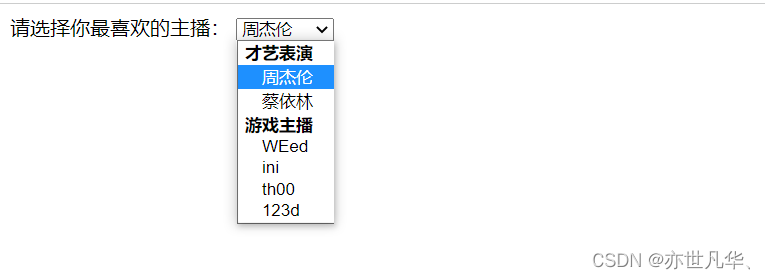
<option>th00</option>
<option>123d</option>
</optgroup>
</select>

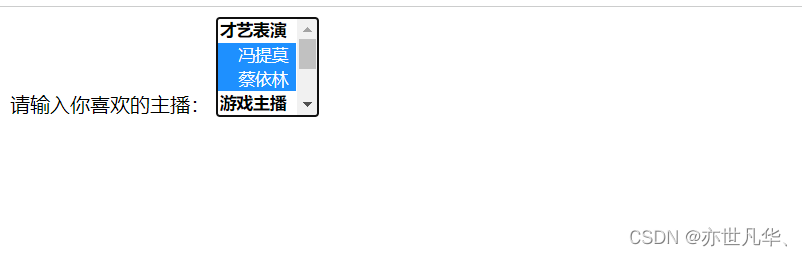
请输入你喜欢的主播:
<!-- multiple:允许在下拉列表中进行多选 -->
<select multiple>
<optgroup label="才艺表演">
<option>冯提莫</option>
<option>蔡依林</option>
</optgroup>
<optgroup label="游戏主播">
<option>WETed</option>
<option>infi</option>
<option>th000</option>
<option>123ddd</option>
</optgroup>
</select>
这里解释一下multiple属性,其是一个布尔属性,规定可同时选择多个选项。
> 在不同操作系统和浏览器中,选择多个选项的差异:
>
> * 对于 windows:按住 Ctrl 按钮来选择多个选项
> * 对于 Mac:按住 command 按钮来选择多个选项
>
> 由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。

### textarea元素(文本域,多行文本框)
<h3>请填写简介:</h3>
<!-- 带有指定高度和宽度的文本区域 -->
<textarea cols="30" rows="10"></textarea>

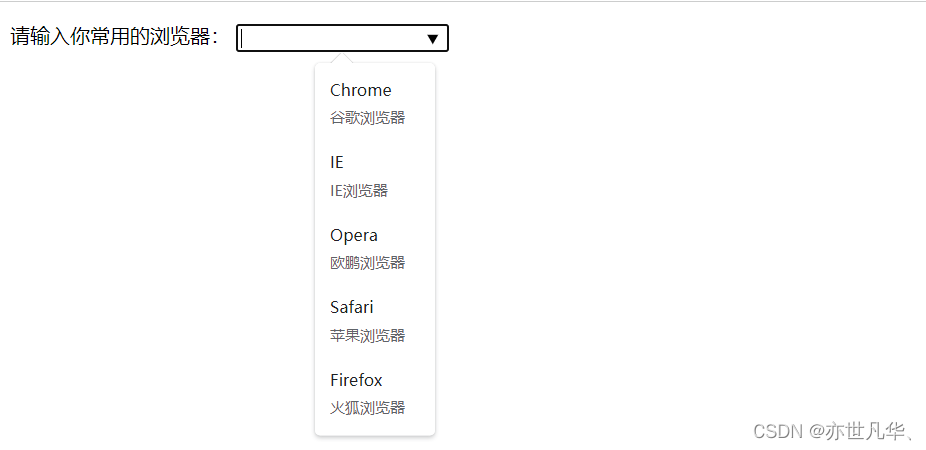
### datalist元素(数据列表)
该元素本身不会显示到页面上,通常用于和普通文本框配合使用,<datalist> 标签规定了 <input> 元素可能的选项列表,用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
请输入你常用的浏览器:
<input list="userAgent" type="text">
<option value="Chrome">谷歌浏览器</option>
<option value="IE">IE浏览器</option>
<option value="Opera">欧鹏浏览器</option>
<option value="Safari">苹果浏览器</option>
<option value="Firefox">火狐浏览器</option>

