1.安装
npm install xlsx-js-style 此插件可修饰单元格
2.引入
import XLSXS from 'xlsx-js-style'
3.导出
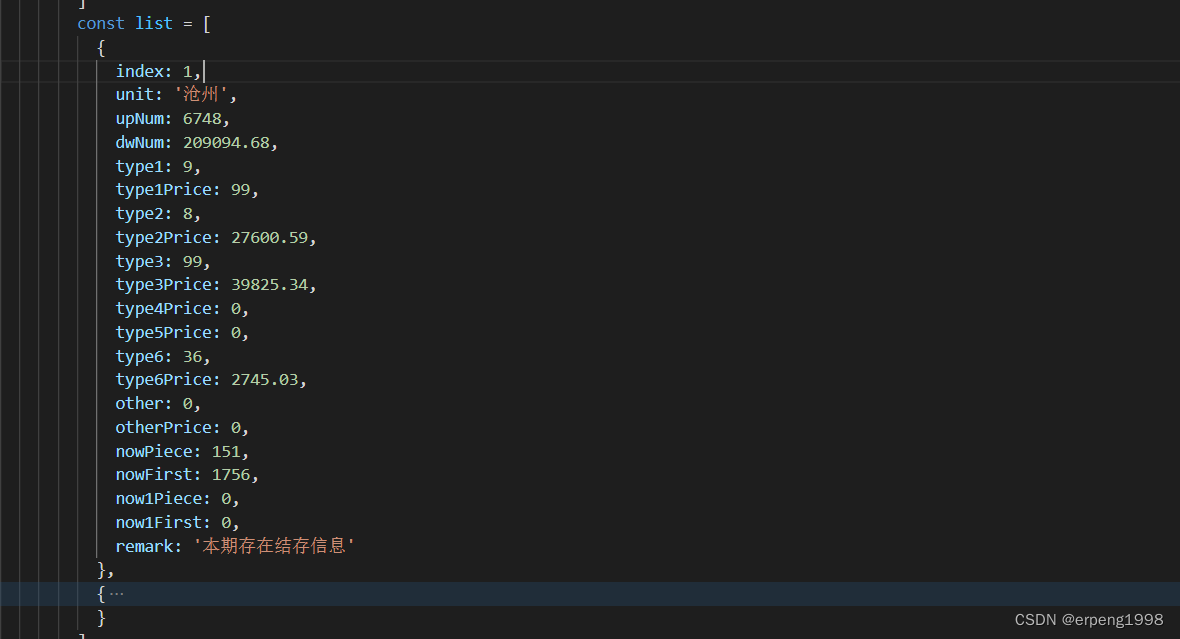
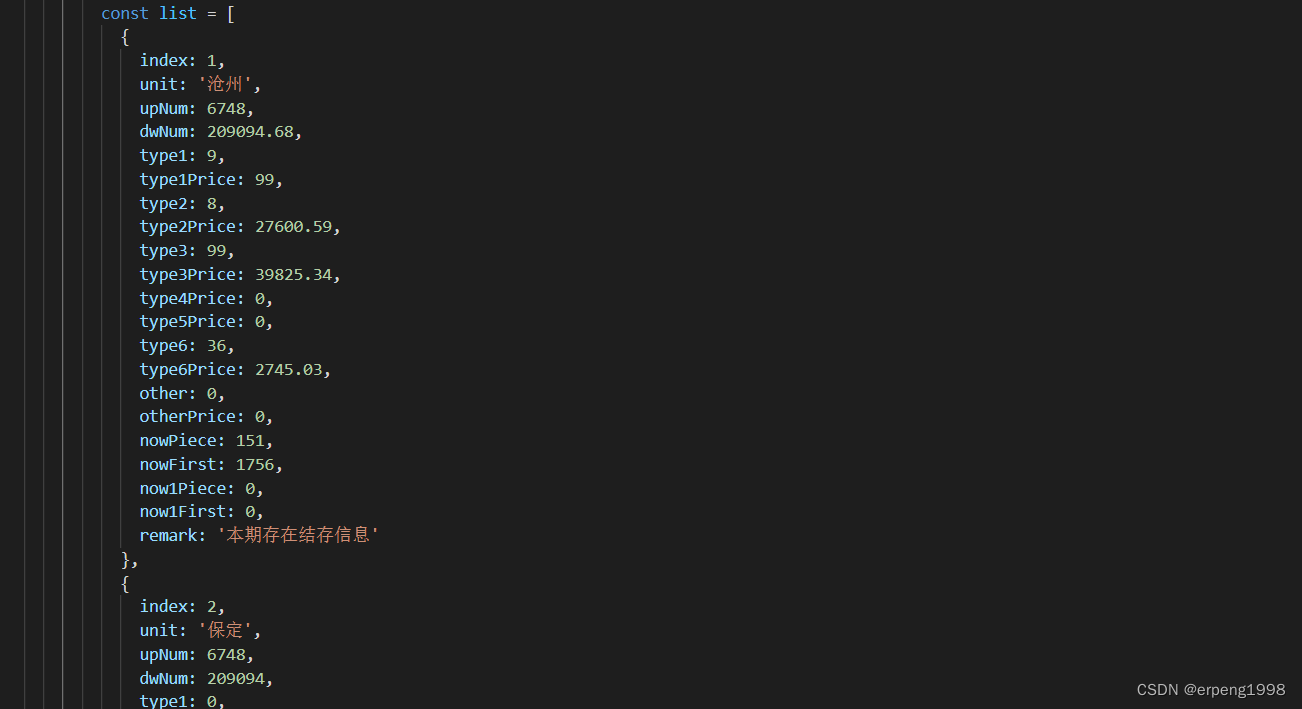
