文章目录
- 优化外观
- 功能扩展
- 翻译
- Polacode (代码截图工具)
- AZ AL Dev Tools/AL Code Outline(便于找节点,方法)
- Code Runner(运行代码,可以在编辑器中查看结果)
- Code Spell Checker(检查代码中单词拼写是否正确)
- Debugger for Chrome(前端调试开发)
- git提交历史(Git History / GitLens — Git supercharged)
- LeetCode(刷算法题)
- Local History(本地代码的修改记录)
- open in browser(在浏览器中打开 html 文件)
- Partial Diff(文件比较)
- Postcode(在 vscode 里面使用 postman)
- Project Manager(项目管理器)
- Quokka(实时显示代码的运行结果)
- REST Client (编辑器调试接口)
- 提升编码效率
- 代码格式化
- 颜色提示
优化外观
Better Comments(不同种类的注释显示不同的颜色)
美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。

正常注释,前面使用相应的前缀即可(vs code 会结合插件自动用配置的颜色去渲染,插件自带5种高亮注释)

Chinese(软件转译中文)
变成中文

Community Material Theme / Material Theme(主题颜色)
修改编辑器的主题,内置很多种

安装完了以后点击 设置颜色主题 就可以了。

Error Gutters(报错红波浪线提示)
报错的地方都有大红波浪线提示,可以说是非常的直观了

VSCode Great Icons/Material Theme Icons(更改文件图标)



Material Theme(主题色彩)


功能扩展
翻译
Comment Translate
选中自动翻译,很简单。
还配有自动翻译功能,但不是特别灵敏好用,按 Ctrl + Shift + P 输入 translate 选择翻译选区即可。

Google Translate
快捷键
Ctrl + Shift + T
用法
输入中文,选中之后按快捷键秒翻译为英文,速度很快,而且不与其他两个插件冲突。
配置项
可以调整翻译其他语言

Polacode (代码截图工具)

AZ AL Dev Tools/AL Code Outline(便于找节点,方法)
梳理代码结构,安装完后在文件图标里就会多出一个 AL OUTLINE 的选项。

可以看到展开第一层是极具 vue 单文件组件特点的 template,script,style。逐层展开就可以看到 dom 节点, methods 里面定义的函数等,然后点击就可以快速定位到目标所在位置。

Code Runner(运行代码,可以在编辑器中查看结果)
可以在控制台看 console.log
VSCode插件推荐 | Code Runner: 代码一键运行,支持超过40种语言 
Code Spell Checker(检查代码中单词拼写是否正确)

Debugger for Chrome(前端调试开发)
这款插件是专门为前端调试开发的,很方便调试,跟谷歌的控制台是一样的功能,安装以后,无需打开浏览器的控制台就能进行断点调试。对应的还有 Debugger for Firefox,Debugger for Microsoft Edge等。

安装完以后,左边会出现一个调试的小图标,打开以后再点击上方小齿轮进行配置。根目录下会自动新建 .vscode 文件夹以及 launch.json 文件,不用管。

VSCode配置 Debugger for Chrome插件
git提交历史(Git History / GitLens — Git supercharged)
右键单击文件选择 Git:View File History 来以列表的形式查看所有的提交记录。

LeetCode(刷算法题)

Local History(本地代码的修改记录)
通常我们写错代码了可以撤销,但是撤销完以后再修改,想要取消撤销就难了。
有了这个插件直接看代码的修改记录。还可以跟当前版本进行对比。
安装完以后,项目根目录下会自动生成 .history 的文件夹。代码的修改记录就会放在这里面。记得添加.gitignore,不然每次提交代码的时候就要遭重了。

open in browser(在浏览器中打开 html 文件)
安装完以后在目标的 html 文件上右击,选择 open in default browser 即可打开使用浏览器打开文件。

Partial Diff(文件比较)
选中一代码,右键 Select Text for Compare ,选中另外一部分代码,右键Compare Text with Previous Selection即可。是中文的。

Postcode(在 vscode 里面使用 postman)
安装完以后左侧菜单会出现一个 小盒子 的图标,点开以后点击 Create Request 就可以正常使用了。


Project Manager(项目管理器)
安装完以后左侧列表会出现一个 文件夹 的小图标,点开以后就可以进行项目管理了,通常都是操作projects.json 这个文件,点击项目名字就可以切换了,也可以新窗口打开。


Quokka(实时显示代码的运行结果)



REST Client (编辑器调试接口)

