HTML 表单用于搜集不同类型的用户输入。
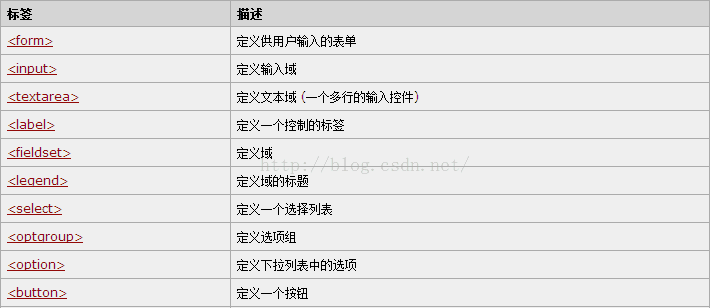
表单标签列表:
表单是一个包含表单元素的区域。表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等
等)输入信息的元素。表单使用表单标签(<form>)定义。
二表单输入标签<input>
多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
(1)文本域(Text Fields)和密码域(Password Field)
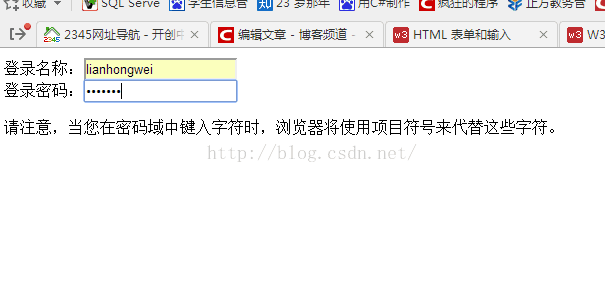
当用户要在表单中键入字母、数字等内容时,就会用到文本域和密码域。
<span style="font-size:18px;"><html>
<head>
<title>HTML表单标签演示</title>
</head>
<body>
<form>
登录名称:<input type="text" name="user" /><br />
登录密码:<input type="password" name="password" />
</form>
<p>请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字
符。</p>
</body>
</html>
</span>
(2)单选按钮(Radio Buttons)
当用户从若干给定的的选择中选取其一时,就会用到单选框。注意,只能从中选取其一。也可以用属性
checked="checked"将性别选择为默认状态。
<span style="font-size:18px;"><html>
<head>
<title>HTML表单标签演示</title>
</head>
<body>
<form>
选择性别第一种情况:<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女
<hr/>
选择性别第二种情况:<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman"
checked="checked" />女
</form>
<p>第一种情况最为常见,但是也会遇到第二种情况,就是当注册的为女性网站
时,性别选项会默认选择性别女。</p>
</body>
</html></span>
(3)复选框(Checkboxes)
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。也可以用属性checked="checked"将
性别选择为默认状态。
<span style="font-size:18px;"><html>
<head>
<title>HTML表单标签演示</title>
</head>
<body>
<form>
选择技术:<input type="checkbox" name="technology" value="JAVA" />JAVA
<input type="checkbox" name="technology" value="HTML" />HTML
<input type="checkbox" name="technology" value="CSS" />CSS
</form>
</body>
</html></span>
(4)输入标签中的其他输入类型
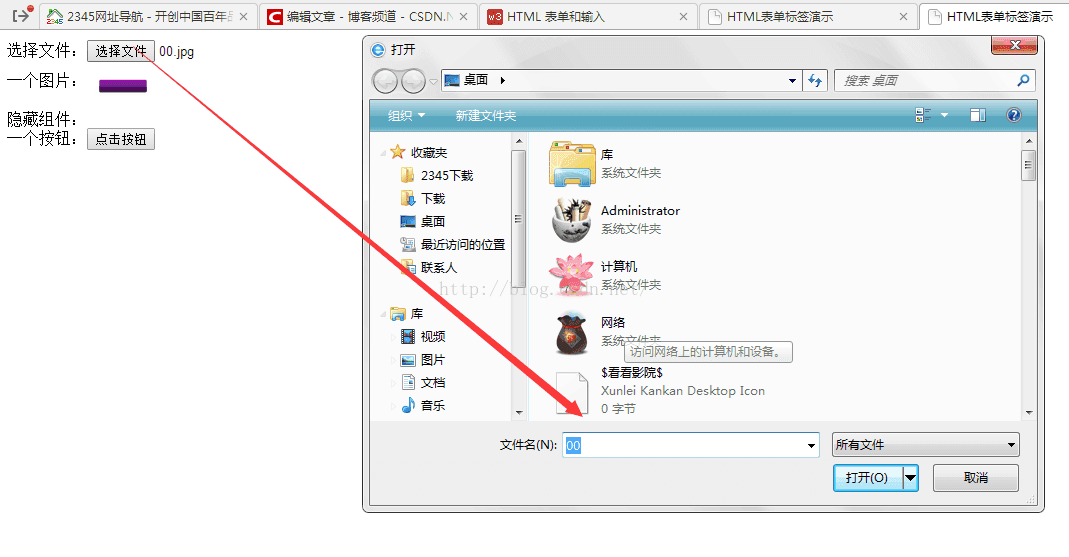
1文件选择框(file)
当用户需要从给定的文件夹中选取一个或若干个文件时,就会用到文件选择框。
2表单隐藏组件(hidden)
当用户数据不需要客户端知道,但是可以将其提交给服务端。
3图片
