因公众号更改推送规则,请点“在看”并加“星标”第一时间获取精彩技术分享
点击关注#互联网架构师公众号,领取架构师全套资料 都在这里
上一篇:2T架构师学习资料干货分享
大家好,我是互联网架构师!
Tauri 的推介词是“构建一个优化的、安全的、前端独立的应用程序,以实现多平台部署”,这一点是众所周知的,但更多的部署目标使其更符合我最近发布的其他产品。它的优势在于可以仅使用熟悉的 Web 方法即可构建桌面和移动应用程序。
我们不仅能获得 Rust 的安全性,还能享受 Web 开发的熟悉感和灵活性。
我们将尝试着看下,构建一个能够在 Mac 上完全打包运行的 UI 应用程序的路径是否已经变得更顺畅了。Tauri 仍然将自己称为“工具箱”,这依然是正确的。
从概念上讲,Tauri 充当一个静态 Web 主机。因此,Tauri 可与 Rust crates 以及系统的原生 Web 视图配合使用,以输出一个大小适中的可执行应用程序。理论上,我们在得到 Rust 的安全性同时还能享受 Web 开发的熟悉感和灵活性。
入门路径看起来新鲜了一些,现在流行的是单行启动。在我们这样做之前,我怀疑我的 Rust 安装版本比较旧,所以我应该先更新它。使用的先决条件说明如下:

最后,它会提醒我们启动一个新 shell 或者 source 下这个环境文件。我注意到这一过程更友好了一些——也许是因为现在 Rust 流行起来了!
好了,现在我应该可以使用 Tauri 的单行代码了:

请注意,我们已经进入了 Tauri 2.0 的 beta 测试版。
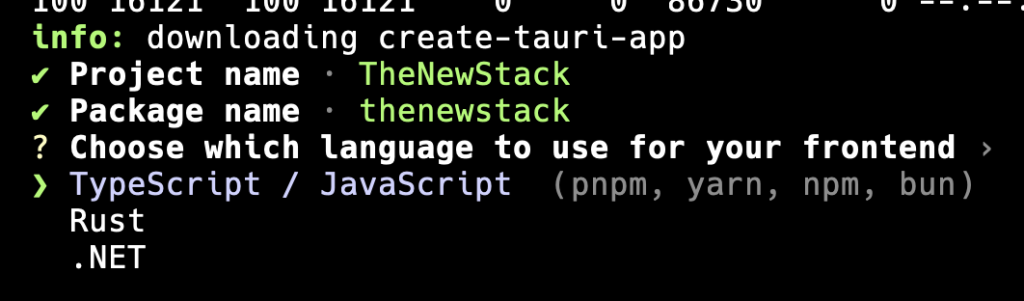
模板的安装选项识可以别出该工具包的多种特性。我可以使用.NET,但为了更通用的视图,我将使用 JavaScript。显然,Rust 也是可用的。

我保留了之前的 npm/node 组合,并构建了我自己的模板:

然后我们在开发环境中运行模板:

