搭建https服务器和websocket 服务器
环境准备


安装目录不含有中文和有空格 推荐D:/program_files/nginx 或者 /openssl
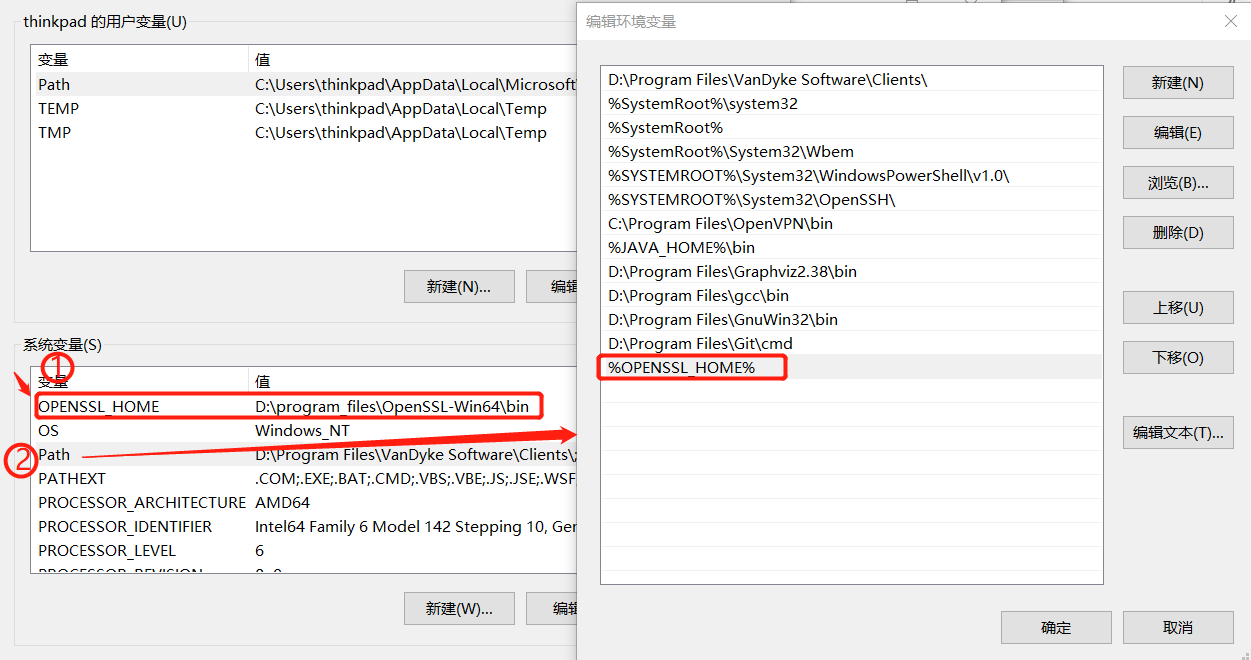
- 配置openssl环境变量
首先配置OPENSSL_HOME 路径,将OPENSSL_SSL路径填入path中

配置 https 服务器访问
在nginx 安装目录下创建ssl文件,用来存放openssl 生成的key crt scr等证书

生成CA根证书
- 在ssl目录下准备ca配置文件,得到ca.conf,内容如下:
[ req ]
default_bits = 4096
distinguished_name = req_distinguished_name
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_default = CN
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = shanghai
localityName = Locality Name (eg, city)
localityName_default = pudong
organizationName = Organization Name (eg, company)
organizationName_default = bes
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_max = 64
commonName_default = bes test
ps:可以修改 countryName_default stateOrProvinceName_default localityName_default organizationName_default commonName_default 的值
- 生成ca秘钥,得到ca.key
openssl genrsa -out ca.key 4096
- 生成ca证书签发请求,得到ca.csr
openssl req -new -sha256 -out ca.csr -key ca.key -config ca.conf
配置文件中已经有默认值了,shell交互时一路回车就行
- 生成ca根证书,得到ca.crt
openssl x509 -req -days 3650 -in ca.csr -signkey ca.key -out ca.crt
生成终端用户证书
- 准备配置文件,得到server.conf
[ req ]
default_bits = 2048
distinguished_name = req_distinguished_name
req_extensions = req_ext
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_default = CN
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = shanghai
localityName = Locality Name (eg, city)
localityName_default = pudong
organizationName = Organization Name (eg, company)
organizationName_default = bes
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_max = 64
commonName_default = www.bestest.com
[ req_ext ]
subjectAltName = @alt_names
[alt_names]
DNS.1 = www.bes-go.com
DNS.2 = www.bes2015.com
IP = 192.168.137.1
ip 地址就是本机作为服务器的地址
- 生成秘钥,得到server.key
openssl genrsa -out server.key 2048
- 生成证书签发请求,得到server.csr
openssl req -new -sha256 -out server.csr -key server.key -config server.conf
配置文件中已经有默认值了,shell交互时一路回车
- 用CA证书生成终端用户证书,得到server.crt
openssl x509 -req -days 3650 -CA ca.crt -CAkey ca.key -CAcreateserial -in server.csr
-out server.crt -extensions req_ext -extfile server.conf
https服务器搭建
-
把生成好的server.crt 和server.key 拷贝到nginx的conf文件夹中,和nginx.conf同级目录

