学习目标
- 掌握产品需求文档的主要内容
- 能够撰写PRD中功能需求说明
一、产品需求文档常见形式
**思考** ——通过前面课程的学习,我们其实已经知道了产品经理会需要根据收集的需求进行分析后,产出相对应的方案那是不是只要有方案了,开发、设计师还有测试就可以直接把产品给做出来了呢?产品需求文档(PRD)的常见格式
- RP格式:借助原型绘制工具具(例如Axure)绘制原型,并在原型上直接撰写对应页面内容的说明
- 文档格式:先借助原型绘制工具绘制好原型,再将原型整理到word文档当中,在文档当中去撰写具体的需求说明
由于不同公司的制度存在着差异,不同公司在PRD的形式上要求也不同,但大都以RP或者文档格式为主,在工作中根据公司实际要求进行选择即可
产品需求文档-RP格式

全局说明
引入:有一些每个页面都出现的规则,需要在每个页面都重新写一遍吗?

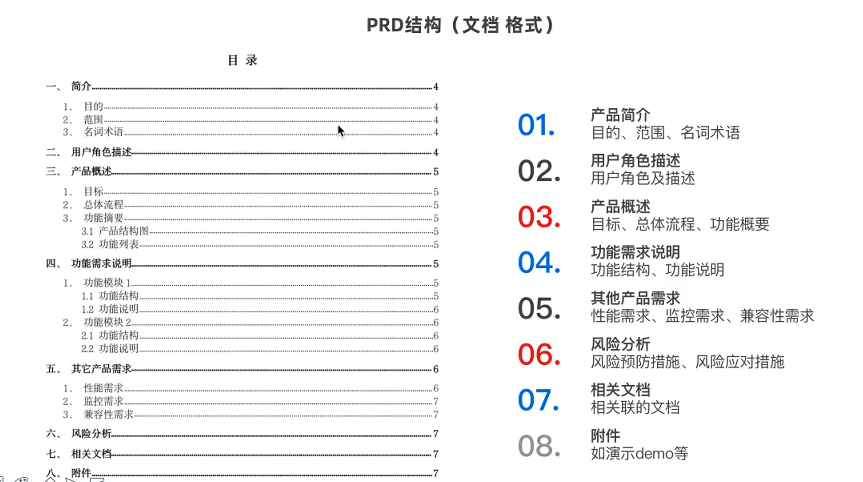
产品需求文档-文档格式

二、功能需求说明
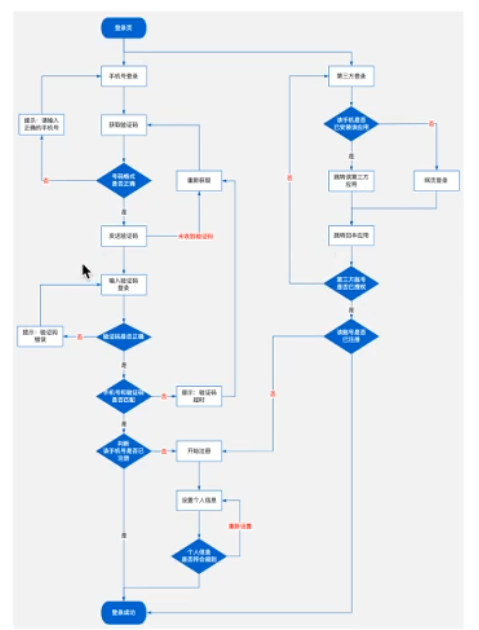
**功能需求说明的定义** ——功能需求说明是PRD当中最为核心的内容,主要用于描述产品的功能需求,目的是为了让设计师及开发人员能够明确除了原型以外功能层面的内容,主要需要撰写 功能说明(流程说明、需求描述)案例——流程说明
——可以采用在前面学习过的流程图形式在文档当中来描述产品的业务流程以及功能流程