3.1 需要导出的数据源
一般是从接口数据返回的数组对象

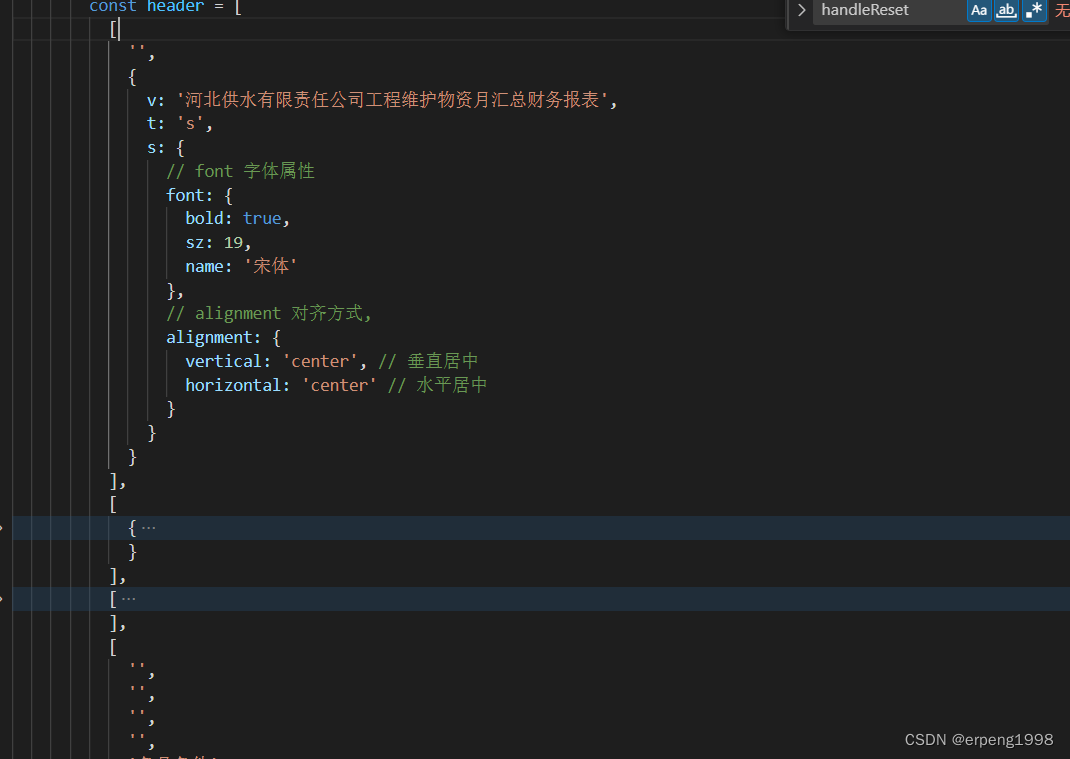
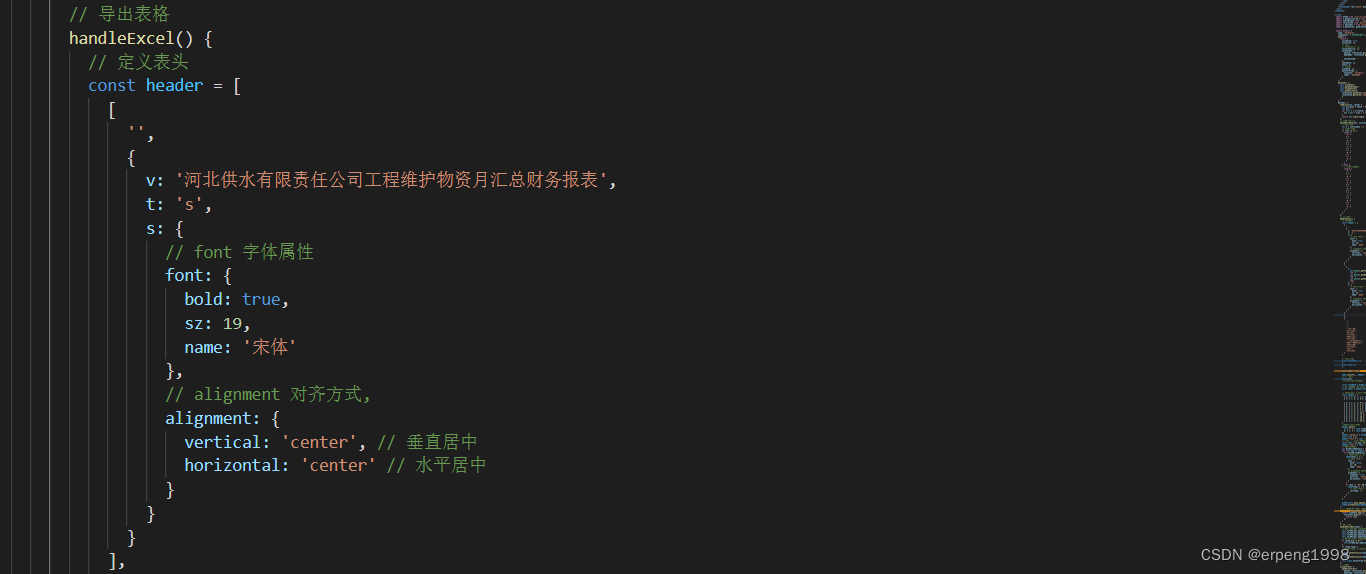
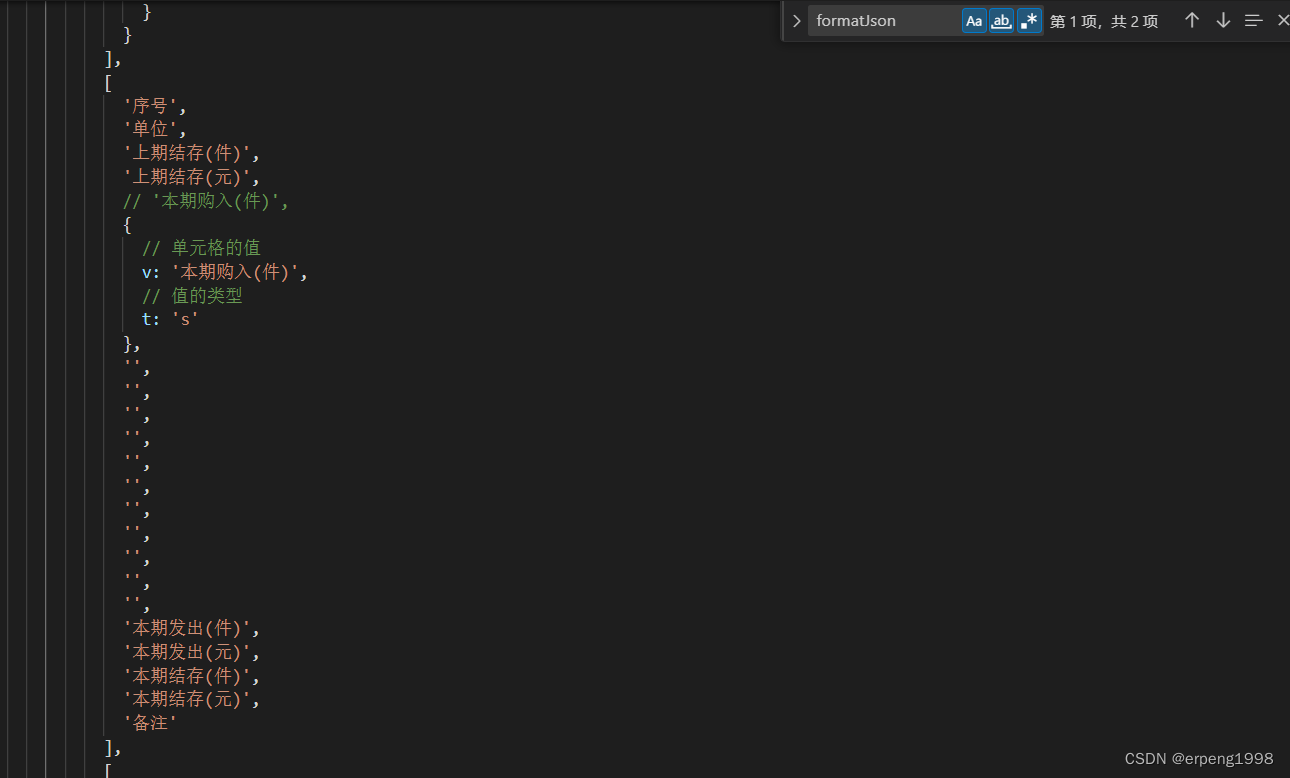
