在做移动端h5的时候,有些简单的页面,我们一般都会给body写上:
width:100%;
height:100%;然后给一个满屏的背景图,简单方便的适应不同屏幕的手机。
有时候为了采集用户信息,页面上会放置几个input框让用户填写,那么问题就来了。
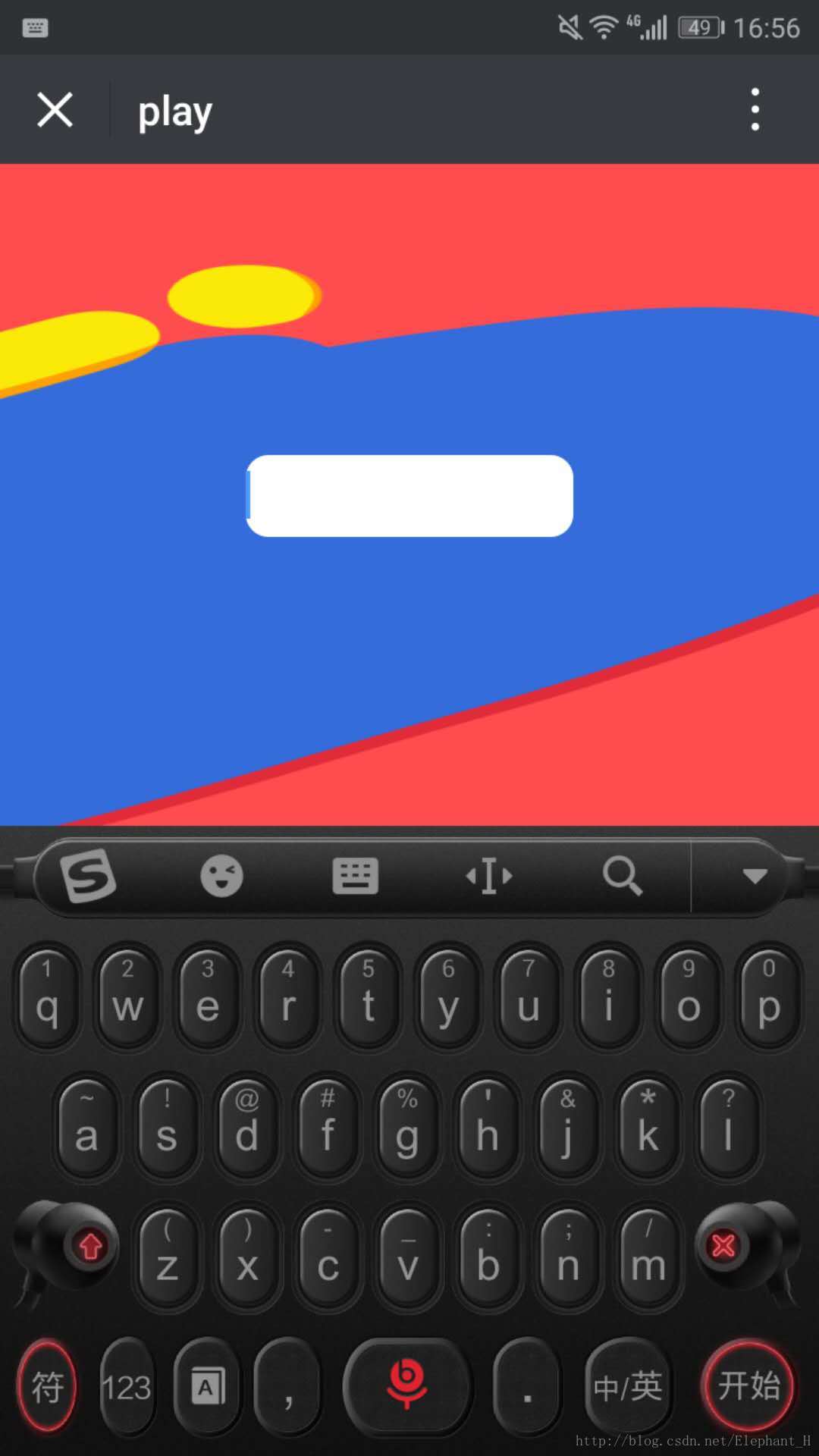
如图,一个100%布局的页面,上面有一个input