提升编码效率
React
ES7 React/Redux/GraphQL/React-Native snippets (更加好用的react提示工具,丰富的快捷键)

Vue
Vue 3 Snippets (vue2,vue3的一些快捷代码块)


代码片段类补全提示插件
JS 、TS
JavaScript Booster (检测优化你的代码)

Code Spell Checker (英语拼写检测,对于js命名很有用)

JavaScript(ES6) code snippets (ES6语法智能提示,快速输入,还支持.js,还支持.ts,.jsx,.tsx,.html,.vue)

TypeScript Hero (TS开发提示工具)

JavaScript and TypeScript Nightly( 内置 JavaScript 和 TypeScript 支持,代码自动补全。)

Document This (js代码规范注释)

vue
Vue VSCode Snippets(快速创建vue的基础模板文件)

首次安装后 重启了Vscode 右下角 要选择对应的 语言


安装配置好了插件,我们就可以使用插件命令生成我们vue的基础模板。


自定义模板
首先找到这个jso文件:C:\Users\Administrator\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets 一般默认安装了插件之后都会在这个位置能找到。【版本不一样不可复制查找,需要根据自己电脑一步步点击进去对应文件】

打开vue.json加入我们自己的配置,保存然后重启Vscode。

对立面文件编辑成自己徐璈要的格式即可
vetur(vue2的代码高亮及语法提示 【vue2使用,Volar 需要禁用】)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger

Vue Language Fecatures (Volar)(vue3的代码高亮及语法提示【vue3使用,vetur 需要禁用】)

vue-component(输入组件名称自动导入找到的组件,自动导入路径和组件)
选中后自动输入组件名(包含必填属性)、import语句、components属性



组件库
Element UI Snippets ( element UI提示 )
vue-helper(快速补全element标签)


Ant Design Vue helper (快速补全ant design标签)


其他
Tabnine(智能提示代码,可以预测你将要写的代码进行提示)


Template String Converter(在字符串中输入$触发,将字符串转换为模板字符串)



Parameter Hints(提示函数的参数类型及消息)

其他代码片段类插件
提供代码片段,使用几个字符的简写,可以敲出整段代码。

标签
Auto Rename Tag(自动修改标签名)
重命名一个开始标签时,自动重命名配对的结束标签。

Auto Close Tag (自动闭合HTML/XML标签)

Highlight Matching Tag( html 标签配对)
点击一下 html 标签,配对的标签就会出现下划线来指示你谁和谁是一对。

格式转换
px to rem & rpx (cssrem)(自动换算单位的插件,px转换rem工具。)

出现提示以后回车即可。

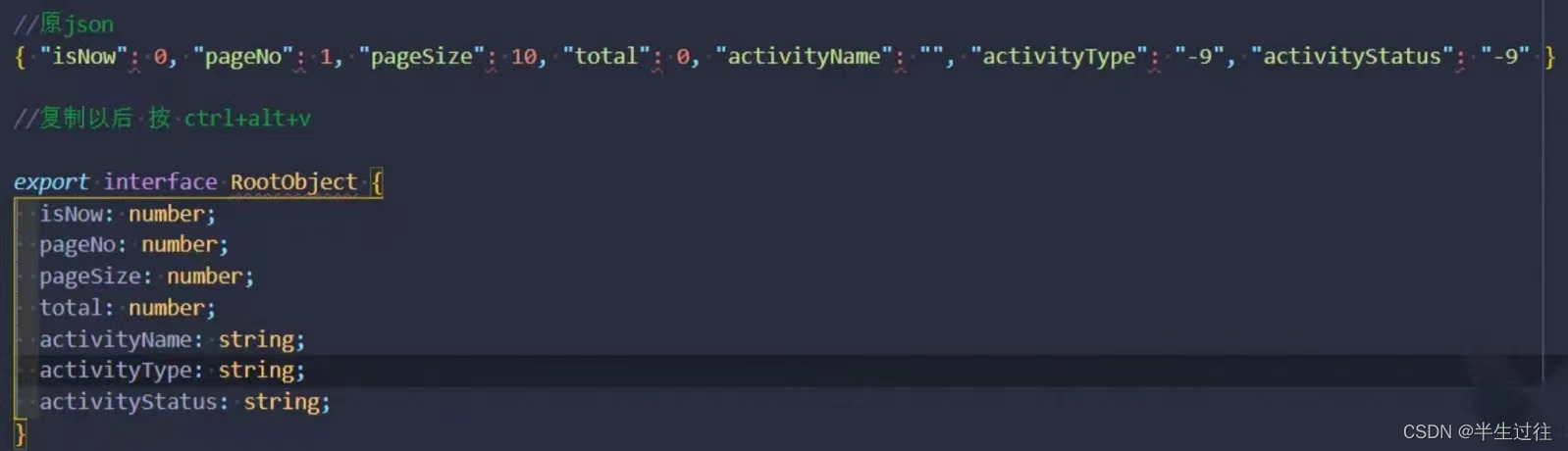
json2ts(自动把 json 格式转成 ts 的类型)
复制 json 之后按 ctrl + alt + v 即可