3.2定义表头
定义表头:表头是一个二维数组,数组中 一个对象 或者一个 ' ',表示一个单元格
v:单元格展示信息。
t:单元格展示字符类型。
s:单元格样式:

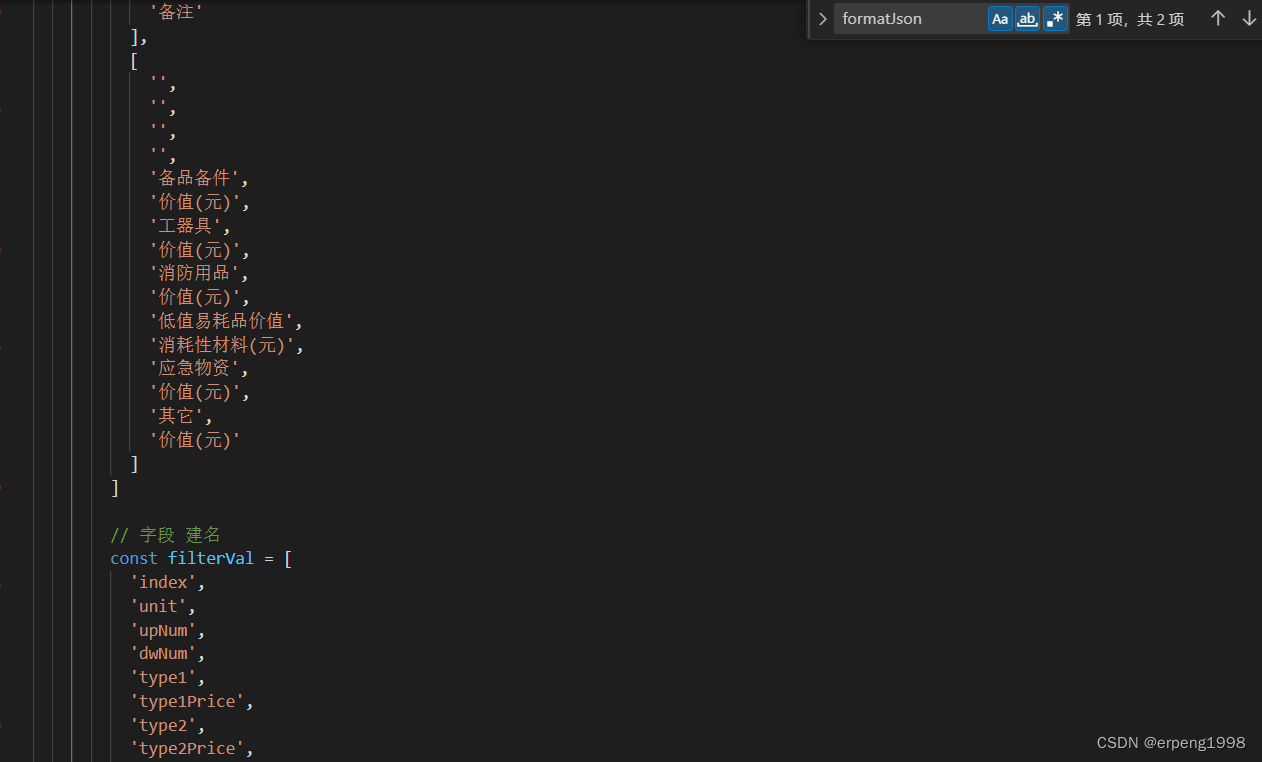