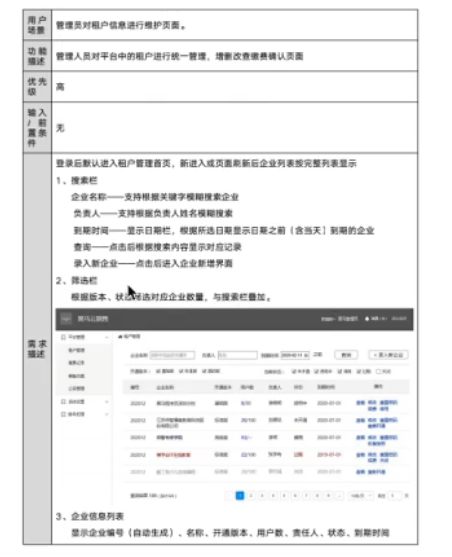
案例——需求描述
——在对于需求的描述当中,最常见的内容则是撰写页面的交互说明

三、常见交互类型
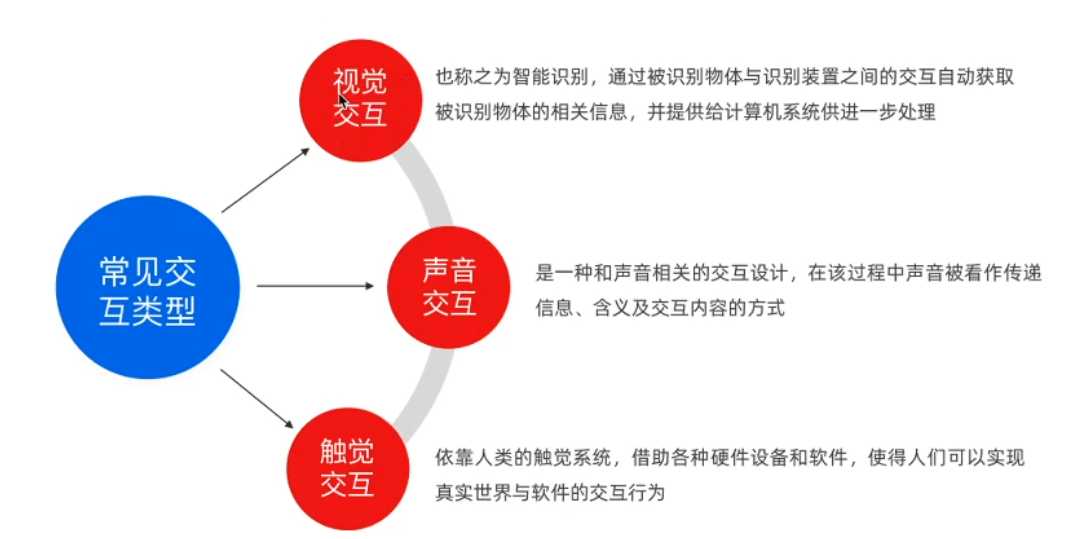
引入:为了更好的去撰写PRD文档当中的交互说明内容,我们需要先对交互的常见形式及交互说明的撰写方式有所了解常见交互类型
- 视觉交互:也称之为智能识别,通过被识别物体与识别装置之间的交互自动获取被识别物体的相关信息,并提供给计算机系统供进一步处理
- 声音交互:是一种和声音相关的交互设计,在该过程中声音被看作传递信息、含义及交互内容的方式
- 触觉交互:依靠人类的触觉系统,借助各种硬件设备和软件,使得人们可以实现真实世界与软件的交互行为

四、软件常见交互形式及交互说明撰写
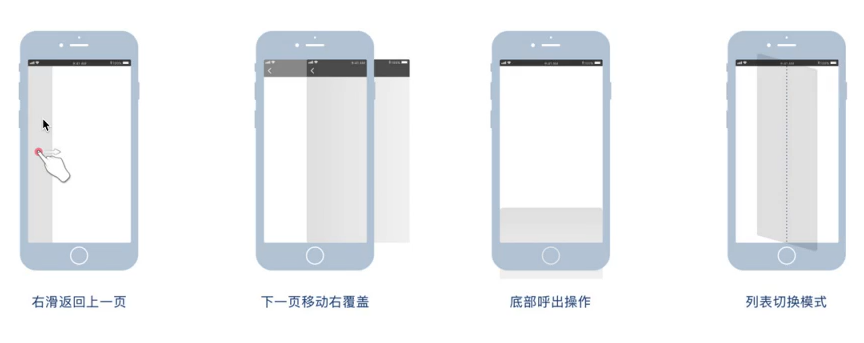
引入:基于触觉进行交互方面的设计,其实是互联网软件产品经理们在工作当中需要频繁进行的,为了更好为工作打下基础熟悉一些软件设计当中常见的交互形式并明确交互说明的撰写方式就很有必要了基本交互形式
**页面交互**
元素控件交互
——按钮、提示、文字

交互说明
**交互说明的相关概念**- 交互说明可以看做交互设计师或产品经理输出的最核心的“产品
- 交互说明面向的“用户”是是下游的同事——UI设计师、开发工程师和测试工程师
交互说明撰写规范-思路
- 交互流程:可以表达产品的整体流程,帮助同事了解业务、功能、页面之间的关系
- 内容布局:1.页面什么结构,有哪些模块,基本的布局;2.显示什么样的数据(文本、图片、视频、音频),显示样式或格式是什么样的?数据从哪里来的?3.说明不同状态下的显示规则(比如登录、加载、角色、网络、有无内容等)
- 交互规则:页面中的控件操作有什么效果,会跳转到哪里去;另外还要注意交互的数据逻辑(限制条件)和异常反馈(操作错误)等