中文标点符号转英文(可自定义转换)

注:使用搜狗输入法时,在中文输入状态下,按 ?/ 键和 |\ 键都能输入顿号,实在没有必要。为了编程需要,请在输入法的“自定义标点符号”设置里永久更改 |\ 键对应的中文标点输出为 \。
搜狗输入法——更多设置
提示
Error Lens (非常棒的一个错误提示工具)

定位 / 路径、引入提示
CSS Peek(点击类名迅速定位到样式)

Path Intellisense(引入文件的时候,路径自动补全。)

Npm Intellisense(导入 npm 包的时候,智能提示。)

Node.js Modules Intellisense node.js智能提示。

打印 / console.log
Turbo Console Log(生成 console.log)
支持自定义 console.log 的内容,包括文件名,路径,大小等,还可以添加自己喜欢的 emoji 表情,快捷键 ctrl + alt + L。

javascript console utils(快速生成 console.log)
选中变量,然后按 ctrl + shift + L 就可以生成了。需要删除的时候按 ctrl + shift + D 即可删除。

Quokka.js(时显示打印输出)
安装插件后,ctrl+shift+p输入Quokka new JavaScr…即可使用


change-case(快速切换变量格式)
大坨峰,小驼峰,下划线等等,它里面有很多类型。使用方法按 F1(windows) ,输入对应命令即可。

Live Server(监听 Ctrl + s 页面自动刷新)

## Live Server(正则大全)


代码格式化
Beautify(保存格式化)

小技巧:对象或者解构赋值老是换行。
在vscode 设置里面修改如下
"beautify.config": { "brace_style": "collapse,preserve-inline"}
ESLint(保存格式化)

Prettier - Code formatter(保存格式化)

设置步骤
第一步,先打开vscode软件,左下角设置中的设置(或者 左上角 文件中的首选项中的设置)
第二步,先设定自动保存文件,搜索框贴入files.autoSave筛出设置项,并把设置项属性选择为onFocuschange。

第三步,设定编辑器默认代码格式化(美化)的插件为Prettier,同理在搜索设置框贴入editor.defaultFormatter,将配置项选择为Prettier。

第四步,设定Prettier插件保存时自动格式化代码,搜索设置项贴入editor.formatOnSave,勾选选项框。

Image preview(图片的引用展示)
预览代码中图片的引用,鼠标移上去就会有小窗展示图片。


indent-rainbow(彩虹缩进)
彩虹缩进,就是把代码不同的缩进展示不同的颜色。


Indenticator(缩进部分白线)
当你点击一个缩进部分的时候,会出现一条白线来告诉你当前处于的缩进层级,可以更方便的查看代码结构。(尽量不要与类似插件同时用,否则效果可能不明显)

Trailing Spaces(尾随空格显示)
把尾随空格显示出来。

Bracket Pair Colorizer / Bracket Pair Colorizer 2(配对的括号是相同的颜色)
找到括号的另一半。配对的括号是相同的颜色,并且选中一个括号以后,会出现一条线去找到它对应的另一半括号。

Rainbow Brackets(方括号 圆括号 大括号 提供彩虹色)

颜色提示
Color Highlight(颜色高亮展示)
代码中的颜色进行高亮展示


Color Info(查看颜色详细信息)
查看颜色详细信息的插件,可以小窗口显示颜色值,rgb,hsl,cmyk,hex等等,可以在配置项里添加要展示的信息类型。


vscode-pigments(实时预览设置的颜色)










 本文介绍了一系列VSCode插件,涵盖代码美化、功能扩展、编码效率提升等方面,帮助开发者优化开发环境,提升工作效率。
本文介绍了一系列VSCode插件,涵盖代码美化、功能扩展、编码效率提升等方面,帮助开发者优化开发环境,提升工作效率。





















 1305
1305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