-
conf/nginx.conf 文件配置 增加证书和资源读取的目录(mp3文件配置)
# HTTPS server
server {
listen 443 ssl;
server_name localhost;
+ ssl on;
+ ssl_certificate server.crt;
+ ssl_certificate_key server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html
index index.html index.htm;
}
+ location ~* \.mp3 {
+ root D:\\program_files\\nginx-1.14.2\\audio\\;
+ }
}
- 改hosts
客户端机器,Windows系统本地测试,改下hosts以访问域名
C:\Windows\System32\drivers\etc\hosts
添加如下内容
127.0.0.1 www.bestest.com
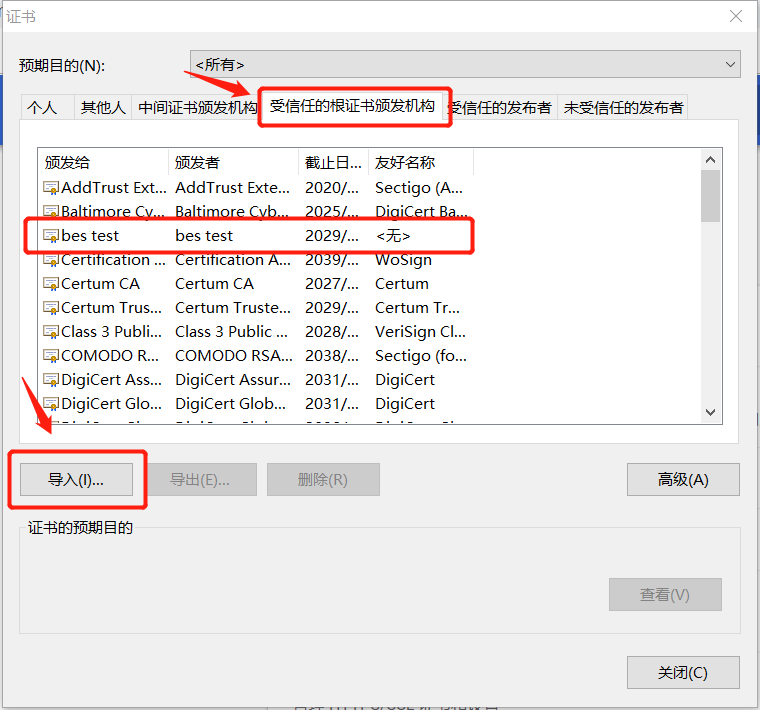
- 添加CA根证书
ca.crt安装,安装到“受信任的根证书颁发机构”
浏览器操作:设置->高级


