在上一章中,我们学习了如何添加各种形状,例如圆形,多边形,矩形,多段线等。在本章中,让我们讨论如何添加多面,多矩形和多段线。
线
要使用Leaflet JavaScript库在地图上绘制多段线叠加层,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL 创建一个Layer对象。
第3步 -使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存绘制多段线的点。
<span style="color:rgba(0, 0, 0, 0.87)">// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
</span>步骤5-使用L.multiPolyline()函数创建一条多段线。将locations作为变量传递以绘制多段线,并提供一个选项来指定线条的颜色和粗细。
<span style="color:rgba(0, 0, 0, 0.87)">// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
</span>第6步 -使用Multipolyline类的addTo()方法将多段线添加到地图。
<span style="color:rgba(0, 0, 0, 0.87)">// Adding multi polyline to map
multipolyline.addTo(map);
</span>例
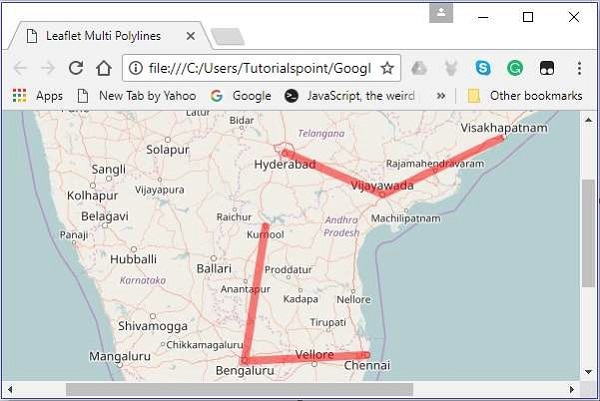
以下是绘制一条覆盖海得拉巴,维杰亚瓦达和维沙卡帕特南等城市的折线的代码;还有库尔诺尔,班加罗尔和金奈。
<span style="color:rgba(0, 0, 0, 0.87)"><!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html></span>它生成以下输出-

多多边形(复合多边形)
要使用Leaflet JavaScript库在地图上绘制多面叠加层,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL 创建一个Layer对象。
第3步 -使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存绘制多边形的点。
<span style="color:rgba(0, 0, 0, 0.87)">// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
</span>步骤5-使用L.multiPolygon()函数创建一个多边形。将location作为变量传递以绘制多面体,并提供一个选项来指定线条的颜色和粗细。
<span style="color:rgba(0, 0, 0, 0.87)">// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
</span>步骤6-使用MultiPolygon类的addTo()方法将多面体添加到地图。
<span style="color:rgba(0, 0, 0, 0.87)">// Adding multi polygon to map
multipolygon.addTo(map);
</span>例
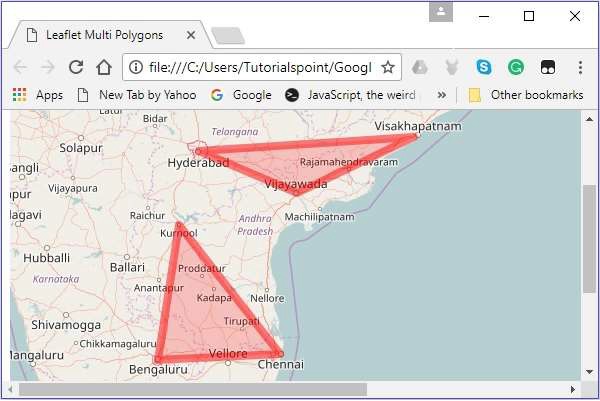
以下是绘制涉及海得拉巴,维杰亚瓦达和维沙卡帕特南等城市的多面体的代码;还有库尔诺尔,班加罗尔和金奈。
<span style="color:rgba(0, 0, 0, 0.87)"><!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html></span>它生成以下输出-

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








