
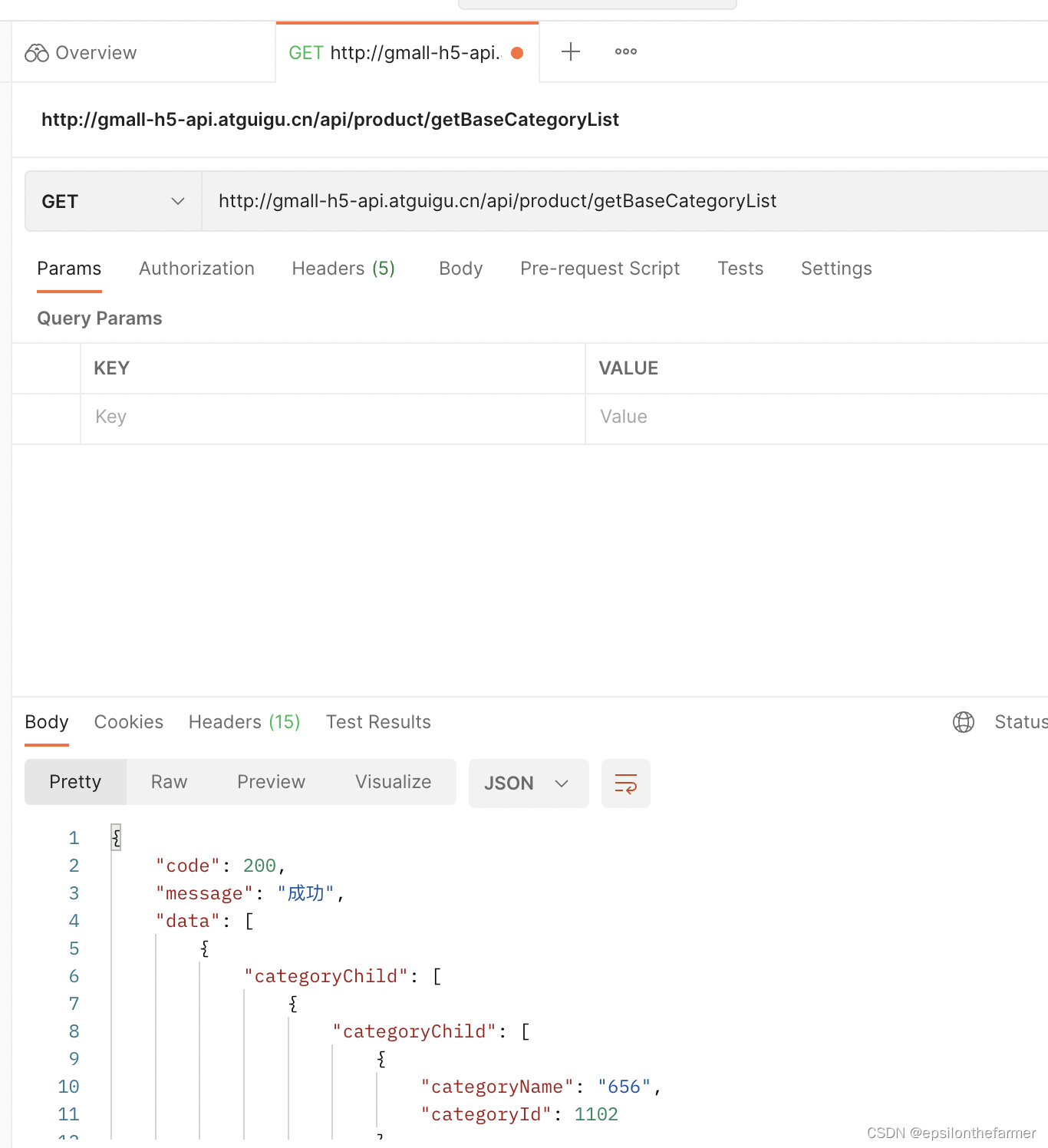
如上图,出现了一个莫名其妙的请求地址。用postman检查了接口可以正常使用

以为是我代码哪里写错了,查了很多资料,一一对比之后发现
import request from "@/api/request";
export const reqCategoryList = () => {
request({
url: "/product/getBaseCategoryList",
method: "get",
});
return request
};捏嘛的,return的地方不对,第10行的return reques({})删掉之后,return前面的就行了
import request from "@/api/request";
export const reqCategoryList = () => {
return request({
url: "/product/getBaseCategoryList",
method: "get",
});
};修改之后,此外要注意index.js中的url只是url不用加'/api',baseURL:'/api'写在了request.jsl里axios第一次创建的时候


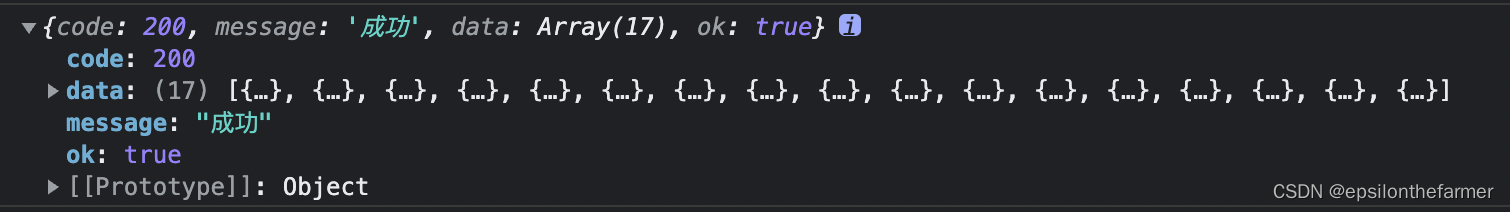
终于!!!折磨我两天了





















 8678
8678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








