先展示一下
正式开始。。。
以下命令行操作全都在cmd命令行(win+R)下操作
一、搭建环境
1、Github配置
首先,必须有个GitHub账号,没有的自己注册
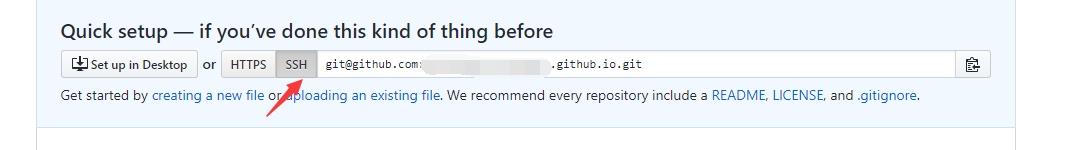
其次,建立一个仓库

仓库名必须是你的GitHub账户名加github.io比如 xiaogang.github.io

接下来配置SSH-KEY
因为要用到git命令而且后面也得使用gitbash,所以先安装
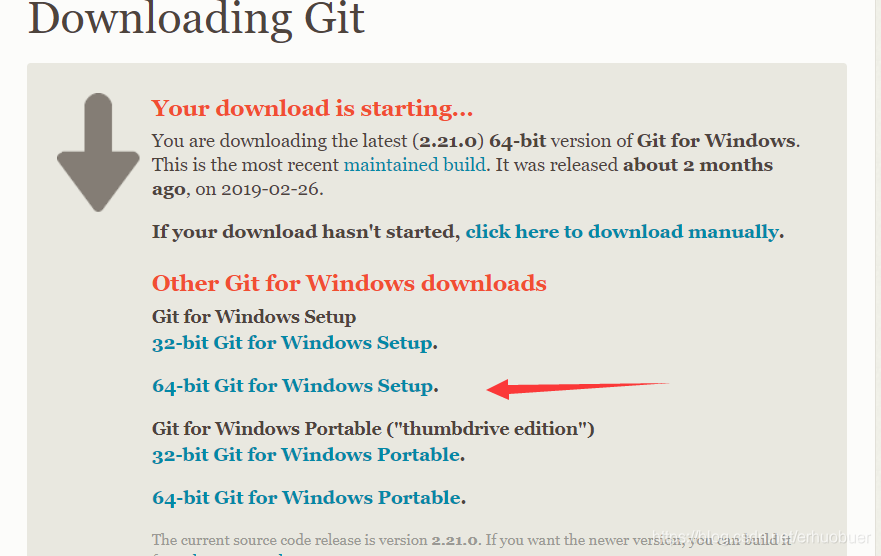
进入git bash官网下载

我这里下载64位的

完后直接安装就行(一路到底的next)
安装完后命令行下输入(一行一行来):
git config --global user.name "你的GitHub账户名"
git config --global user.email 你的GitHub绑定的邮箱
ssh-keygen -t rsa -C "你的GitHub绑定的邮箱"
注意:输入完最后一条命令后要多Enter几下,Enter到如图所示

进入图上的路径找到 id_rsa.pub文件

用txt打开,复制其中所有内容
然后进入GitHub




2、安装Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
在Node.js官网下载安装

安装时一直next就行(盘符任意)
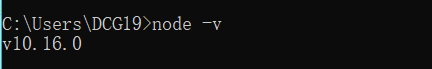
在cmd命令行下输入:
node -v
显示版本号则安装成功

因为后面经常要用到 npm命令 所以再说一下npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
一般node.js安装好了,npm也因该一起安装好了,如果不放心,在cmd命令行下输入:
npm -v
出现版本号就已经安装好了
准备工作现在就差不多了,现在最重要的部分来了
二、搭建博客
1、安装hexo
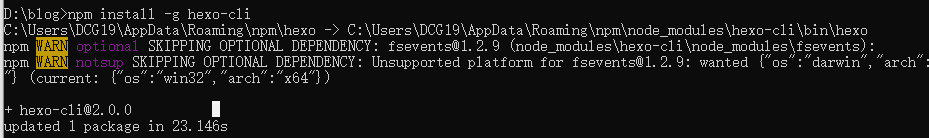
命令行下:
npm install -g hexo-cli

2、利用hexo创建本地博客目录
进入cmd命令行
命令行操作:
回退:
cd..
进入D盘:
D:
进入XX文件夹:
cd XX
在命令行下进入到需要创建本地博客目录的盘符,然后执行以下操作
hexo init erhuobuer # erhuobuer为本地博客的文件名,可以任意取
cd erhuobuer
npm install


注意:安装可能有点慢,如果中间卡了,可以先去把文件删了然后重来
完成后命令行输入:
hexo g #生成静态页面
hexo s #将网页推送到本地服务器

输入网址 http://localhost:4000 查看本地博客

命令行下输入 Ctrl+C 退出。
3、将本地博客部署到GitHub
首先找见本地博客目录(我的是D:\blog\erhuobuer)
然后找到 _config.yml文件,用编辑器打开(我的是Sublime Text3,没有编辑器的自己百度下载去)

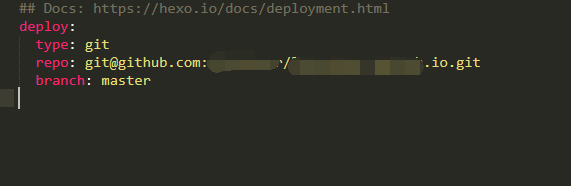
输入:
type: git
repo: git@github.com:XXXXX/XXXXX.github.io.git
branch: master

repo在你的GitHub里刚建的仓库获得

保存后,在命令行下输入:
npm install hexo-deployer-git --save #安装部署所需的插件
完成后输入:
hexo d #将文件部署到GitHub
完成后进入GitHub,你会发现你的仓库里有东西了

进入setting找到github Pages


在浏览器输入刚才的网址就能进入你的博客了

最初步的博客搭建完成了,下一篇讲博客美化(主题)。
个人博客美化–主题
hexo素锦主题开启Gitalk评论功能
hexo写博客时的一些东西
hexo添加live2d看板娘和不蒜子访问统计






















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