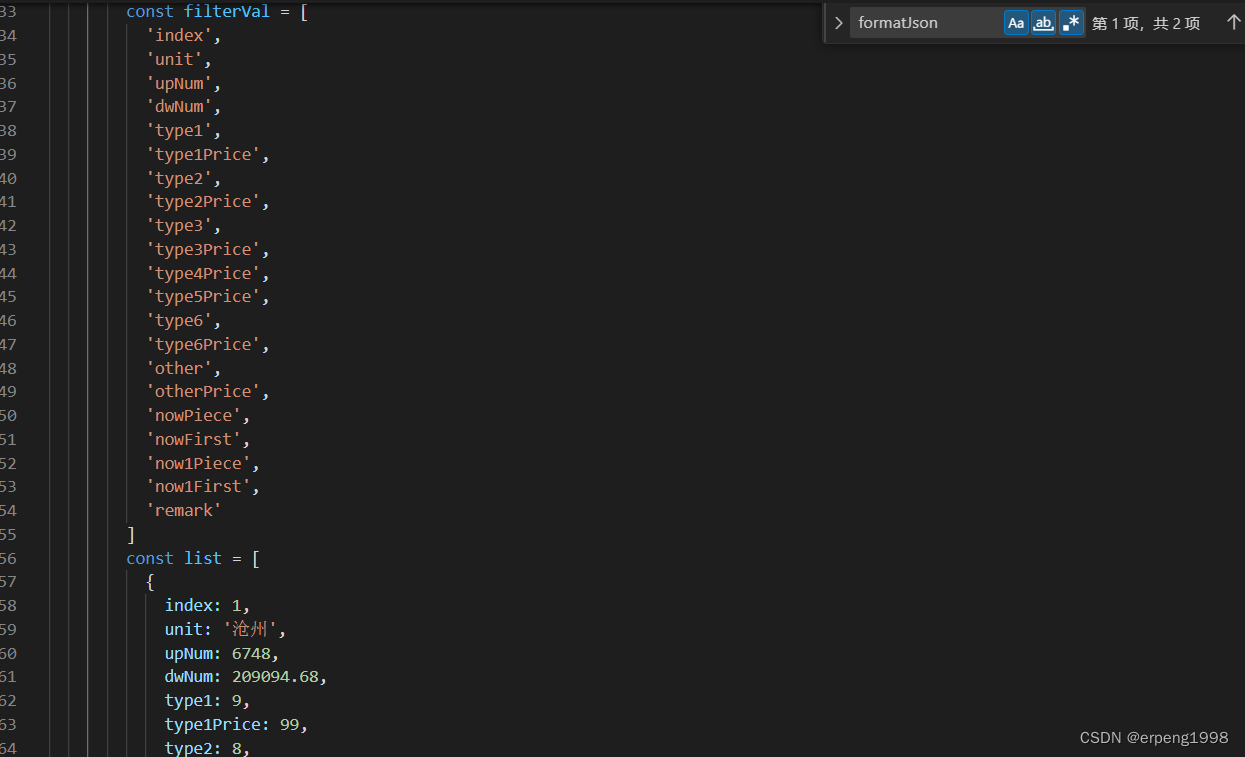
3.3 定义键名
键名和数据源里面的键名对应。

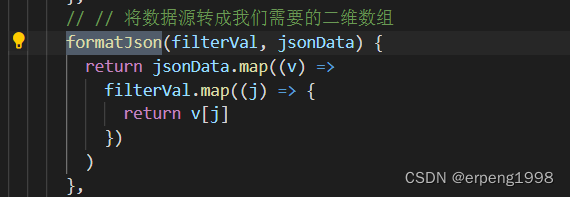
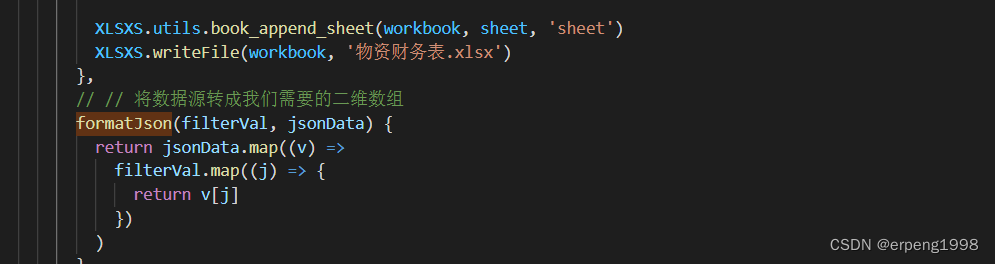
3.4 将数据源装换为需要的二维数组放到body中