这个图片组件可以有提交数据的功能。
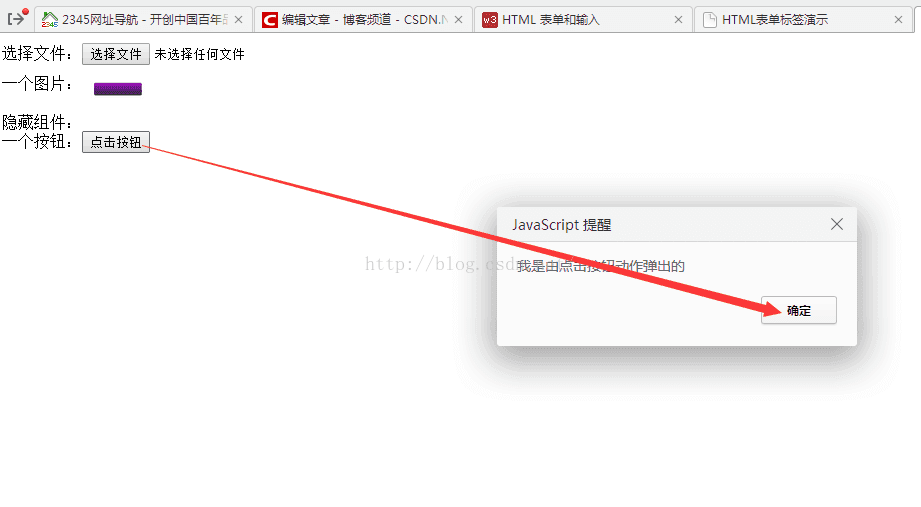
4按钮
这个按钮组件可以自定义点击事件。
<span style="font-size:18px;"><html>
<head>
<title>HTML表单标签演示</title>
</head>
<body>
<form>
选择文件:<input type="file" name="file" /><br/>
<!--这个图片组件可以有提交数据的功能-->
一个图片:<input name="hh" type="image" src="22.jpg" height="48"
width="72" align="middle"/><br/>
<!--数据不需要客户端知道,但是可以将其提交给服务端-->
隐藏组件:<input type="hidden" name="hidden" value="myvalue" /><br/>
一个按钮:<input type="button" value="点击按钮" οnclick="alert('我是由
点击按钮动作弹出的')" /><br/>
</form>
</body>
</html></span>浏览器显示的结果为:
点击选择文件:
点击按钮:
点击图片:
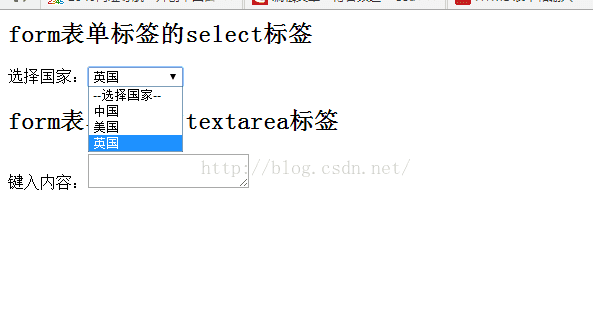
三<form>表单标签的<select>标签和<textarea>标签
(1)<select>标签
当在网页中出现下拉列表时,需要用到的是<select>标签
(2)<textarea>标签
当用户在网页键入个人信息或留言等等需要输入一些文本信息时,需要用到<textarea>标签
<span style="font-size:18px;"><html>
<head>
<title>HTML表单标签演示</title>
</head>
<body>
<form>
<h2>form表单标签的select标签</h2>
选择国家:<select name="country">
<option value="none">--选择国家--</option>
<option value="China" selected="selected">中国
</option>
<option value="USA">美国</option>
<option value="UK">英国</option>
</select>
<h2>form表单标签的textarea标签</h2>
键入内容:<textarea name="text">
</textarea><br/>
</form>
</body>
</html></span>
四<form>表单标签的<fieldset>标签和<legend>标签
<fieldset>标签定义网页中的一个域和<legend>标签定义这个域的标题。
<span style="font-size:18px;"><html>
<head>
<title>HTML表单标签演示</title>
</head>
<body>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
</body>
</html></span>
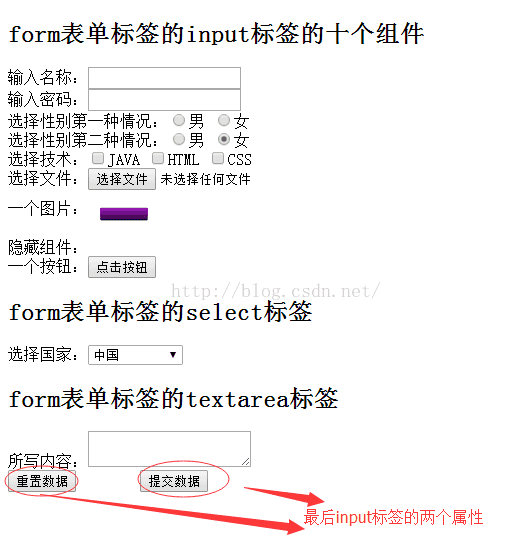
五输入标签<input>还有两个最重要的属性,就是:
<input type="reset" value="重置数据" />(用于清除用户所填写的数据信息)
<input type="submit" value="提交数据" />(用于客户端向服务器端提交数据的按钮动作,与上述的图片功能相似)
六表单标签使用整体的代码为:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>HTML表单标签演示</title>
