因为联调时候跨域,在vue.config.js 使用了跨域代理有
devServer:{
proxy:'跨域ip'
}
于是打包出去会出现问题啦,看到请求的url出现了问题
!!!解决:
根目录下新建两个文件
.env.production //生产环境
.env.development //开发环境
在两个文件中定义变量和请求ip(以下是开发环境)

于是在使用的页面中直接使用即可,打印出来就可以看到

于是拼接url就可以,请求url为:
process.env.VUE_APP_BASE_API+"/api"
这样便实现开发联调和打包的问题
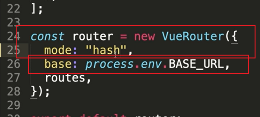
另外vue-cli的url带#/问题
是因为在哈希模式下:

打包时候将mode:hash改为mode:history即可,但是要提醒后台进行url重定向
不过开发模式下改了就看不到页面 ,所以开发时候要是哈希模式
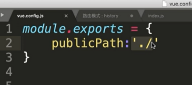
还有打包时候publicPath要是相对路径./






















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