3.5 将定义好的表头添加至body中

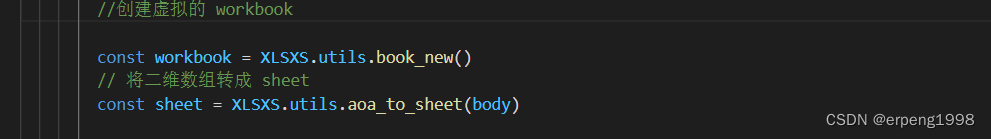
3.6
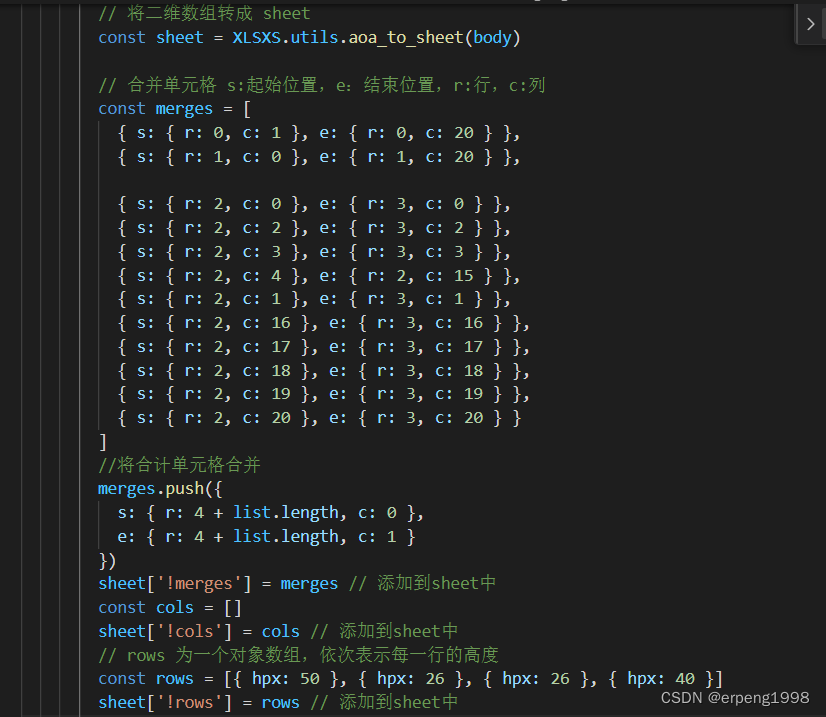
3.7
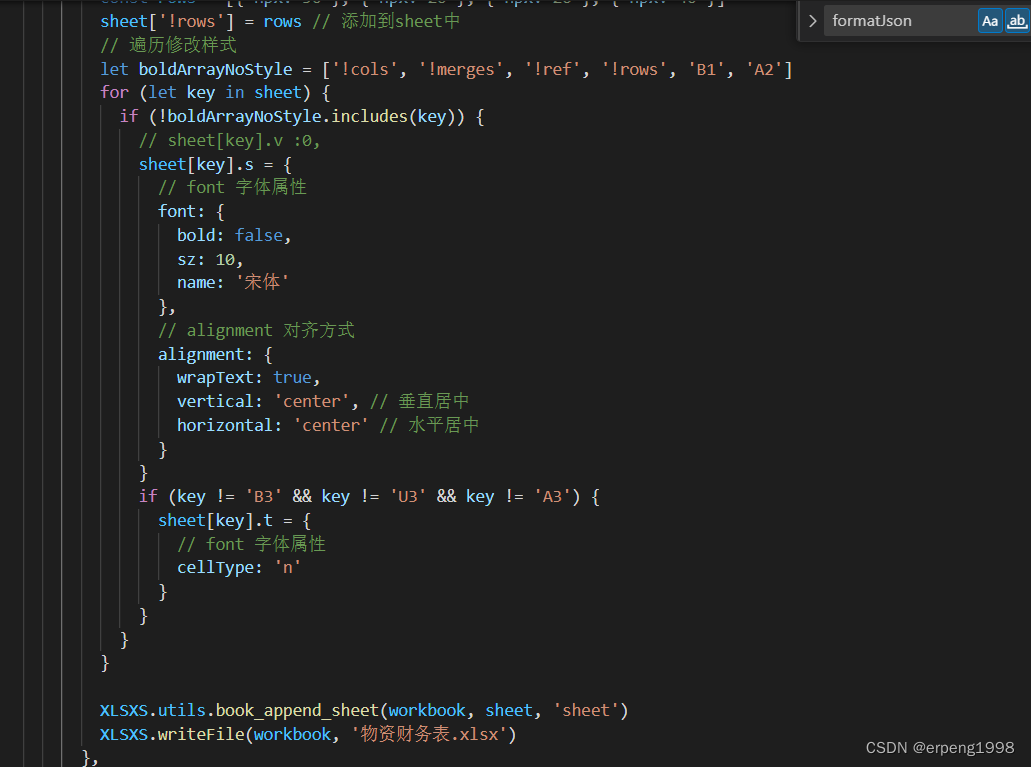
