bind、call、apply 的区别
① 相同点
都可以改变 this 的指向,传入的第一个参数都是绑定 this 的指向。
改变函数运行时的执行上下文,使得函数在执行过程中的 this 值得到绑定并且传入指定的参数。
注意:
非严格模式中,若第一个参数是 nul 或者 undefined,会把全局对象 window 作为 this 值。
严格模式中,null 就是 null,undefined 就是 undefined
② 区别
1)传入参数格式的区别
bind 和 call 传入的是参数是一个个传入的,用逗号分隔;apply 传入的是数组,也可以是类数组
2)执行时机的区别
call 和 apply 会立即调用,而 bind 返回的是一个改变了 this 指向的函数,你必须调用它才会被执行;
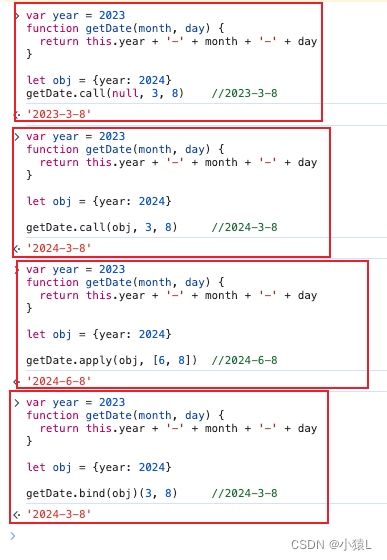
var year = 2023
function getDate(month, day) {
return this.year + '-' + month + '-' + day
}
let obj = {year: 2024}
getDate.call(null, 3, 8) //2023-3-8
getDate.call(obj, 3, 8) //2024-3-8
getDate.apply(obj, [6, 8]) //2024-6-8
getDate.bind(obj)(3, 8) //2024-3-8总结:
call、apply 和 bind 均改变 this 指向
区别:
1-call 和 apply 会立即执行函数 而 bind 不会执行函数,而是返回一个改变了 this 指向的新的函数,需要再次执行调用
2-在传参格式也有区别,bind 和 call 传入多个参数列表,用逗号分隔。而 apply 是传入一个数























 4623
4623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