在input没有获得焦点(即没有弹出输入法)的时候,我们的华为手机和其他机型表现的都很完美

这是iphone的样式
别高兴的太早,我们点击input试试看

看起来Iphone好像也没什么问题,input获得了焦点,页面自动滚动到了合适的位置,将input正好置于页面的中间(请忽略那个安全警告,快下班了,截图截的很心急….)
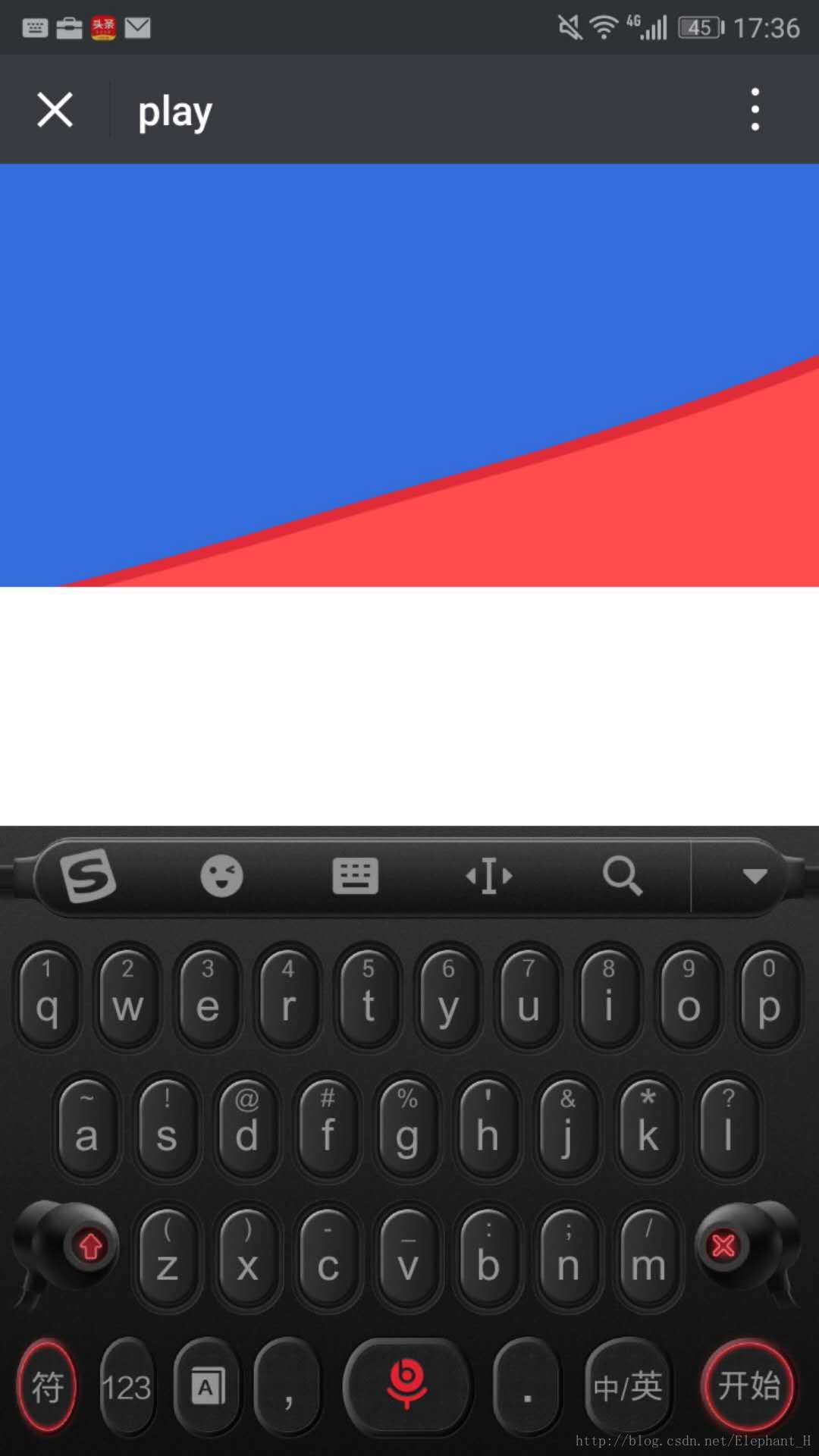
那我们再来看看华为:

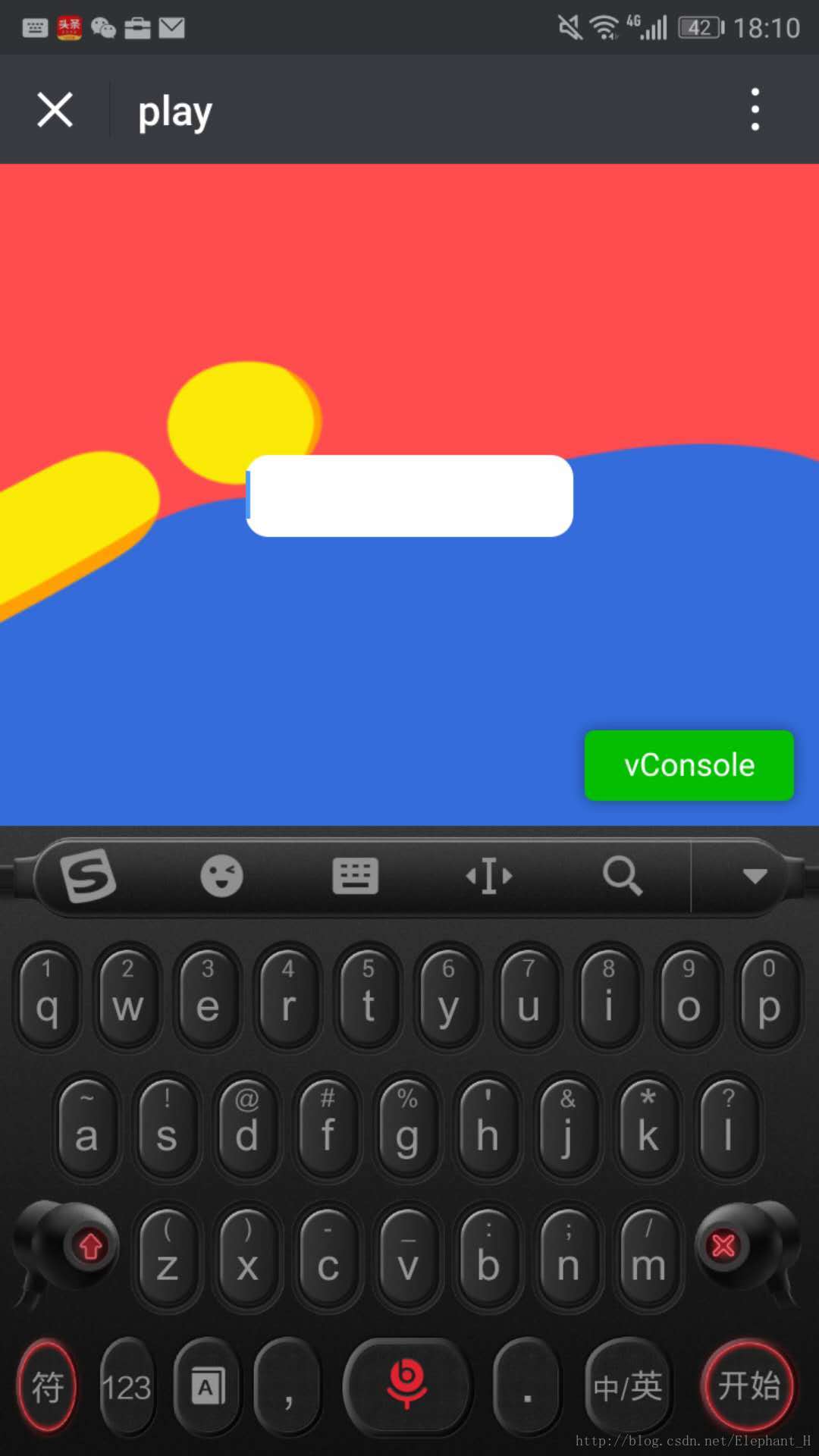
what the xxxx?整个页面感觉像被输入法给挤扁了,由于此时我的input是垂直&&水平居中的,所以跟随着被挤扁的body一起上来了,页面也不能滚动。
如果在实际场景中input使用top定位,则很有可能出现这种情况

