此文章仅供学习,为个人原创,如需转载请标明作者。
>参考数据如下:
| 参考链接 | 是否可行 |
| -------- | -------- |
| [js实现](https://www.cnblogs.com/wangmeijian/p/6953813.html) | 验证可行 |
| [vue placeholder 实现](https://blog.csdn.net/qq_43576662/article/details/118243784) | 验证可行 |
| [移动端](https://segmentfault.com/q/1010000002677808) | 未验证 |
### 问题说明
肯定是想要el-input 都能实现placeholder的换行,效果如下图:
### 问题解决
经过测试和实验,**只有原生textarea**才能实现占位符换行,实现方法有:
#### 1. 在 html 里换行
代码如下:
```html
<el-input
v-model="value"
type="textarea"
:autosize="{ minRows: 4 }"
placeholder="1.嘻嘻嘻
2.哈哈哈"
/>
```
效果如下:
#### 2. 在绑定参数里换行
代码如下:
```js
<template>
<el-input
v-model="value"
type="textarea"
:autosize="{ minRows: 4 }"
:placeholder="'1.嘻嘻嘻\n2.哈哈哈'"
/>
<textarea :placeholder="placeholder"></textarea>
<el-input
v-model="value"
type="textarea"
:autosize="{ minRows: 4 }"
:placeholder="placeholder"
/>
</div>
</template>
<script>
export default {
data() {
return {
value: '',
placeholder: '1.嘻嘻嘻\n2.哈哈哈',
}
},
}
</script>
```
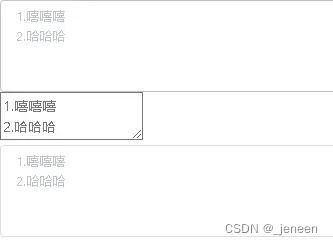
效果如下:
#### 2.1. 衍生终极实现方法
原理说明:既然换行在```data```的```字面量```数据中被‘转换’过了,那就先得到转换过的,再对字符串进行```替换```即可。
代码如下:
```js
<template>
<textarea
id="test"
v-model="value"
:placeholder="handlePlaceholder('1.嘻嘻嘻\n2.哈哈哈\n3.嘿嘿嘿')"
></textarea>
<el-input
id="test1"
v-model="value"
type="textarea"
:autosize="{ minRows: 4 }"
:placeholder="handlePlaceholder('1.嘻嘻嘻\n2.哈哈哈\n3.嘿嘿嘿')"
/>
</div>
</template>
<script>
export default {
data() {
return {
value: '',
lineBreak: '\n',
}
},
methods: {
handlePlaceholder(placeholder) {
if (placeholder) {
return placeholder.replace(/\\n/g, this.lineBreak)
} else {
return '请输入内容'
}
},
},
}
</script>
```
效果如下:
#### 3. 写js代码换行
代码如下:
```js
<template>
<textarea id="test" v-model="value" :placeholder="placeholder"></textarea>
<el-input
id="test1"
v-model="value"
type="textarea"
:autosize="{ minRows: 4 }"
:placeholder="placeholder"
/>
</div>
</template>
<script>
export default {
mounted() {
document
.getElementById('test')
.setAttribute('placeholder', '1、textarea\n2、success')
document
.getElementById('test1')
.setAttribute('placeholder', '1、textarea\n2、success')
},
}
</script>
```
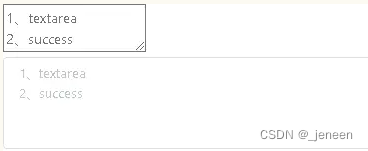
效果如下:






















 8298
8298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