- nginx 服务器启动
start nginx //启动服务器
nginx -s quit //关闭服务器
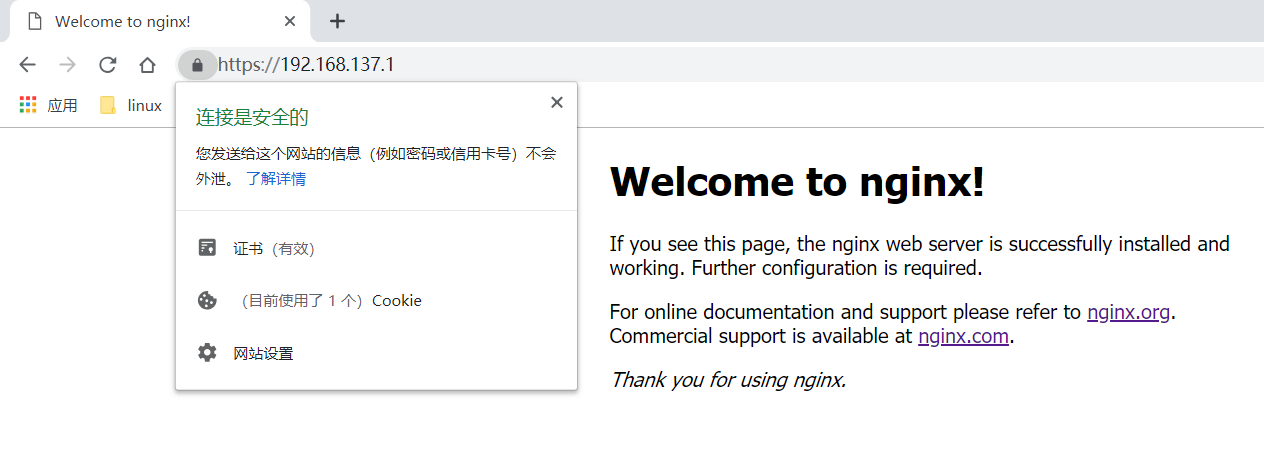
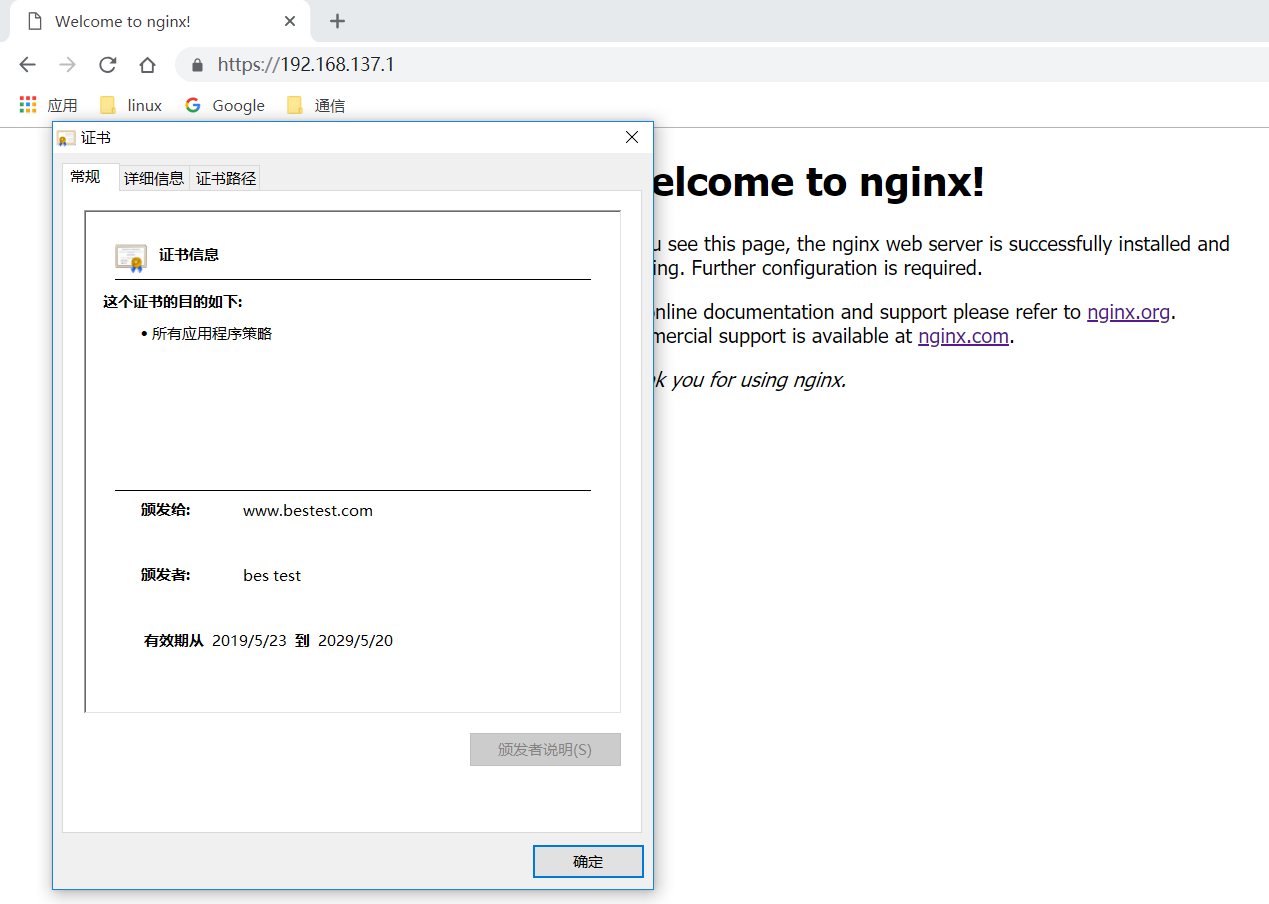
- 访问浏览器 安全 如下图:


以上表示nginx 搭建成功
- 配置 多媒体资源
在步骤2中,nginx.conf指定audio目录,这个是在ngnix目录下创建audio目录,放置mp3文件资源,然后就可以访问mp3文件了
+ location ~* \.mp3 {
+ root D:\\program_files\\nginx-1.14.2\\audio\\;
+ }
重新启动 nginx,可以播放音频资源

https 搭建完成
websocket 服务器搭建
websocket服务器创建是基于https服务基础上增加
-
下载 websocketd 将解压的websocketd 文件夹放置在没有空格的英文路径下

