思路:将排序过程分解成多帧,每一次 i, j 的改变记为一帧,使用绝对布局同时设置transition属性,当left改变时会发生动画。
1.交换位置(动画)
2.替换元素
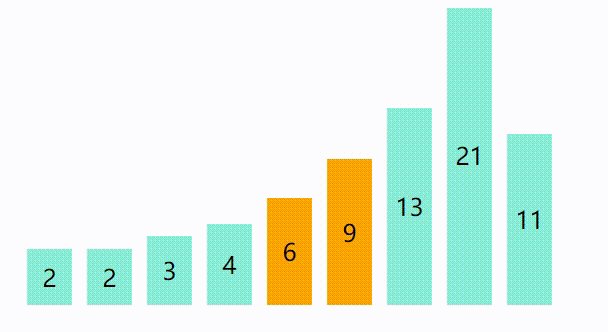
3.标注当前i,j
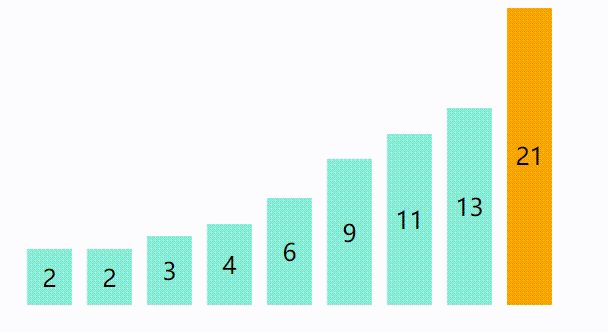
4.进入下一轮
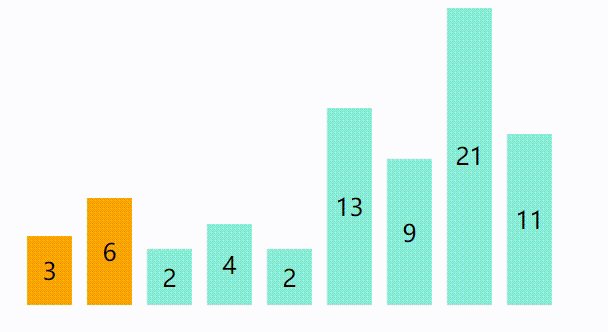
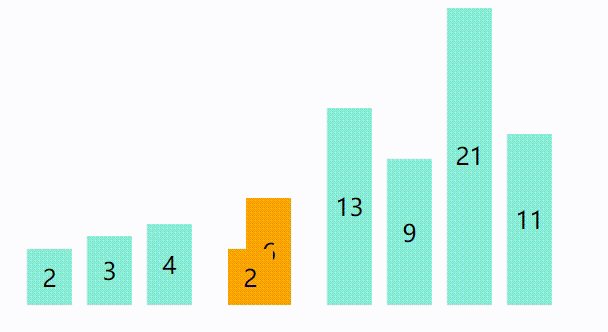
排序演示



CSS
#con {
position: relative;
width: 800px;
height: 200px;
}
#con > div {
width: 30px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








