前言:使用xlsx-style一直报错,有关xlsx-js-style的文章也比较少,设置样式的时候踩过不少坑,因此整合了一下使用xlsx-js-style修改表格样式的方法,包括修改表头、列表、行高、列宽、字体、边框等等,应该是比较全面的
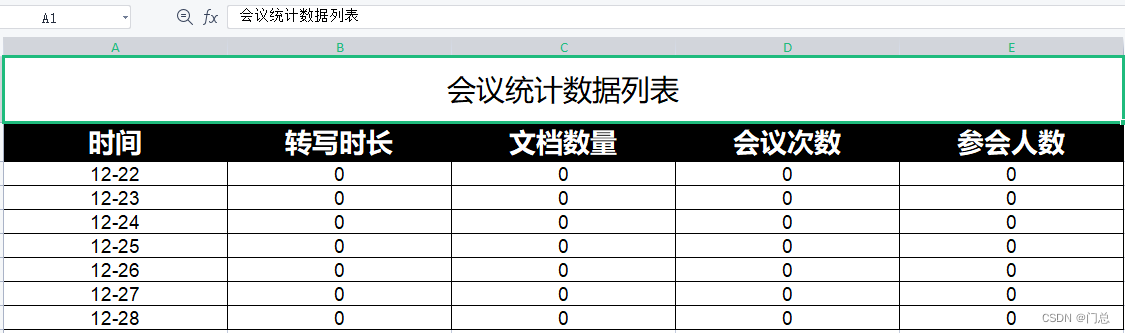
最后的样式如下图所示:
1.下载xlsx-js-style依赖
npm install xlsx-js-style2.在main.js中挂载到vue原型上,方便使用
import XLSX from 'xlsx-js-style'
Vue.prototype.$xlsx = XLSX3.代码及相关解释(有需要补充可以留言)
//html中写一个按钮绑定事件
<el-button @click=export()>导出数据</el-button>
//export()写到method里面
export(){
let Data = [
["会议统计数据列表",],
["时间", "转写时长", "文档数量", "会议次数", "参会人数"],
]; // excel表数据 分别是第一行和第二行数据
var newData = [];//定义一个数组方便拼接后面的数据
//请求回来的数据this.DetailsForm格式不是数组,所以使用了map,再把数据push到我创建的数组中
this.DetailsForm.map((item, index) => {
newData.push(
[
item.DateStr,
item.SumTransSecond,
item.SumDoc,
item.SumMeeting,
item.SumPerson,
]
);
});
let excelData = Data.concat(newData);//数组的拼接
//this.$xlsx是挂载前面挂载到原型上的,直接使用
let workbook = this.$xlsx.utils.book_new(); // 工作簿
let worksheet = this.$xlsx.utils.aoa_to_sheet(excelData); // 数据表
//以下是样式设置,样式设置放在组织完数据之后,xlsx-js-style的核心API就是SheetJS的
//样式的设置可以参考相关文档 贴在文章末尾第二个链接
//修改列宽cols 行宽就用rows 总共5列
worksheet["!cols"] = [
{
width: 36,
},
{
width: 36,
},
{
width: 36,
},
{
width: 36,
},
{
width: 36,
},
];
// 修改行高 这里我只修改了第一行
worksheet["!rows"] = [
{
hpx: 50,
},
];
//合并第一行单元格 s和e指范围即第一行 第一列到第五列
worksheet["!merges"] = [{ s: { r: 0, c: 0 }, e: { r: 0, c: 4 } }];
Object.keys(worksheet).forEach((key) => {
// 非!开头的属性都是单元格
// excelData.length是我表格的长度也就是总行数
//设置从第三行开始的数据样式
for (let i = 3; i <= excelData.length; i++) {
//用正则表达式判断是否是某一行
if (key.replace(/[^0-9]/gi, "") == i) {
worksheet[key].s = {
//设置字体
font: {
name: "Arial",
sz: 14,
bold: false,
color:{ rgb: "000000" },
},
//设置居中
alignment: {
horizontal: "center",
vertical: "center",
wrapText: true,
},
//设置边框
border: {
top: { style: "thin" },
right: { style: "thin" },
bottom: { style: "thin" },
left: { style: "thin" },
},
};
}
}
//设置第一行样式 第一行合并了五个单元格 因此只用设置A1
if (key == "A1") {
worksheet[key].s = {
font: {
name: "微软雅黑",
sz: 22,
bold: false,
color: "000000",
},
alignment: {
horizontal: "center",
vertical: "center",
wrapText: true,
},
border: {
top: { style: "thin" },
right: { style: "thin" },
bottom: { style: "thin" },
left: { style: "thin" },
},
};
}else if ( key == "A2" ||key == "B2" ||key == "C2" ||key == "D2" ||key ==
"E2") //设置第二行的样式
{
worksheet[key].s = {
fill: { fgColor: { rgb: "000000" } },
font: {
sz: 20,
name: "微软雅黑",
bold: true,
color: { rgb: "FFFFFF" },//最好写成这样,color: "000000"设置背景色会不生效
},
alignment: {
horizontal: "center",
vertical: "center",
wrapText: true,
},
border: {
top: { style: "thin" },
right: { style: "thin" },
bottom: { style: "thin" },
left: { style: "thin" },
},
};
}
});
this.$xlsx.utils.book_append_sheet(workbook, worksheet, "Sheet1");
this.$xlsx.writeFile(workbook, "会议统计表格.xlsx");//表格名称
}
4.参考文档
1.只设置了第一行和第二行的表头样式,没有写怎么拼接请求回来数据和后面的样式设置
https://blog.csdn.net/mingketao/article/details/125333066
2.很详细的样式设置说明,涉及到一些参数的使用,中文文档比较友好























 1427
1427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








