xss攻击是什么以及原理,这个的话建议看百度官方的阅读,今天开发偶然遇到项目过安全测试,由于是富文本编辑器的代码传输到后端,后端表示无法进行过滤,在前端如何做呢,比较简单,记录一下。
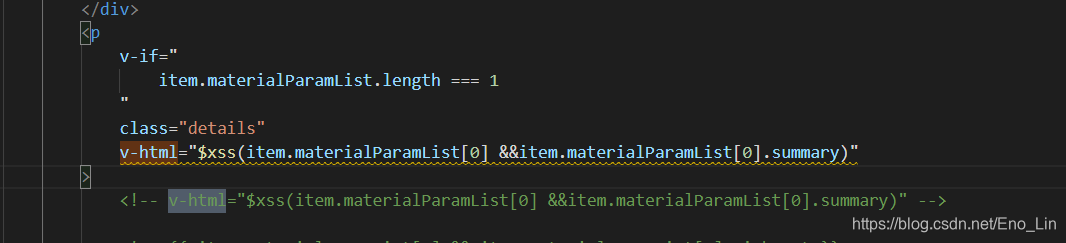
在vue开发中,使用v-html输出的是html代码,而{{}}输出的则是文本,所以当你利用标签比如src属性去引入外部资源会导致安全性的问题。

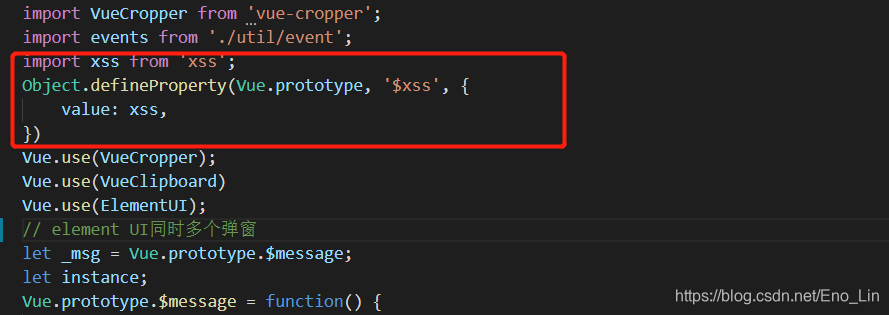
在main文件里面去xss,在main文件里面去绑定原型链有利于全局的使用,然后去npm一下,然后在你有使用v-html的文件里进行带入
前端vue关于xss攻击的防御
于 2020-07-03 15:38:52 首次发布






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








