我的博客主题是使用的素锦主题
贰货不二的博客
个人感觉这个主题很好看!!!(十分感谢素锦主题原作者)
上一篇博客已经介绍了怎么搭建hexo博客,这一次对其进行美化(使用素锦主题)
一、主题下载
因为是用的hexo,所以我找的是hexo版的素锦主题
素锦主题
这是素锦原作者的GitHub,有其他版本的素锦主题
接下来感觉跟着人家的README走就行了。。。
1、安装主题
cmd命令行下进入本地博客目录输入
git clone https://github.com/Fechin/hexo-theme-diaspora.git themes/diaspora
#尽量装在themes文件夹下

2、修改配置
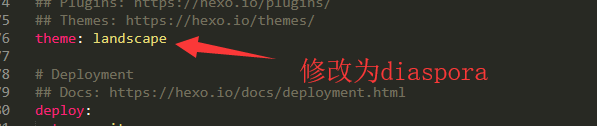
首先找到_config.yml文件



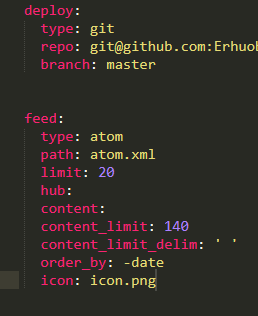
添加:
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
icon: icon.png

然后找到该主题的_config.yml文件(不是上面那个)




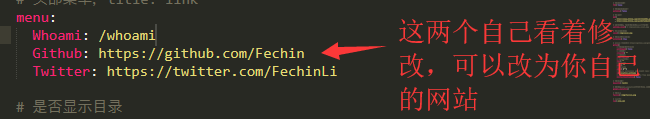
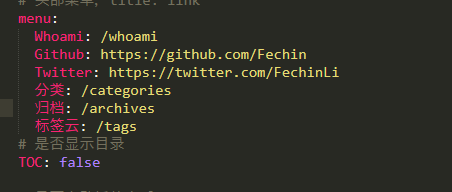
添加:
分类: /categories
归档: /archives
标签云: /tags

该config文件其他地方可以看着改
其次找到博客目录下的 scaffolds文件夹

找到 post.md并编辑

将内容修改为:
---
title: {{ title }}
date: {{ date }}
categories:
tags:
mp3:
cover:
---

然后创建分类页:
hexo new page categories
打开创建的categories下的index.md修改为:

创建标签页
hexo new page tags
打开创建的tags下的index.md修改为:

创建 whoami(介绍自己页面,可以删了)
hexo new page whoami
打开创建的whoami下的index.md可以写写你的介绍之类的。
接下来给hexo添加rss
在命令行下输入:
npm install hexo-generator-feed --save
完成后可以添加两篇文章看看效果(文章在source文件夹下的_posts中)
hexo n “first” #创建名为first的文章,可以多创建几篇

创建完文章后,可以用marhdown的文法写文章。
完成后用 hexo s命令来测试一下


测试完后输入hexo d部署到Github
这样就行了,但是其他像gittalk评论还没设置,下一篇讲!






















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








