前端同事在vue的request里面的拦截器中设置请求头,发现'Authorization'可以正常添加到请求头,可以正常访问,但是添加其他的如'browserVersion'参数就不行,



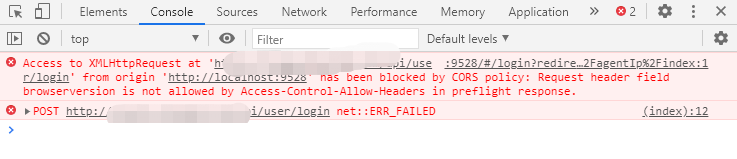
会出现Request header field browserversion is not allowed by Access-Control-Allow-Headers in preflight response错误。
随后怀疑是nginx配置有问题,不过看了下nginx.conf中没并没有做相关跨域的配置项。后来就在laravel项目中找,全局搜索Access-Control-Allow-Headers字样,还真找到一个中间件文件,如下,
只要在允许头后面增加相应的参数,然后前端就可以设置其他的请求头了


























 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