果然,body已经装不下input了,是什么导致了这种情况?
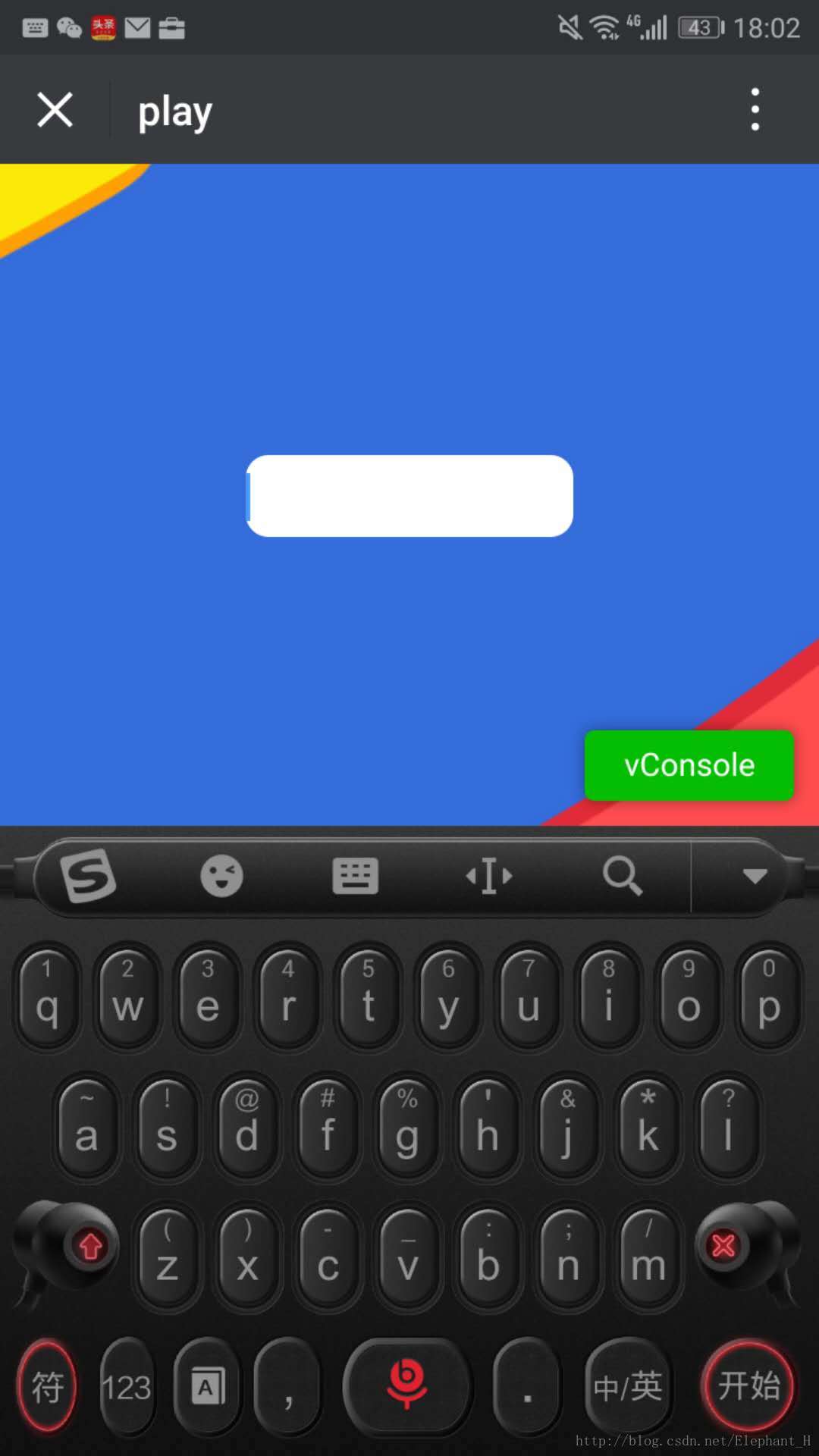
借助vconsole工具看了一下,window,document,body,input等的容器的高度都没有发生变化,clientHeight,offsetHeight等的属性值也没有发生改变,暂且只能认为:
输入法的弹出并没有实际影响页面元素的数值,只是改变了屏幕的显示方式
所以看上去很扁的页面,实际上没有任何改变,如果有哪位大神深入研究过这个问题也请不吝赐教,但是话说回来,要怎么解决这个问题?
与上面的那个不一定正确的结论相悖的是:
如果在input获得焦点时,手动给body重新赋值,可以达到解决问题的效果
var h = window.innerHeight;
var myInput = document.getElementById('myInput');
myInput.addEventListener('focus',handler,false);
function handler(){
$('body').height(h);
}
效果如下:

跟iphone上一样,input获得了焦点,页面自动滚动到了合适的位置,将input正好置于页面的中间。(这里的input是top定位,距离写死)
如果你使用的是bottom或者top距离使用的百分比,那么又会出问题,虽然看起来页面没有被挤扁,但是input的位置会改变,需要注意

不止输入法,部分华为机型屏幕下边会有虚拟键,也会产生类似的改变页面布局问题,我这里没有这些手机,不再贴图。
在面对华为用户时谨慎使用bottom定位以及百分比数值定位!
在面对华为用户时谨慎使用bottom定位以及百分比数值定位!
在面对华为用户时谨慎使用bottom定位以及百分比数值定位!
三遍!!!





















 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