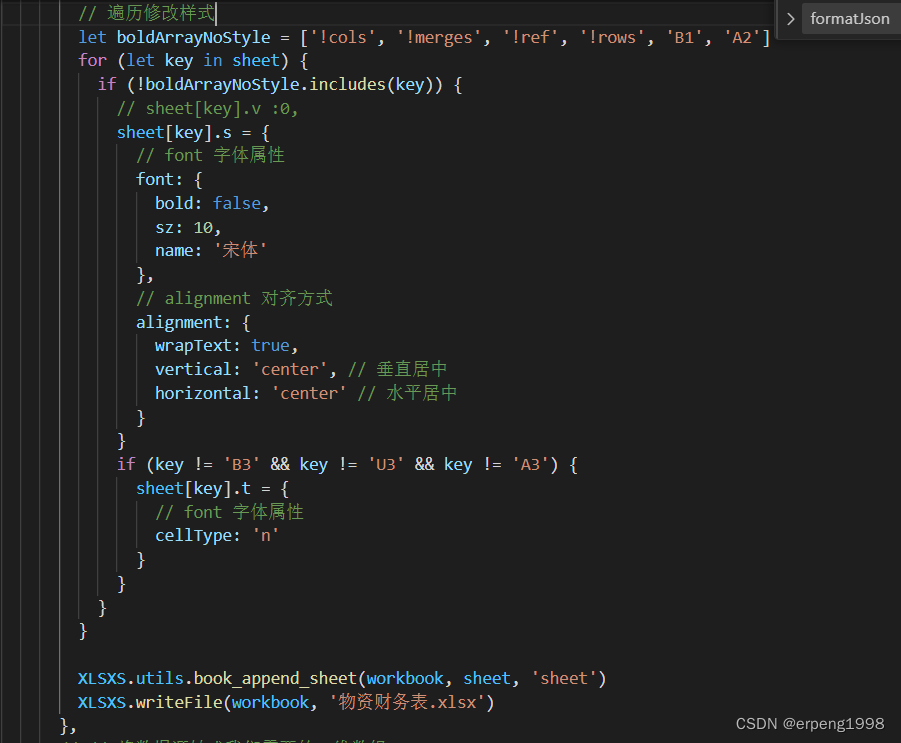
3.8 遍历修改样式
以上写的过于粗糙 可参照这位前辈的写法:前端使用xlsx-js-style导出Excel文件并修饰单元格样式_前端导出excel设置样式_swimxu的博客-CSDN博客