</head>
<body>
<form> <!--如果要给服务端提交数据,表单中的组件一定要有name属性和value属性,
用于给服务端获取数据方便-->
<h2>form表单标签的input标签的十个组件</h2>
输入名称:<input type="text" name="user" value="" /><br/>
<!-- 密码的输入时需要隐藏其输入的字符串-->
输入密码:<input type="password" name="psw" /><br/>
<!-- 性别的选择需要放置在同一组内,两者只能选择其一-->
选择性别第一种情况:<input type="radio" name="sex" value="man" />男 <input type="radio" name="sex" value="woman" />女 <br/>
<!--如果一个网站的注册用户为同一性别,可以使用其属性checked,性别选择为默认(这一次默认选择女)-->
选择性别第二种情况:<input type="radio" name="sex" value="man" />男 <input type="radio" name="sex" value="woman" checked="checked" />女 <br/>
<!--如果选择多项的内容,需要用到复选框,可以选择多项内容-->
选择技术:<input type="checkbox" name="technology" value="JAVA" />JAVA
<input type="checkbox" name="technology" value="HTML" />HTML
<input type="checkbox" name="technology" value="CSS" />CSS <br/>
选择文件:<input type="file" name="file" /><br/>
<!--这个图片组件可以有提交数据的功能-->
一个图片:<input name="hh" type="image" src="22.jpg" height="48" width="72" align="middle"/><br/>
<!--数据不需要客户端知道,但是可以将其提交给服务端-->
隐藏组件:<input type="hidden" name="hidden" value="myvalue" /><br/>
一个按钮:<input type="button" value="点击按钮" οnclick="alert('我是由点击按钮动作弹出的')" /><br/>
<h2>form表单标签的select标签</h2>
选择国家:<select name="country">
<option value="none">--选择国家--</option>
<option value="China" selected="selected">中国</option>
<option value="USA">美国</option>
<option value="UK">英国</option>
</select><br/>
<h2>form表单标签的textarea标签</h2>
所写内容:<textarea name="text">
</textarea><br/>
<input type="reset" value="重置数据" />
<input type="submit" value="提交数据" />
</form>
</body>
</html></span>


































 1806
1806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








