前面几篇博文都在讲导航菜单和二级下拉式菜单,其实有很多方法都可以实现的,具体的情况还要视情况而定。
在后面学习到jQuery框架之后,会有更丰富的动画效果,由于在学习Ajax和jQuery的初步阶段,对于很多的复杂的导
航菜单和二级下拉式菜单没法做,但是学习了CSS和JS还是能实现一些简单的变换的。这篇博文就来说说用CSS实现
导航菜单结合二级下拉式菜单的两个简单变换吧。
首先还是在前面博文的基础上加以实现,其实只用HTML和CSS还是可以做出不错的效果,但是相较于JS和
jQuery来说就有很大的差距了。这些问题在学习完JS和jQuery之后你就会深有感触。
一中英文切换导航菜单
制作原理:在二级下拉式菜单的基础上加以变换就可以实现,在鼠标悬浮在相应的菜单上,二级菜单出现在导航
菜单的下面,我们可以把英文的菜单当做是二级菜单,在显示的时候将其反向向上移动到导航菜单上,让多出的部分
隐藏即可实现。
浏览器的兼容性问题:我测试的浏览器是火狐,谷歌,2345浏览器,以及IE7和8。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>导航菜单</title>
<style type="text/css">
.nav{
padding-left:40px;
font-size:20px;
font-family:"微软雅黑";
list-style:none;
font-weight:bold;
overflow:hidden;/*此处的作用可以清除浮动*/
border-bottom:10px solid #FF6600;
}
.nav li{
float:left;
margin-right:1px;
}
.nav li a{
text-decoration:none;
line-height:40px;
background-color:#EEEEEE;
color:#000000;
display:block;
width:100px;
text-align:center;
}
/*默认状态下不显示*/
.nav li a span{
display:none;
}
/*鼠标移到相应元素显示英文*/
.nav li a:hover span{
display:block;
background-color:#FF6600;
color:#FFFFFF;
}
/*反向使用上外边距,使其原来的中文隐藏*/
.nav li a:hover{
margin-top:-40px;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">首页<span>Home</span></a></li>
<li><a href="#">课程大厅<span>Course</span></a></li>
<li><a href="#">学习中心<span>Learn</span></a></li>
<li><a href="#">经典案例<span>Case</span></a></li>
<li><a href="#">关于我们<span>About</span></a></li>
</ul>
</body>
</html>
鼠标悬浮效果:
二多级菜单
前面有三篇博文讲到了二级下拉式菜单分别用CSS,JS和JQuery实现,做法有很多,这次主要是还是用CSS实
现。相关的博文请参考:Web前端开发实战1:二级下拉式菜单之CSS实现,Web前端开发实战2:二级下拉式菜单之
JS实现和Web前端开发实战3:二级下拉式菜单之jQuery实现。
制作原理同二级下拉式菜单一样。浏览器测试为:IE7,8,谷歌,火狐,2345浏览器。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>导航菜单</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
ul{
list-style:none;
}
.nav{
font-size:16px;
font-family:"微软雅黑";
font-weight:bold;
margin:20px 50px;
}
.nav li{
float:left;
margin-right:1px;
}
.nav li a{
text-decoration:none;
line-height:30px;
background-color:#EEEEEE;
color:#000000;
display:block;
width:120px;
text-align:center;
}
.nav li a:hover{
background-color:#FF6600;
color:#FFFFFF;
}
.nav li ul{
display:none;
}
.nav li ul li{
margin-top:1px;
position:relative;
}
/*鼠标移到相应元素上显示二级菜单*/
.nav li:hover ul{
display:block;
width:120px;
}
.nav li:hover ul li ul{
display:none;
}
.nav li:hover ul li ul li{
margin-left:1px;
}
/*鼠标移到相应二级菜单元素上显示三级菜单*/
.nav li ul li:hover ul{
display:block;
position:absolute;
top:0px;
left:120px;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">课程大厅+</a>
<ul>
<li><a href="#">视频课程+</a>
<ul>
<li><a href="#">Java</a>
<li><a href="#">PHP</a>
<li><a href="#">C语言</a>
</ul>
</li>
<li><a href="#">案例学习+</a>
<ul>
<li><a href="#">编程练习</a>
<li><a href="#">实例操作</a>
<li><a href="#">答案解析</a>
</ul>
</li>
<li><a href="#">交流学习</a></li>
</ul>
</li>
<li><a href="#">学习中心+</a>
<ul>
<li><a href="#">前端课程+</a>
<ul>
<li><a href="#">HTML/CSS</a>
<li><a href="#">JavaScript</a>
<li><a href="#">jQuery</a>
</ul>
</li>
<li><a href="#">手机开发+</a>
<ul>
<li><a href="#">IOS开发</a>
<li><a href="#">WP开发</a>
<li><a href="#">安卓开发</a>
</ul>
</li>
<li><a href="#">后台编程</a></li>
</ul>
</li>
<li><a href="#">关于我们</a></li>
</ul>
</body>
</html>
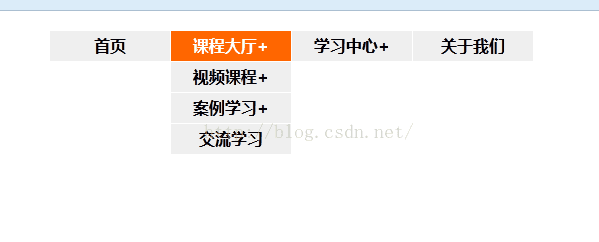
二级下拉菜单效果:
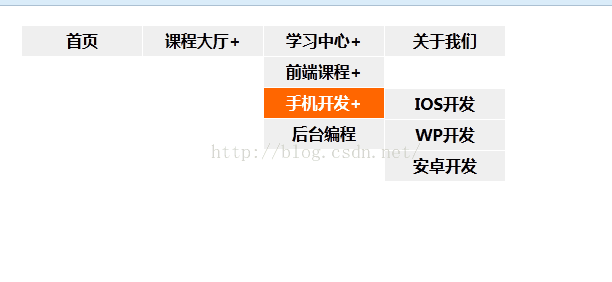
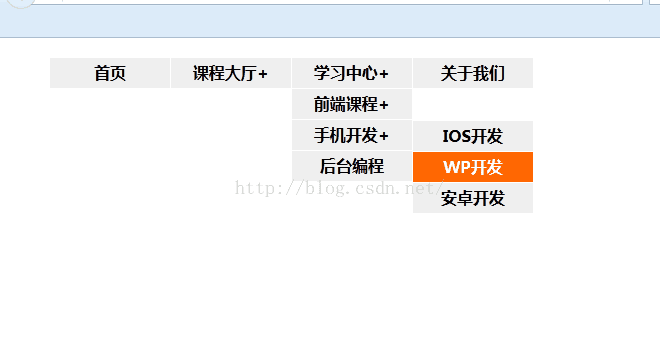
三级菜单效果:
这些其实都是最基础的东西,每种方法都有其自己的方式和特点以及浏览器兼容性问题。可能也会因个人的方
式实现会有不同的代码,但是学会了制作的原理,就会很容易实现。CSS实现导航菜单简单变换,我会在以后的博文
中使用JS和jQuery实现,同时也要比较几种方法的代码简练程度和实现效果的方式更有浏览器的兼容性问题。从最基
础Web实战开始,一步一步去实现复杂的网站架构和网站布局和网站效果展示。
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