交互说明撰写规范-维度
——交互说明主要包含以下3个维度:
- 页面流程(页面之间)——页面流程,可以表达产品的整体结构,帮助同事了解界面之间的关系。一般来说,页面间的流程要通过原型的结构来体现。
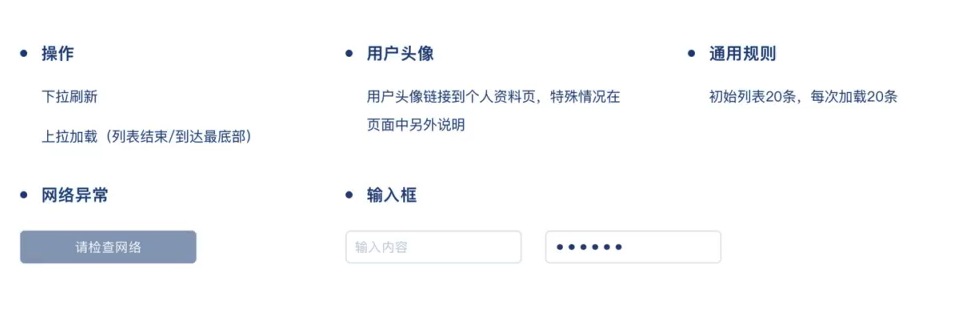
- 内容布局(页面内)——内容布局:
- 页面什么结构,有哪些模块,基本的布局;
- 显示什么样的数据(文本、图片、视频、音频),显示样式或格式是什么样的?数据从哪里来的?
- 说明不同状态下的显示规则(比如登录、加载、角色、网络、有无内容等);
- 交互操作与反馈(控件逻辑)——交互逻辑,页面中的控件操作有什么效果,会跳转到哪里去;另外还要注意交互的数据逻辑(限制条件)和异常反馈(操作错误)等;
交互说明撰写规范-步骤
- 页面说明:先将整体页面结构进行划分;如有必要,描述清楚相关路径
- 标注+命名:将原型按照划分好的结构进行标准,并且进行命名
- 撰写说明:区域页面描述;区域功能描述
交互规则-单位格式

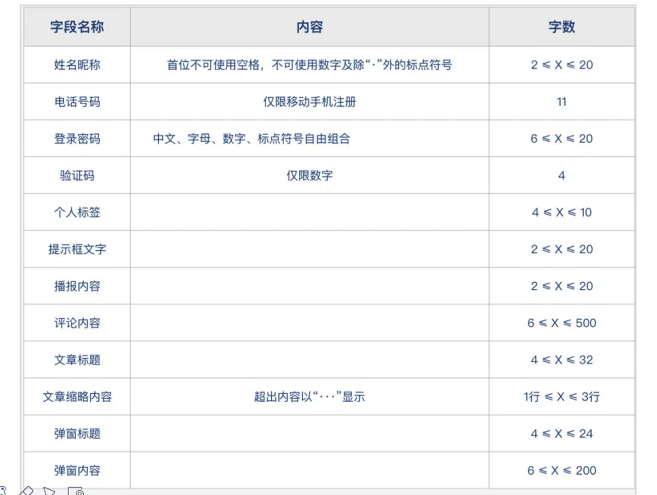
交互规则-字符限制

交互规则-动态规则


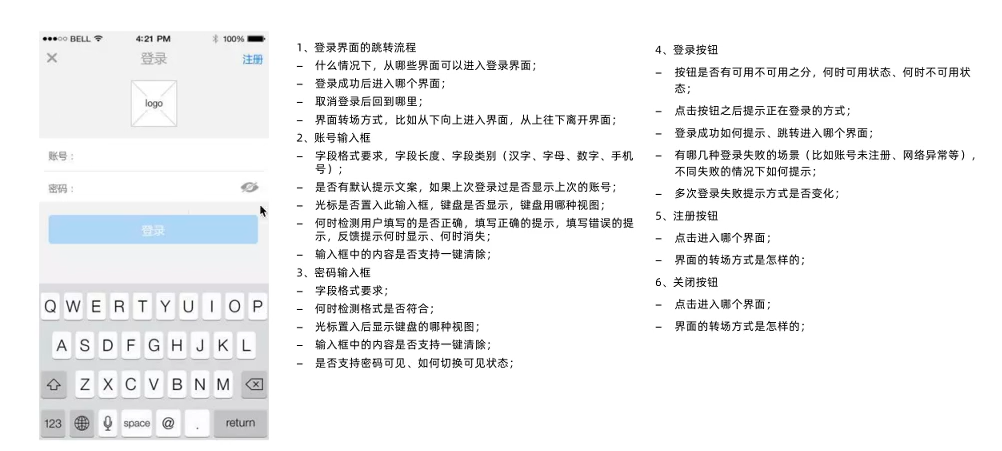
案例——原型+交互说明

交互说明撰写规范-注意事项
- 原型要先画默认状态(没有任何操作之前的状态),然后再绘制交互后的效果(先静态规则、再动态规则
- 产品经理在设计交互逻辑时,为了避免让用户陷入更深层级中,一般要求单流程最多跳三次(特殊情况除外)
常见的临时视图不占次数; - 在设计强制执行页面时(如强制注册)一般不提供其他跳转出口,让用户保持高度专注,形成逻辑闭环,减少错误发生;(慎用)
- 弱执行流程(比如浏览、查看详情等)可提供跳转出口(如分享),增加流量;
- 完成阶段一般可以设置快速返回,让用户更快从深层返回
作业
- 使用Axure绘制之前撰写产品体验报告时选定的App,挑
选其中几个页面,绘制原型并撰写相应的交互说明 - 将之前对于产品体验的内容,根据文档版本的格式整理一
份简要的PRD

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