-
nginx.conf 配置 指定websocketd的路径
# HTTPS server
server {
listen 443 ssl;
server_name localhost;
+ root D:\program_files\nginx-1.14.2\websocketd-0.3.0-windows_amd64;
ssl on;
ssl_certificate server.crt;
ssl_certificate_key server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
location ~* \.mp3 {
root D:\\program_files\\nginx-1.14.2\\audio\\;
}
}
- 验证 websocket
- 在 websocket目录创建hi.bat脚本
@echo off
set datevar=%date:~0,4%%date:~5,2%%date:~8,2%
echo %datevar% hi
- 把hi.bat,server.crt和server.key放到websocketd.exe目录下
- 启动服务
websocketd.exe --port=9004 --ssl --sslcert=server.crt --sslkey=server.key hi.bat
- nginx html 目录下的index.html 中增加脚本 如下
<script>
var wss = new WebSocket('wss://www.bestest.com:9004');
wss.onmessage = function (e) {
console.log(e.data);
}
</script>
-
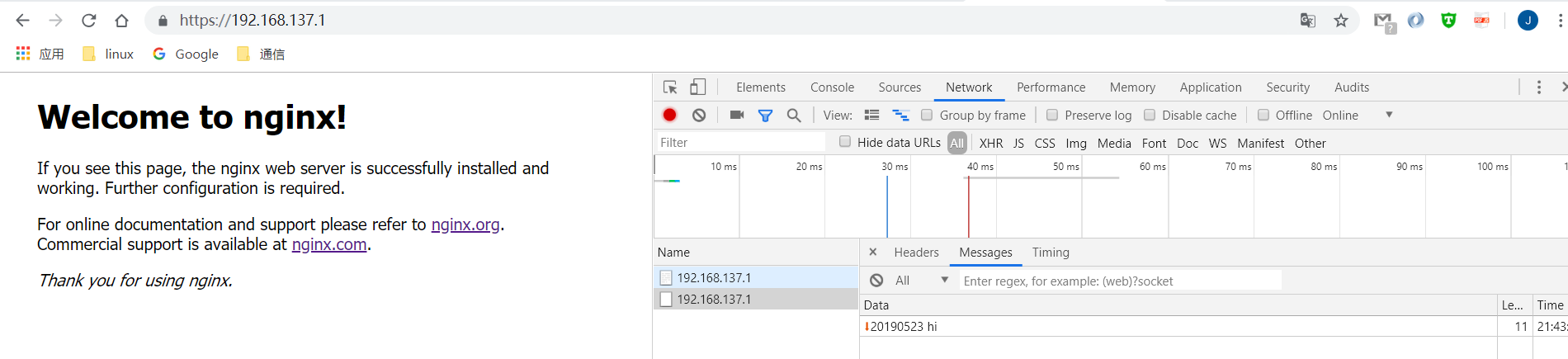
浏览器再次访问https://192.168.137.1 (同时打开开发者模式检查network)

控制台中打印了服务端推送的消息 时间和hi -
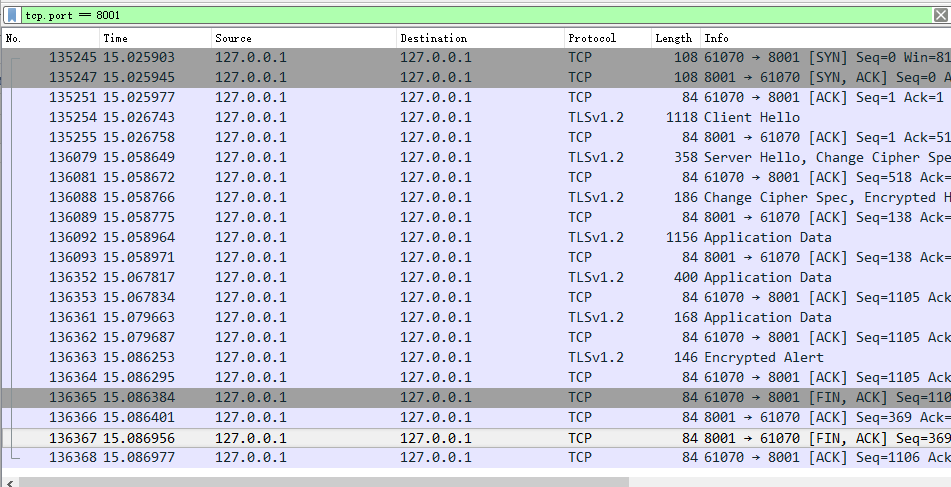
可以使用wireshark抓包























 4212
4212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








