vue在一个methods方法内部调用另一个方法报错
Uncaught (in promise) TypeError: Cannot read properties of undefined .
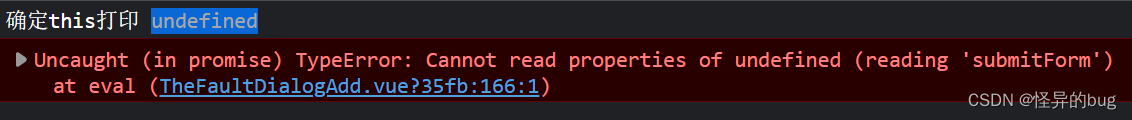
1. 报错提示
TheFaultDialogAdd.vue?35fb:166
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'submitForm')
2. 报错示列,submitFormTwo调用submitForm
submitFormTwo(){
this.$confirm('提交后生成数据', "是否确认提交", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function () {
console.log("确定this打印",this)
this.submitForm(); //调用提交进行提交
});
},
/** 提交按钮 */
submitForm() {
this.$refs["seeForm"].validate(valid => {
if (!valid) {
return;
}
let par = this.form;
// 修改的提交
if (this.form.faultDefinitionId != null) {
updateFaultFaultDefinition(par).then(response => {
this.msgSuccess("修改成功");
this.$emit("getList");
this.$emit("update:visible", false);
});
return;
}
// 添加的提交
createFaultFaultDefinition(par).then(response => {
this.msgSuccess("新增成功");
this.$emit("getList");
this.$emit("update:visible", false);
});
});
},
3.原因分析

根据打印this结果可知:this为undefined。也就是此时this指向已经变了。
4、解决办法
在使用前定义一个that指向this,然后用that来调用。
修改后代码(修改第一个即可):
submitFormTwo(){
let that = this;
this.$confirm('提交后生成数据', "是否确认提交", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function () {
console.log("确定this打印",that)
that.submitForm(); //调用提交进行提交
});
},
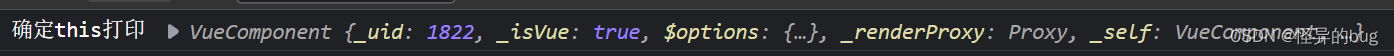
打印结果:























 8565
8565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










