效果如下,当用户在导航栏上移动时,会有动画效果.
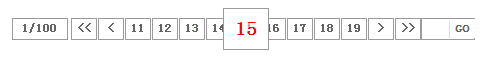
一般选中模式(当前为15页)

mouse移动时的效果

<!
DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns="http://www.w3.org/1999/xhtml">
<
head
>
<title>Untitled Page</title>
<
style
>
#channel-page
{
}
#channel-page
form
{
margin: 0;
padding: 0;
}
#channel-page
input#page
{
width: 25px;
line-height: 15px;
font-size: 12px;
margin: 0;
padding: 0;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #DBDBDB;
border-top-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #FFF;
border-bottom-color: #FFF;
border-left-color: #FFF;
text-align: center;
font-weight: 700;
color: #666;
}
#channel-page
input#go
{
width: 25px;
margin: 0;
line-height: 11px;
background-color: #FFF;
font-size: 11px;
border: 1px solid #FFF;
padding-top: 3px;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
font-weight: 700;
color: #666;
}
#channel-page
ul#channel-page-show
{
clear: both;
display: inline;
float: left;
margin: 20px;
list-style-type: none;
}
#channel-page
ul#channel-page-show li
{
display: inline;
float: left;
height: 20px;
width: 23px;
padding-top: 0;
padding-right: 2px;
padding-bottom: 0;
padding-left: 2px;
margin-top: 2px;
margin-right: 0;
margin-bottom: 2px;
margin-left: 0;
}
#channel-page
ul#channel-page-show li a
{
border-right: #999 1px solid;
border-top: #999 1px solid;
display: block;
font-weight: 700;
font-size: 12px;
border-left: #999 1px solid;
width: 20px;
color: #666;
line-height: 20px;
border-bottom: #999 1px solid;
height: 20px;
background-color: #fff;
text-align: center;
text-decoration: none;
padding-right: 2px;
padding-left: 2px;
}
#channel-page
ul#channel-page-show li a:hover
{
font-size: 20px;
z-index: 100;
width: 40px;
line-height: 40px;
position: absolute;
height: 40px;
margin-top: -10px;
margin-right: 0;
margin-bottom: 0;
margin-left: -10px;
}
#channel-page
ul#channel-page-show li a.page-select
{
color: red;
}
#channel-page
ul#channel-page-show li#channel-page-count
{
border-right: #999 1px solid;
border-top: #999 1px solid;
display: block;
font-weight: 700;
font-size: 12px;
border-left: #999 1px solid;
width: 50px;
color: #666;
line-height: 20px;
border-bottom: #999 1px solid;
height: 20px;
background-color: #fff;
text-align: center;
text-decoration: none;
padding-top: 0;
padding-right: 2px;
padding-bottom: 0;
padding-left: 2px;
margin-right: 1px;
margin-left: 1px;
}
#channel-page
ul#channel-page-show li#channel-page-form
{
border-right: #999 1px solid;
border-top: #999 1px solid;
display: block;
font-weight: 700;
font-size: 12px;
border-left: #999 1px solid;
width: 52px;
color: #666;
line-height: 20px;
border-bottom: #999 1px solid;
height: 20px;
background-color: #fff;
text-align: center;
text-decoration: none;
padding: 0;
margin-right: 1px;
margin-left: 1px;
white-space:nowrap;
}
</
style
>
</
head
>
<
body
>
<div id="channel-page">
<ul id="channel-page-show">
<li id="channel-page-count">1/100</li>
<li><a href="/News/1.html"><<</a></li>
<li><a href="/News/10.html"><</a></li>
<li><a href="/News/11.html">11</a></li>
<li><a href="/News/12.html">12</a></li>
<li><a href="/News/13.html">13</a></li>
<li><a href="/News/14.html">14</a></li>
<li><a href="/News/15.html" class="page-select">15</a></li>
<li><a href="/News/16.html">16</a></li>
<li><a href="/News/17.html">17</a></li>
<li><a href="/News/18.html">18</a></li>
<li><a href="/News/19.html">19</a></li>
<li><a href="/News/20.html">></a></li>
<li><a href="/News/100.html">>></a></li>
<li id="channel-page-form">
<input name="page" type="text" id="page" maxlength="5"><input type="button"
id="navButton" value="GO" onclick="var intstr=/^/d+$/;if(intstr.test(page.value)&&page.value<=100&&pagejump.page.value>=1){location.href='/News/' + page.value + '.html';}">
</li>
</ul>
</div>
</
body
>
</
html
>






















 2401
2401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








