DOM(文档对象模型)是HTML和XML的应用程序接口(API)。DOM将把整个页面规划成由节点层级构成的文档。
DOM描绘了一个层次化的节点树,运行开发人员添加,移除和修改页面的某一部分。HTML或XML页面的每个部分都
是一个节点的衍生物。通过DOM,可访问HTML文档的所有元素。当网页被加载时,浏览器会创建页面的文档对象模
型,DOM模型被构造为对象的树。
DOM是W3C(万维网联盟)的标准。DOM定义了访问HTML和XML文档的标准。“W3C 文档对象模型(DOM)是中立
于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
1核心 DOM - 针对任何结构化文档的标准模型
2XML DOM - 针对 XML 文档的标准模型
3HTML DOM - 针对 HTML 文档的标准模型
二DOM节点树与节点
(1)DOM节点
在DOM中,所有事物都是节点。DOM是被视为节点树的HTML。HTML文档中的所有内容都是节点:整个文档是
一个文档节点;每个HTML元素是元素节点;HTML元素内的文本是文本节点;每个HTML属性是属性节点;注释是注
释节点。那么从实际出发看看:
<span style="font-size:18px;"><!--div标签-->
<div id="test">块级元素<div></span>
(2)节点父,子和同胞
节点树中的节点彼此拥有层级关系。父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子
节点。同级的子节点被称为同胞(兄弟或姐妹)。
1在节点树中,顶端节点被称为根(root)
2每个节点都有父节点、除了根(它没有父节点)
3一个节点可拥有任意数量的子
4同胞是拥有相同父节点的节点
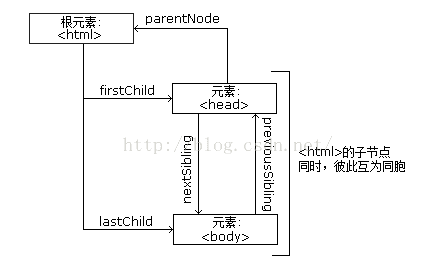
下面的图片展示了节点树的一部分,以及节点之间的关系:
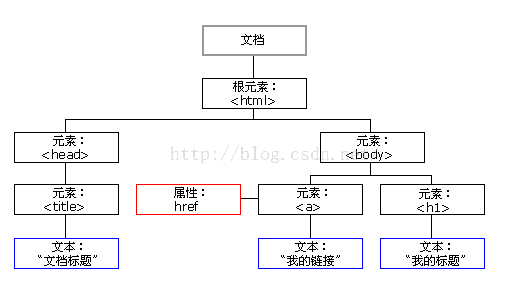
(3)节点树
看下面的代码组成的DOM树:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标题</title>
</head>
<body>
<h1>一级标题</h1>
<a href="http:///www.baidu.com">百度一下,你就知道</a>
</body>
</html>从上面的HTML中:
<html>节点没有父节点;它是根节点
<head>和<body>的父节点是<html>节点
文本节点 "一级标题" 的父节点是<h1>节点
并且:
<html>节点拥有两个子节点:<head>节点和<body>节点
<head>节点拥有一个子节点:<title>节点和<meta>节点
<title>节点也拥有一个子节点:文本节点 "一级标题"
<h1>和<a>节点是同胞节点,同时也是<body>的子节点
并且:
<head>元素是<html>元素的首个子节点
<body>元素是<html>元素的最后一个子节点
<h1>元素是<body>元素的首个子节点
<a>元素是<body>元素的最后一个子节点
加载HTML文档页面时,浏览器会自动生成一个树型结构,用来表示页面内部结构。DOM将这种树结构称之为由
节点组成的节点树。节点树图示:
三DOM的作用
通过可编程的对象模型DOM,JavaScript获得了足够的能力来创建动态的 HTML。
(1)JavaScript的DOM能够改变页面中的HTML元素
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<div id="div1">
<p id="p1">这是已有的段落</p>
</div>
<script type="text/javascript">
var para=document.createElement("p");// 创建一个的元素节点p标签
var node=document.createTextNode("这是通过DOM添加的新元素的文本");//创建一个文本节点
para.appendChild(node);//向p标签追加文本节点
var element=document.getElementById("div1");//通过id属性查找div元素
element.appendChild(para);//向div元素内追加一个新元素
</script>
</body>
</html></span>运行的结果为:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<p id="p1">Hello World!</p>
<script type="text/javascript">
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html></span>运行的结果为:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
<p id="p1">Hello world!</p>
<p id="p2">Hello world!</p>
<script type="text/javascript">
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
</body>
</html></span>运行的结果为:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DOM</title>
</head>
<body>
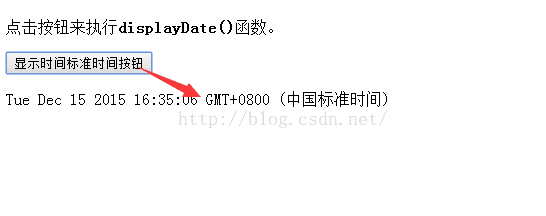
<p>点击按钮来执行<b>displayDate()</b>函数。</p>
<button οnclick="displayDate()">显示时间标准时间按钮</button>
<p id="demo"></p>
<script type="text/javascript">
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
</body>
</html></span>运行的结果为:
在阐述为什么学习JavaScript的时候有的已经都涉及到,这里我们会学习更加复杂的东西来操作HTML元素和
CSS样式,这样会使得网页有动感,下拉菜单和图片无缝滚动等动态效果我们就可以实现了。这些都是后面要学习的
东西了,就不再多说,本篇知识概括一下。如果想看效果的话可以参考:轻松学习JavaScript四:JS点击灯泡来点亮
或熄灭这盏灯的网页特效映射出JS在HTML中作用和DIV+CSS实操六:经管系网页添加导航栏下拉菜单。































 94
94

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








