一、添加样式的三种方式
1、外部样式表
在<head>标签中添加<link>标签
<link rel="stylesheet" type="text/css" href="xxx.css"/>
2、内部样式表
在<head>标签中添加<style>标签
<style type="text/css">……</style>
3、内联样式
为元素添加样式style属性
例如:<p style="……"></p>
说明:
外部样式表适用于样式重用,内部样式表适用于单个文档应用特殊样式,内联样式适用于单个元素应用特殊样式。
样式优先级:浏览器缺省<外部样式表<内部样式表<内联样式;
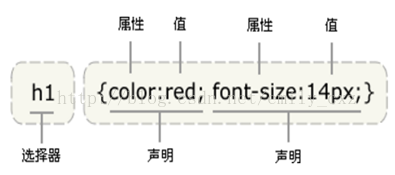
二、CSS基础语法
由选择器和一条或多条声明组成,每条声明由一个属性和一个值组成,属性和值以冒号分开,多条声明间以分号分隔,声明用花括号包围。
CSS注释:/*……*/
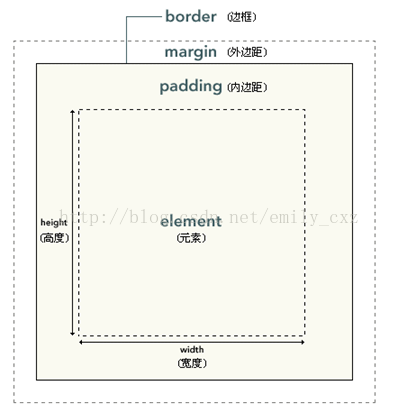
三、CSS框模型
说明:
width、height,指内容区域的宽高,而不是整个框模型的宽高;
padding,内边距,元素边框与元素内容的空白,默认为0,不允许负值;
border,边框,默认为none,包括三个方面,样式、宽度、颜色;
margin,外边距,围绕在元素边框的空白区域,默认是透明的,默认为0,允许设置负值
























 711
711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