### form元素 (整个表单元素放在form元素内部)
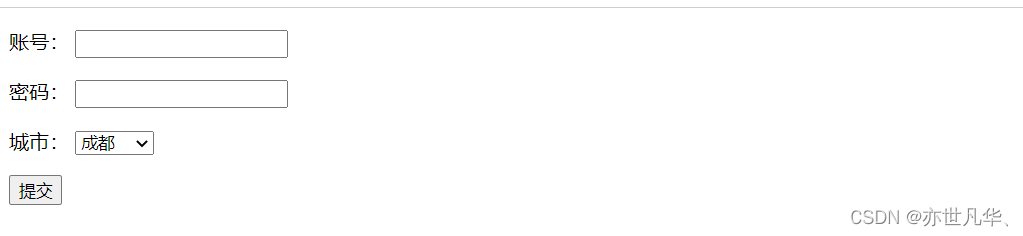
通常,会将整个表单元素,放置form元素内部,作用是当提交表单时,会见form元素内部的表单内容以合适的方式提交到服务器,对开发静态页面没有什么意义。表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
<p>
账号:
<input type="text" name="loginid">
</p>
<p>
密码:
<input type="password" name="loginpwd">
</p>
<p>
城市:
<select name="city">
<option value="1">成都</option>
<option value="2">重庆</option>
<option value="3">北京</option>
<option value="4">无锡</option>
</select>
</p>
<p>
<button type="submit">提交</button>
</p>

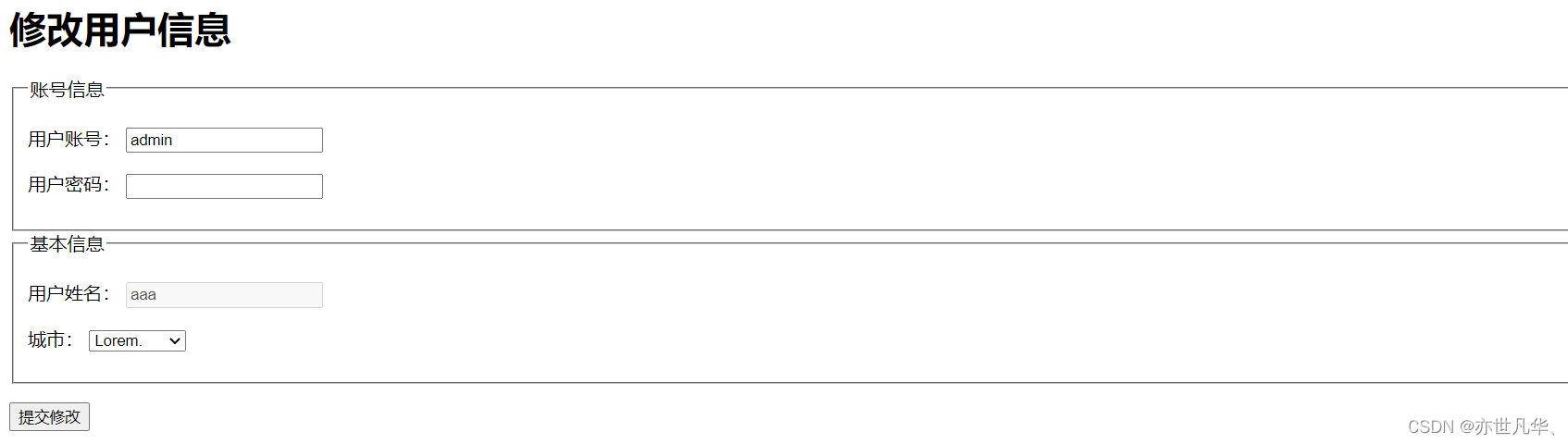
### fieldset元素 (用于表单分组使用)
通常我们开发的时候,比如登录框,我们会把账号信息和基本信息进行分组
<h1>修改用户信息</h1>
<fieldset>
<legend>账号信息</legend>
<p>
用户账号:
<input type="text" value="admin" readonly>
</p>
<p>
用户密码:
<input type="password">
</p>
</fieldset>
<fieldset>
<legend>基本信息</legend>
<p>
用户姓名:
<input disabled type="text" value="aaa">
</p>
<p>
城市:
<select name="" id="">
<option value="">Lorem.</option>
<option value="">Molestiae!</option>
<option value="">Libero.</option>
<option value="">Hic?</option>
<option value="">A?</option>
<option value="">Ipsum!</option>
<option value="">Facilis.</option>
<option value="">Est?</option>
<option value="">Libero?</option>
<option value="">Officia?</option>
</select>
</p>
</fieldset>
<p>
<button>提交修改</button>
</p>

