基于Cesium的军事标绘,支持淡入淡出、生长动画
在一些特殊的应用领域,需要基于Cesium 绘制军事箭头等图形,借鉴了ol-plot等插件,在cesium 1.99版本的基础上封装了军事标绘的插件
cesium-plot-js 支持多种图形类型,如基础多边形、箭头、曲线等。设计模式采用较为开放的面向对象的方式,每个图形使用单独的类来管理,通过类的实例来实现图形的事件绑定,样式操作等
每个图形为独立的类,绑定事件或其他操作通过类的实例来实现
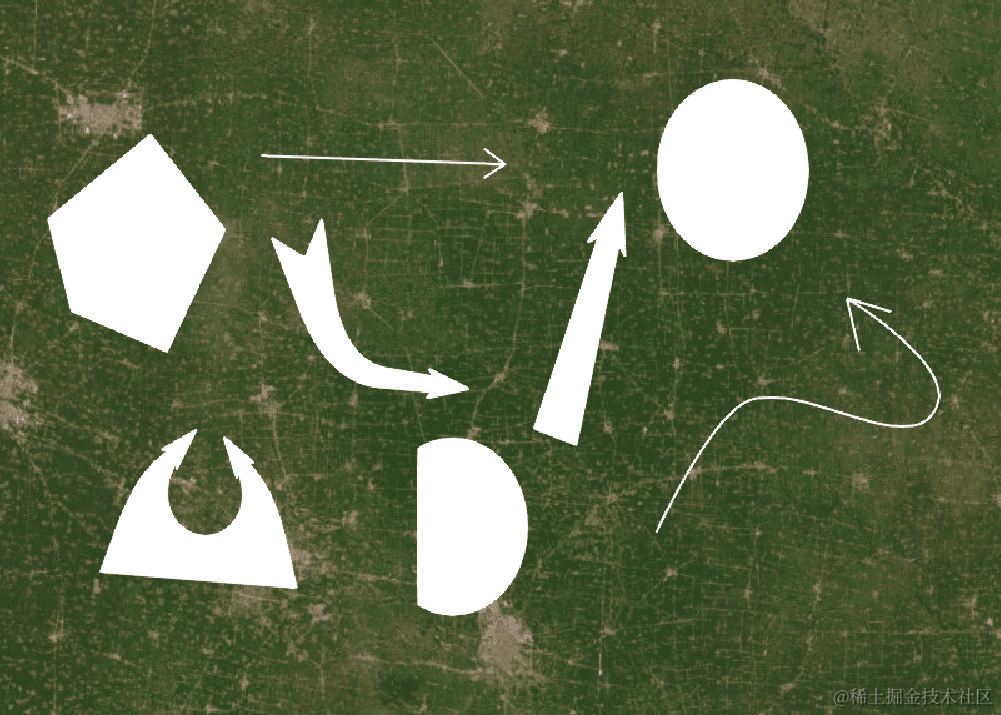
先上图:

淡入淡出:

生长动画:

当前支持的一些图形(扩展中)
| 类名 | 描述 |
|---|---|
| Polygon | 多边形 |
| Reactangle | 矩形 |
| Triangle | 三角形 |
| Circle | 圆形 |
| StraightArrow | 细直箭头 |
| CurvedArrow | 曲线箭头 |
| FineArrow | 直箭头 |
| AttackArrow | 进攻方向箭头 |
| SwallowtailAttackArrow | 燕尾进攻方向箭头 |
| SquadCombat | 分队战斗方向 |
| SwallowtailSquadCombat | 燕尾分队战斗方向 |
| AssaultDirection | 突击方向 |
| DoubleArrow | 双箭头 |
| FreehandLine | 自由线 |
| FreehandPolygon | 自由面 |
| Curve | 曲线 |
| Ellipse | 椭圆 |
| Lune | 半月面 |
快速开始
通过 CDN 引入
1<script src="https://unpkg.com/cesium-plot-js"></script>
然后,调用绘制 API 即可:
1new CesiumPlot.FineArrow(Cesium, viewer);
通过 NPM 安装
1npm i cesium-plot-js
然后,在代码中引入并调用绘制 API:
1import CesiumPlot from 'cesium-plot-js';
2new CesiumPlot.FineArrow(Cesium, viewer);
示例
1// 初始化viewer
2const viewer = new Cesium.Viewer('cesiumContainer');
3// 抗锯齿
4viewer.scene.postProcessStages.fxaa.enabled = true;
5// 设置自定义样式
6const geometry = new CesiumPlot.FineArrow(Cesium, viewer, {
7 material: Cesium.Color.fromCssColorString('rgba(59, 178, 208, 0.5)'),
8 outlineMaterial: Cesium.Color.fromCssColorString('rgba(59, 178, 208, 1)'),
9 outlineWidth: 3,
10});
其中样式完全遵循Cesium的样式规范,便于扩展
事件支持
- 'drawStart'
绘制开始
- 'drawUpdate'
绘制过程中点位更新,回调事件返回更新的 Cartesian3 点位
- 'drawEnd'
绘制结束,回调事件返回图形的关键点位
1geometry.on('drawEnd', (data) => {
2 console.log(data);
3});
- 'editStart'
编辑开始
- 'editEnd'
编辑结束,回调事件返回图形的关键点位
1const geometry = new CesiumPlot.FineArrow(Cesium, viewer);
2geometry.on('drawEnd', (data) => {
3 console.log(data);
4});
持续完善中
cesium-plot-js目前仍在不断开发完善中,欢迎感兴趣的小伙伴体验交流
github: https://github.com/ethan-zf/cesium-plot-js?tab=readme-ov-file




















 4802
4802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