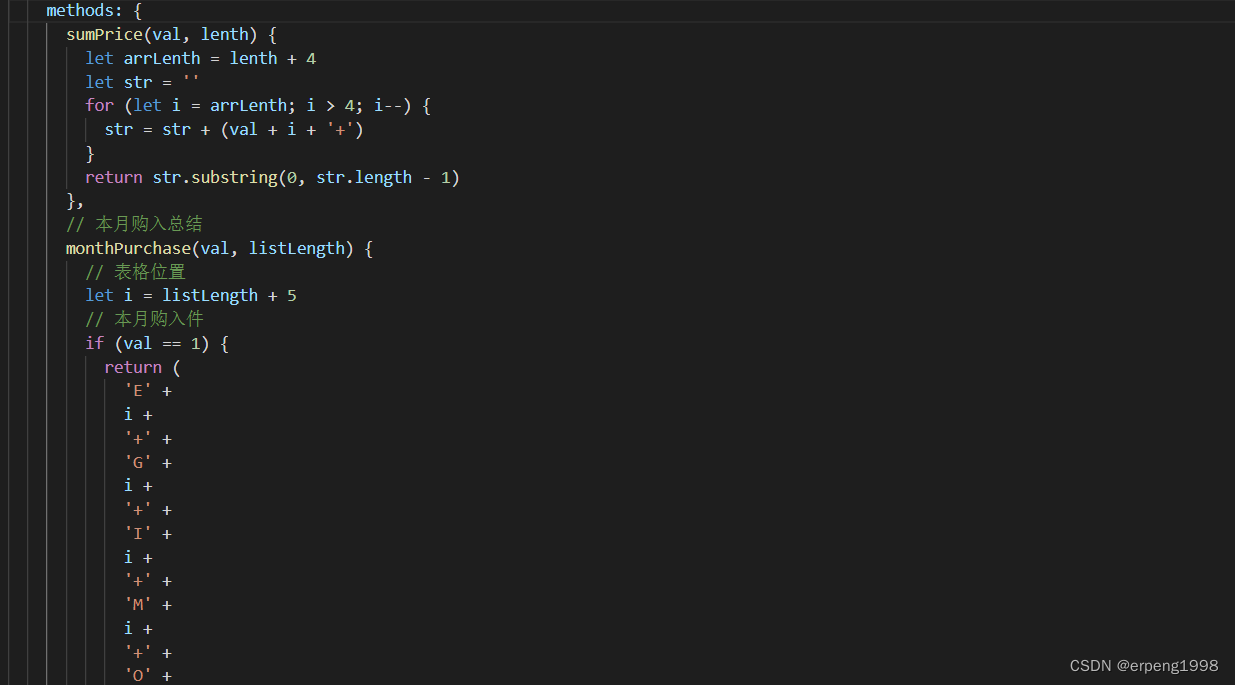
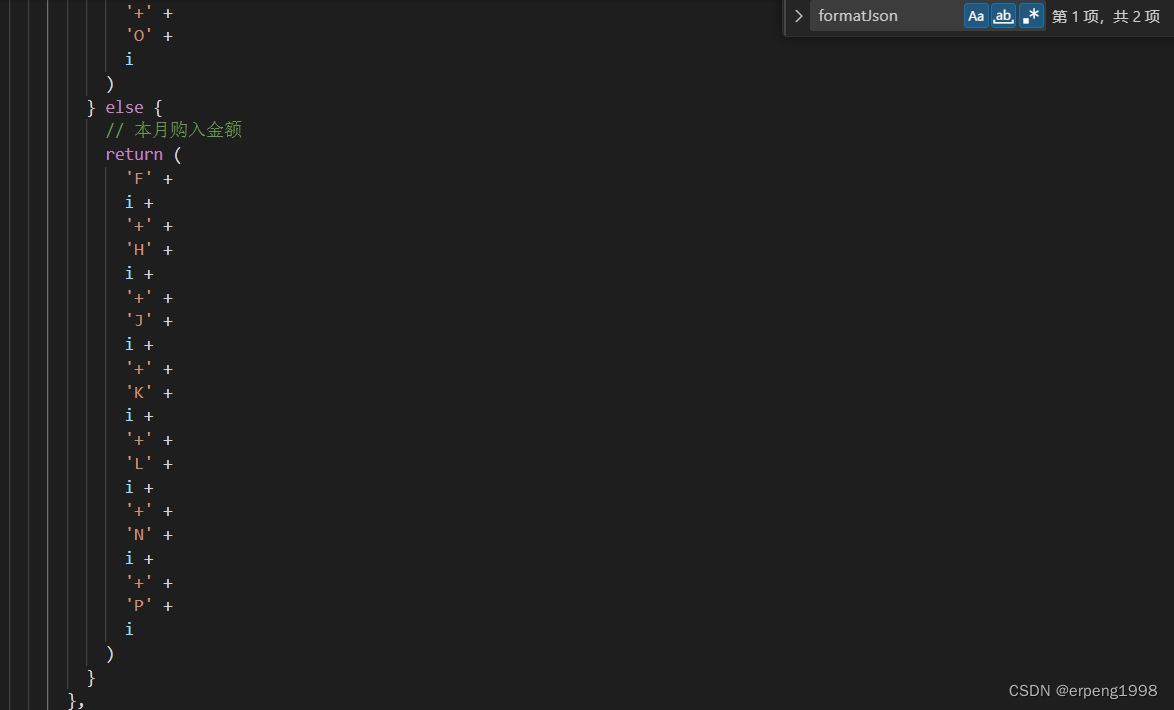
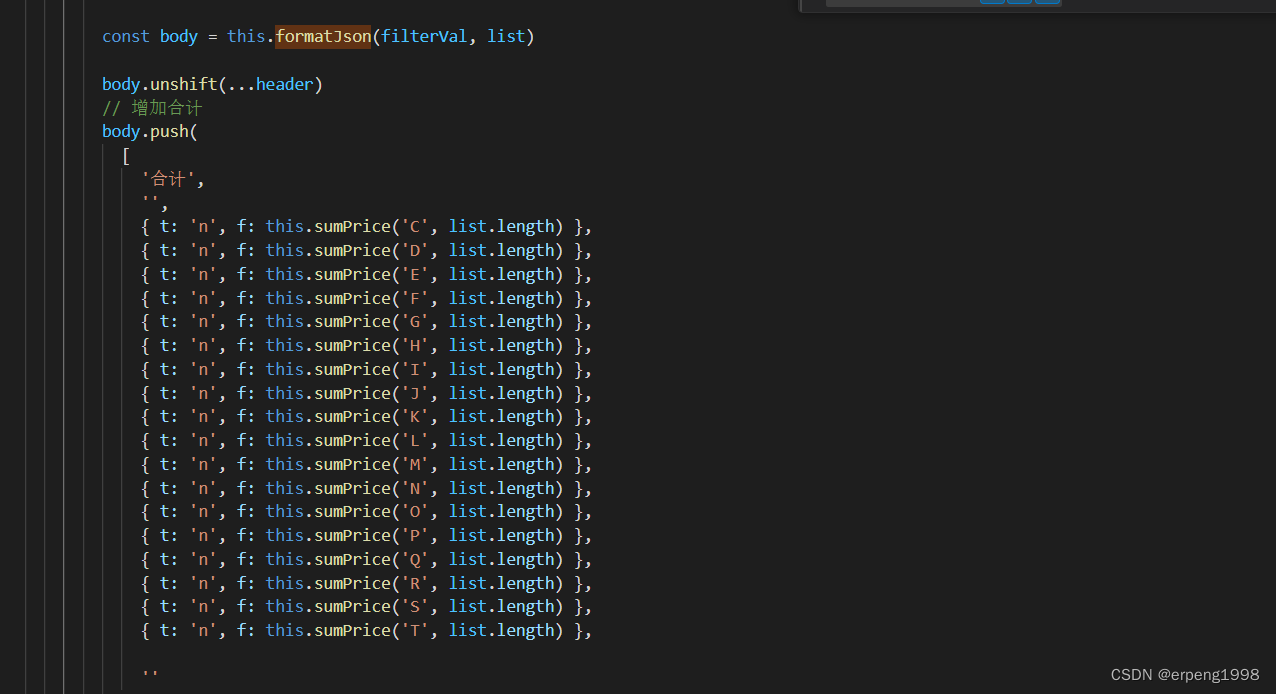
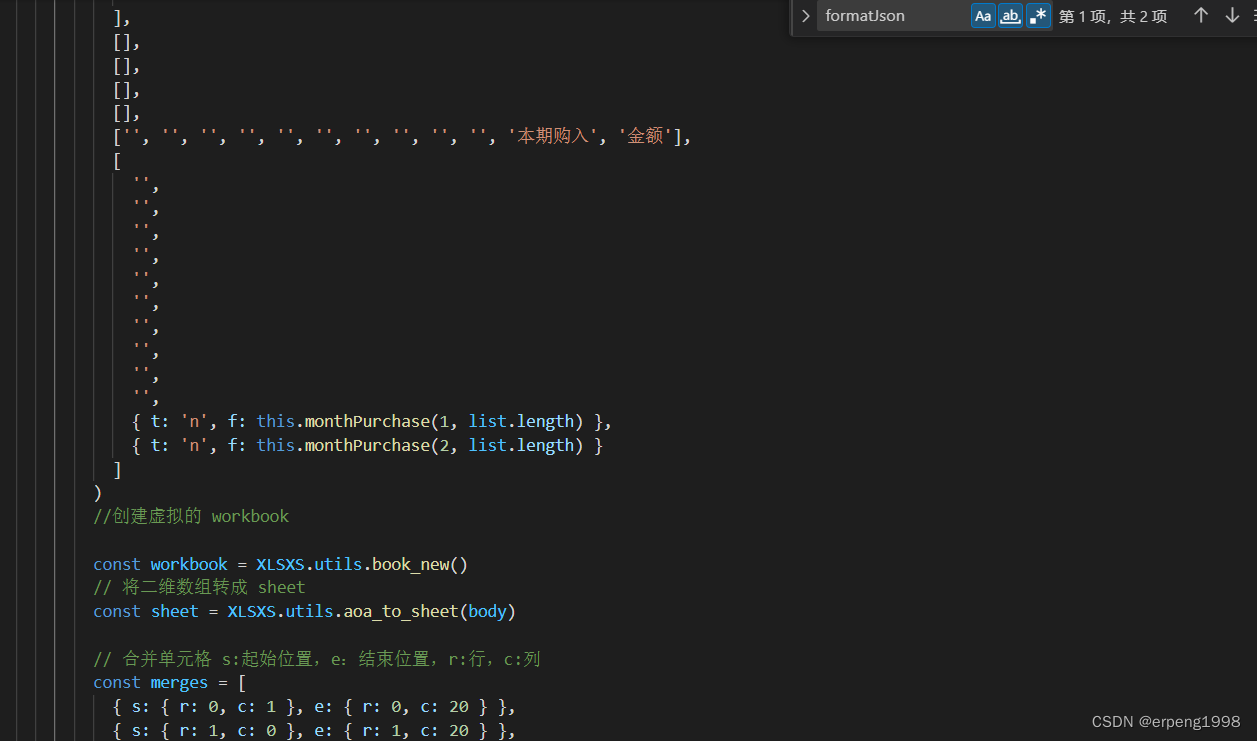