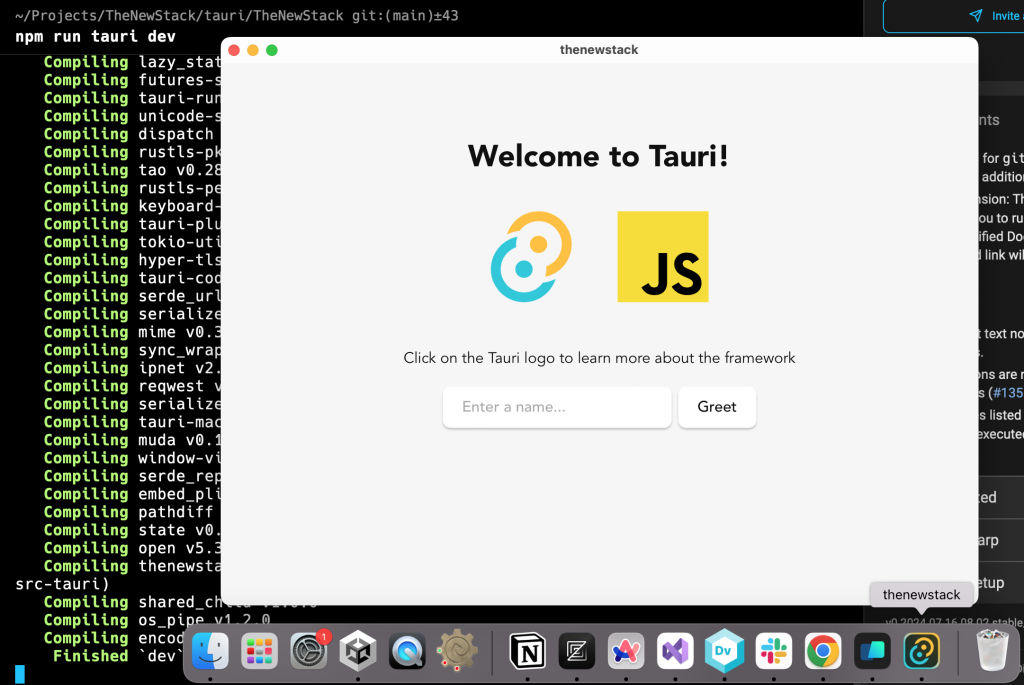
这将构建我们启动时需要用到的所有包,第一次构建需要几分钟的时间。这些将是 Rust 如何与我们的操作系统窗口进行交互的方式。最终,它会启动应用程序:

这样我们就启动并弹出了一个应用程序,它作为标准的 Mac 应用程序出现在我的屏幕托盘中。
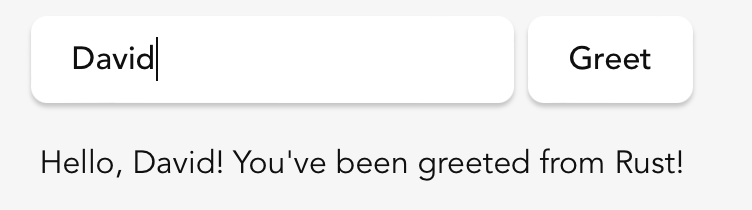
现在,让我们来看看这是怎么做到的。在我们深入探讨之前,请注意,点击图标会打开一个浏览器页面,在文本框中输入你的姓名并按下按钮将会显示问候语:

这将有助于我们稍后要了解的那段 Rust 代码。代码的结构是一个在 Web 应用程序中最常见的结构:

我选择了原始的 JavaScript,因此我们在模板中有一个非常原始的 index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tauri App</title>
<script type="module" src="/main.js" defer></script>
</head>
<body>
<div class="container">
<h1>Welcome to Tauri!</h1>
<div class="row">
<a href="https://tauri.app" target="_blank">
<img src="/assets/tauri.svg" class="logo tauri" alt="Tauri logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank" >
<img src="/assets/javascript.svg" class="logo vanilla" alt="JavaScript logo" />
</a>
</div>
<p>Click on the Tauri logo to learn more about the framework</p>
<form class="row" id="greet-form">
<input id="greet-input" placeholder="Enter a name..." />
<button type="submit">Greet</button>
</form>
<p id="greet-msg"></p>
</div>
</body>
</html>中央 div 中显示了一个带有链接行为的图像。请注意,JavaScript 位于 main.js 中,并且窗口上的应用程序标题与这里定义的不同。而且我们有一个非常老派的 form 来输入文本。因此,我们必须处理该表单才能提取输入的姓名,并将结果放在最终的 p 标签中。这是 main.js 的内容:
const { invoke } = window.__TAURI__.core;
let greetInputEl;
let greetMsgEl;
async function greet() {
// 可以访问 https://tauri.app/v1/guides/features/command 以了解更多有关 taurus 命令的信息
greetMsgEl.textContent = await invoke("greet", { name: greetInputEl.value });
}
window.addEventListener("DOMContentLoaded", () => {
greetInputEl = document.querySelector("#greet-input");
greetMsgEl = document.querySelector("#greet-msg");
document.querySelector("#greet-form").addEventListener("submit", (e) => {
e.preventDefault();
greet();
});
});在选择活动元素并为表单按钮添加事件监听器之后,我们运行一个函数来处理输入并将其插入到输出段落中。这里需要用到一些 Rust 代码,以便我们了解它是如何工作的。
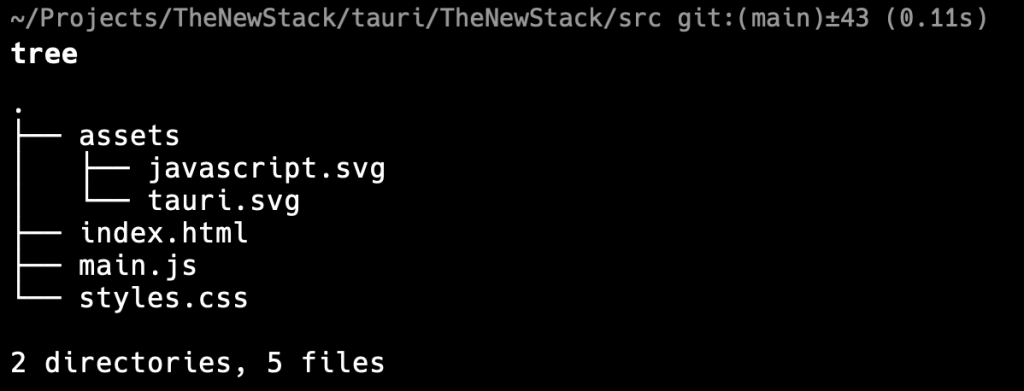
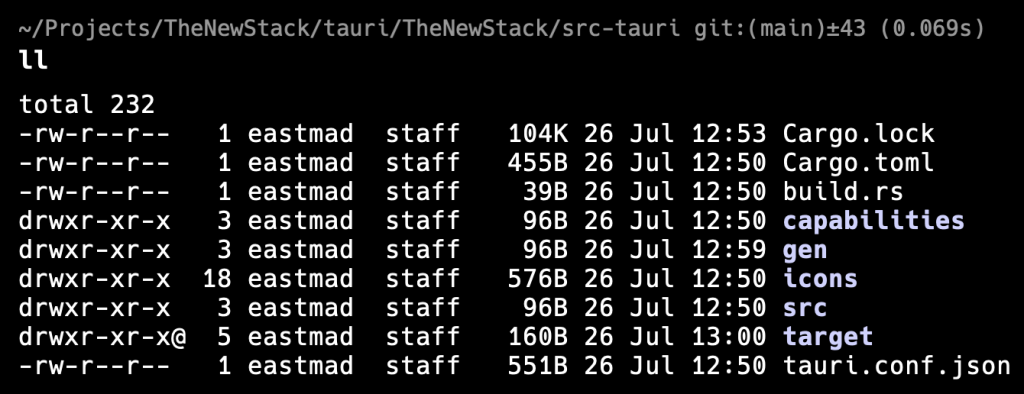
如果我们返回到生成区域的主目录下,会注意到这里有一个 src-tauri:

其中在 src 中的 main.rs 文件中有一些 Rust 代码片段:
// 可以访问 https://tauri.app/v1/guides/features/command 以了解更多有关 taurus 命令的信息
#[tauri::command]
fn greet(name: &str) -> String {
format!("Hello, {}! You've been greeted from Rust!", name)
}
fn main() {
tauri::Builder::default()
.plugin(tauri_plugin_shell::init())
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}我们可以看到 JavaScript 中的 invoke 调用是如何到达处理字符串的 Rust greet 函数的。这很好,因为我们可以访问 Tauri 为我们管理的 Rust 函数。(我们还需要告诉构建器有关 greet 函数的信息。)
最后要展示的文件是一个控制窗口本身的 JSON 配置 tauri.conf.JSON:
{
"productName": "thenewstack",
"version": "0.0.0",
"identifier": "com.tauri.dev",
"build": { "frontendDist": "../src" },
"app": { "withGlobalTauri": true, "windows": [
{
"title": "thenewstack",
"width": 800,
"height": 600
}
],
"security": { "csp": null } },
"bundle": { "active": true,
"targets": "all",
"icon": [
"icons/32x32.png",
"icons/128x128.png",
...
]
}
}为了确保我们已经理解了所有的内容,让我们创建一个可识别的目标,然后调用一个新的问候程序。
我们更改上面的目标,使其变得更小,并使用唯一标识符:
{
...
"identifier": "io.thenewsatck",
...
"app" : {
"windows": [
{
"title": "Welcome to TheNewStack",
"width": 600,
"height": 200
}
...
},
...
}
}然后我们适当地修改消息代码。这将强制构建检查是否有更改。
最后,我们运行完整的构建,看看它对可执行文件做了什么。

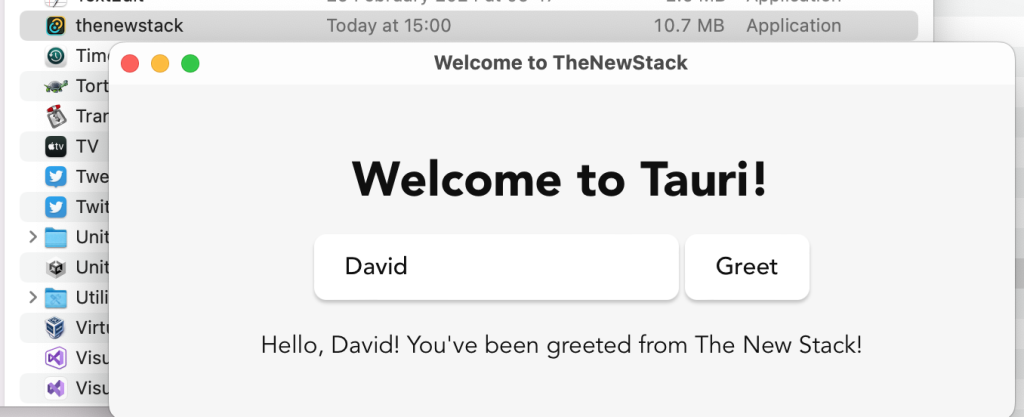
这也需要一些时间,因为这是第一次运行。结果是生成一个 dmg 和一个 app 文件。一旦我们将 app 移动到应用程序文件夹中,我们就可以将其作为普通的 Mac 应用程序来执行了:

该应用程序的大小仍然有些偏大(10.7MB),但我还没有对自动添加到模板中的 crates 进行任何删减。
我认为使用这个模板可以让我们从零快速达到高手的水平,尽管允许使用各种 JavaScript 框架的灵活性确实让一切变得更加复杂了。我在想,采用更有主见的方式可能会更好。但总的来说,我认为 Tauri 仍然是一个非常可靠的解决方案,可以创建桌面应用程序而无需担心窗口内部的细节。
— 完 —
如喜欢本文,请点击右上角,把文章分享到朋友圈
· END ·
最后,关注公众号互联网架构师,在后台回复:2T,可以获取我整理的 Java 系列面试题和答案,非常齐全。
如果这篇文章对您有所帮助,或者有所启发的话,帮忙扫描上方二维码关注一下,您的支持是我坚持写作最大的动力。
求一键三连点赞、转发、在看





















 1510
1510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