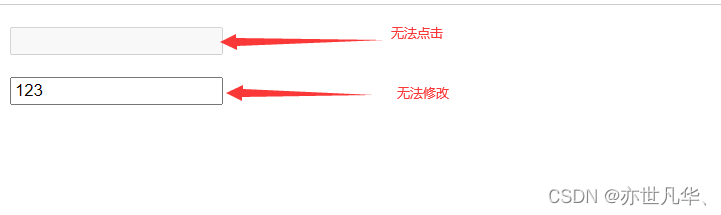
### 设置表单状态
在日常生活中我们可能会遇到一些根本无法点击的按钮,这就涉及到表单的状态了
> readonly属性:布尔属性,只读属性,不会改变表单的样式
>
> disabled属性:布尔属性,是否禁用,会改变表单显示样式
<p>
<input type="text" disabled>
</p>
<p>
<input type="text" value="123" readonly>
</p>

> 🍃HTML的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:[牛客网]( ) 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看

个人总结:
因为表单元素在日常开发中使用频率极高,像搜索框登陆注册框等都需要借助表单元素的支持,所以这方面的内容要稍稍多一点,所以尽量写细一点吧。如果能够对你有帮助那不枉我深夜码字了,哈哈哈。化神是真的头有点神呼呼的了~~,下期讲解HTML5新特性吧!那么现在,开始学习吧。
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
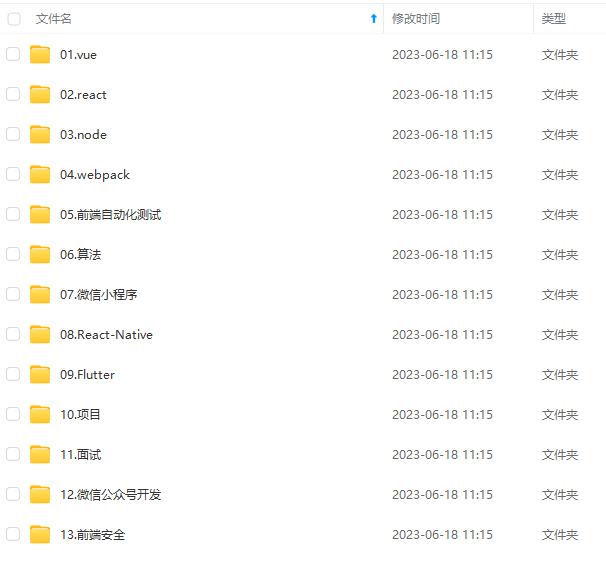
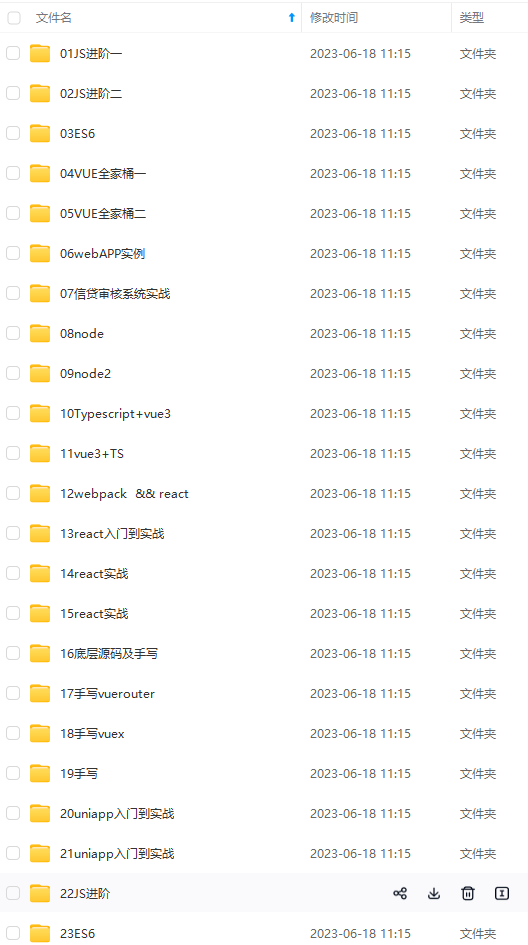
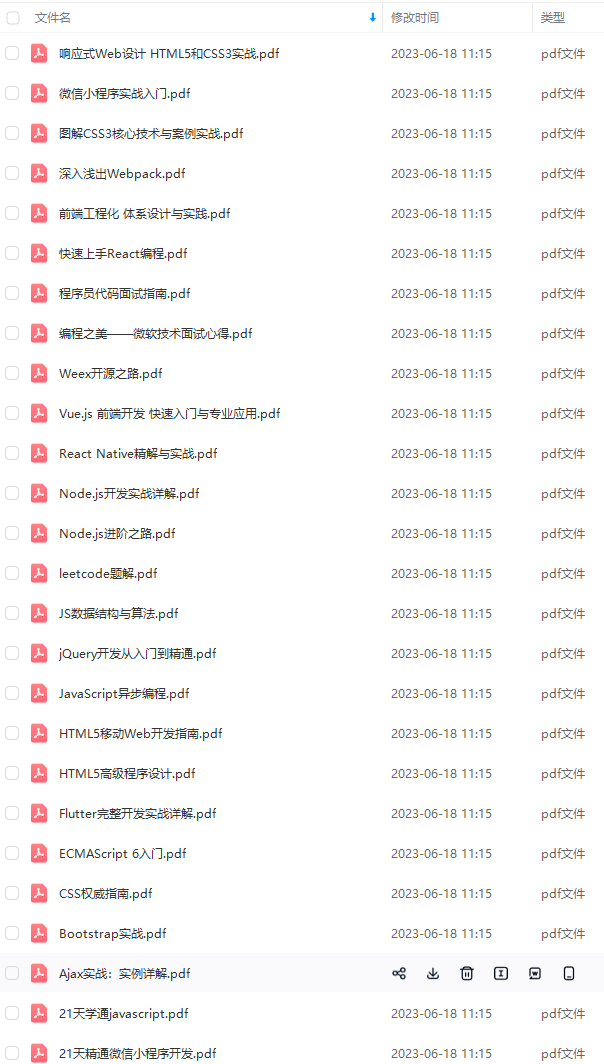
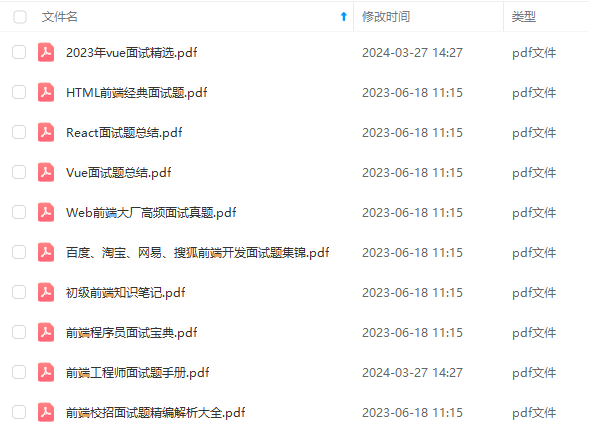
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

### 最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
* 技术要深入到什么程度?
* 做久了技术总要转型管理?
* 我能做什么,我想做什么?
* **一技之长,就是深耕你的专业技能,你的专业技术。**(重点)
* 独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
* 拥有事业,选择一份使命,带领团队实现它。(创业)
**一技之长分五个层次**
* 栈内技术 - 是指你的前端专业领域技术
* 栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
* 工程经验 - 是建设专业技术体系的“解决方案”
* 带人做事 - 是对团队协作能力的要求
* 业界发声 - 工作经验总结对外分享,与他人交流
> 永远不要放弃一技之长,它值得你长期`信仰持有`。
> 主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

工程经验 - 是建设专业技术体系的“解决方案”
* 带人做事 - 是对团队协作能力的要求
* 业界发声 - 工作经验总结对外分享,与他人交流
> 永远不要放弃一技之长,它值得你长期`信仰持有`。
> 主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-G4SgaBF0-1712547129932)]






















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