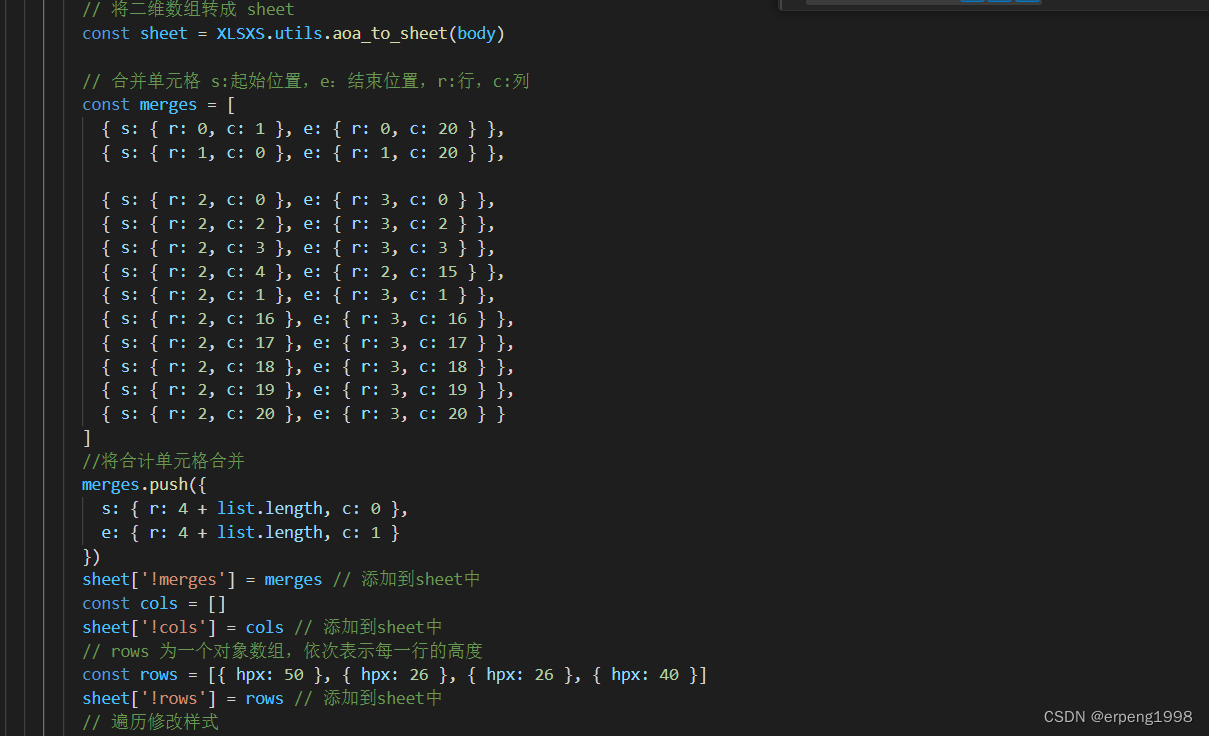
4。奉上全部代码





































 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








