表单项目综合演练
html部分代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单项目综合</title>
<link rel="stylesheet" type="text/css" href="./css/css-demo18.css">
</head>
<body>
<center>
<table border="2px" width="600px" height="200px" cellspacing="1px" class="c3">
<tr>
<td colspan="4" class="c1">猴子VIP会员注册信息</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="username">
</td>
<td>注册时间</td>
<td>
<input type="date" name="time">
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password">
</td>
<td>确认密码</td>
<td>
<input type="password" name="checkPassword">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</td>
<td>年龄</td>
<td>
<input type="number" max="200" min="0" name="age">
</td>
</tr>
<tr>
<td>职业</td>
<td>
<select name="job">
<option value="1">Java开发工程师</option>
<option value="2">web前端开发工程师</option>
<option value="3">软件测试工程师</option>
</select>
</td>
<td colspan="2" rowspan="4" class="c2">
<img src="./images/1.jpg" height="60px" width="100px">
</td>
</tr>
<tr>
<td>邮箱</td>
<td>
<input type="email" name="email">
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="sport">运动
<input type="checkbox" name="music">音乐
<input type="checkbox" name="read">阅读
<input type="checkbox" name="computer_game">电子游戏
</td>
</tr>
<tr>
<td>头像</td>
<td>
<input type="file" name="head_portrait">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" name="submit" value="提交">
</td>
<td colspan="2">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</center>
</body>
</html>
css代码如下:
.c1{
font-size: 20px;
font-weight: bolder;
text-align: center;
}
.c2{
text-align: center;
}
.c3{
background: aqua;
}
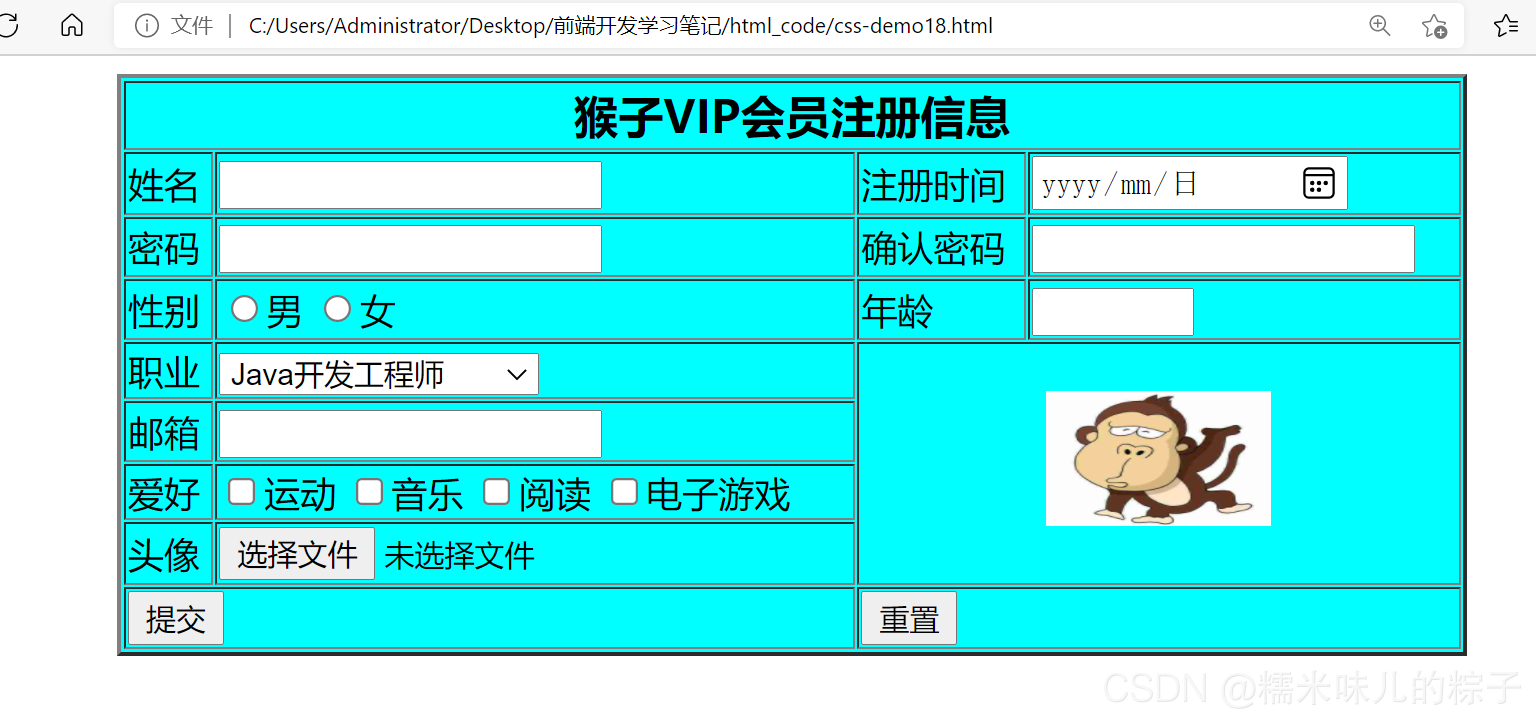
显示效果为:

























 4897
4897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








