前一篇写到给unittest 通过装饰器增加截图功能。现在还想再HTMLTestRunner中,让截图出现在报告里。
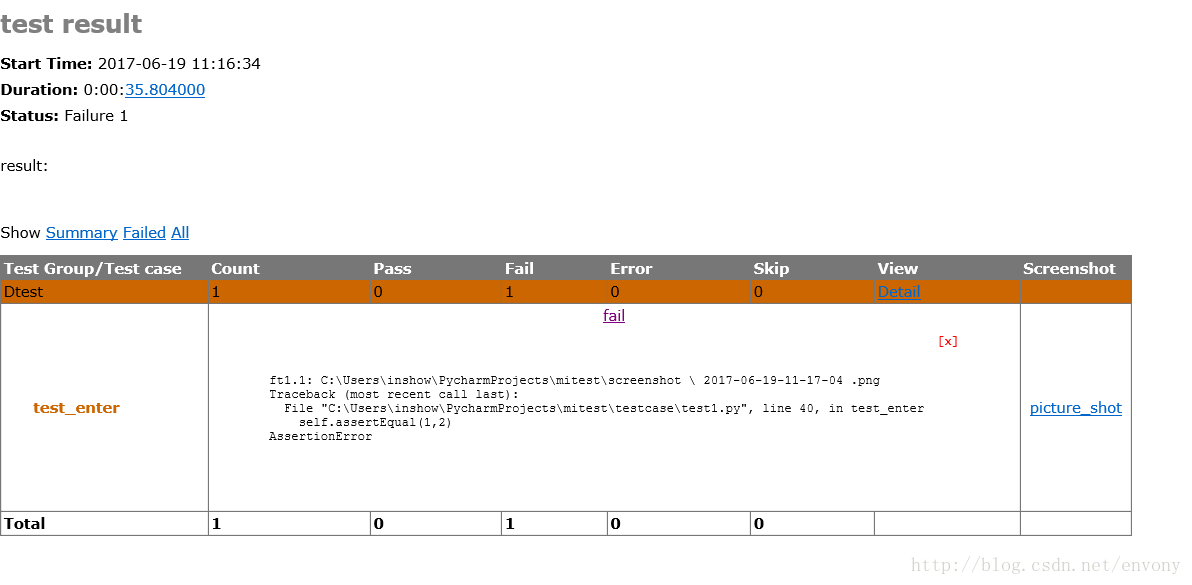
结果如图:

点击可打开连接
实现步骤如下:
于是先在原来的装饰器中把图片的名字输出出来:
def add(func):
PATH = lambda p: os.path.abspath(p)
def wrapper(self, first, second, msg=None):
try:
func(self, first, second, msg=None)
except AssertionError:
path = PATH(os.getcwd() + "/screenshot")
timestamp = time.strftime('%Y-%m-%d-%H-%M-%S', time.localtime(time.time()))
os.popen("adb wait-for-device")
os.popen("adb shell screencap -p /data/local/tmp/tmp.png")
if not os.path.isdir(PATH(os.getcwd() + "/screenshot")):
os.makedirs(path)
os.popen("adb pull /data/local/tmp/tmp.png " + PATH(path + "/" + timestamp + ".png"))
os.popen("adb shell rm /data/local/tmp/tmp.png")
#打印出路径
print timestamp , '.png'
raise AssertionError,msg
return wrapper修改处如下:
REPORT_TMPL = """
<p id='show_detail_line'>Show
<a href='javascript:showCase(0)'>Summary</a>
<a href='javascript:showCase(1)'>Failed</a>
<a href='javascript:showCase(2)'>All</a>
</p>
<table id='result_table'>
<colgroup>
<col align='left' />
<col align='right' />
<col align='right' />
<col align='right' />
<col align='right' />
<col align='right' />
</colgroup>
<tr id='header_row'>
<td>Test Group/Test case</td>
<td>Count</td>
<td>Pass</td>
<td>Fail</td>
<td>Error</td>
<td>Skip</td>
<td>View</td>
<td>Screenshot</td>#增加一列
</tr>
%(test_list)s
<tr id='total_row'>
<td>Total</td>
<td>%(count)s</td>
<td>%(Pass)s</td>
<td>%(fail)s</td>
<td>%(error)s</td>
<td>%(skip)s</td>
<td> </td>
<td> <a href="" target="_blank"></a></td>
</tr>
</table>
""" # variables: (test_list, count, Pass, fail, error)下两处增加了图片行
REPORT_TEST_WITH_OUTPUT_TMPL = r"""
<tr id='%(tid)s' class='%(Class)s'>
<td class='%(style)s'><div class='testcase'>%(desc)s</div></td>
<td colspan='6' align='center'>
<!--css div popup start-->
<a class="popup_link" onfocus='this.blur();' href="javascript:showTestDetail('div_%(tid)s')" >
%(status)s</a>
<div id='div_%(tid)s' class="popup_window" >
<div style='text-align: right; color:red;cursor:pointer'>
<a onfocus='this.blur();' onclick="document.getElementById('div_%(tid)s').style.display = 'none' " >
[x]</a>
</div>
<pre>
%(script)s
</pre>
</div>
<!--css div popup end-->
</td>
<td align='center'>
<a %(hidde)s href="%(image)s">picture_shot</a>
</td>
</tr>
""" # variables: (tid, Class, style, desc, status)
REPORT_TEST_NO_OUTPUT_TMPL = r"""
<tr id='%(tid)s' class='%(Class)s'>
<td class='%(style)s'><div class='testcase'>%(desc)s</div></td>
<td colspan='6' align='center'>%(status)s</td>
<td align='center'>
<a %(hidde)s href="%(image)s">picture_shot







 本文介绍了如何在使用HTMLTestRunner生成的unittest测试报告中添加测试过程的截图。通过修改装饰器和报告生成方法,实现了截图链接在报告中显示的功能。
本文介绍了如何在使用HTMLTestRunner生成的unittest测试报告中添加测试过程的截图。通过修改装饰器和报告生成方法,实现了截图链接在报告中显示的功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1259
1259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








