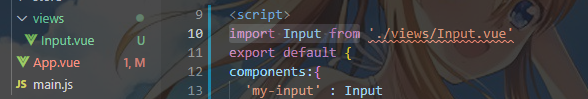
Vue 引入路径 import ××× from ‘×××’ 报错
引入的文件名和地址都是正确的,但是还是报错误
Already included file name ‘×××’ differs from file name ‘×××’ only in casing.

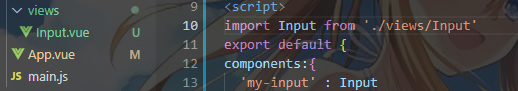
这时候我们只要把文件名的后缀vue去掉就好了
解决方案
解决方式一:把文件名的后缀vue去掉就好了

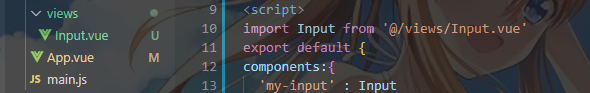
解决方式二:把路径前面的点改成@

| 路径 | 作用 |
|---|---|
| . / | 当前文件同级目录 |
| . . / | 当前文件上一级目录 |
| @ | 在引入模块时,可以使用 @ 代替 /src 目录,指相对路径 |























 1715
1715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










