(一). 概述
1. 做了个GridViewExtend自定义控件, 通过注册扩展自定义表头事件, 可以任意设置Header的格式.
2. 易重用代码, 只要将ExtendGridView.dll 文件添加到项目引用即可.
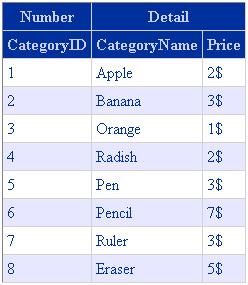
(二). 运行截图
(三). 使用步骤
1. 将ExtendGridView.dll 添加到自己的Web站点中, 并在设计器中添加一个GridViewExpendHeader控件.
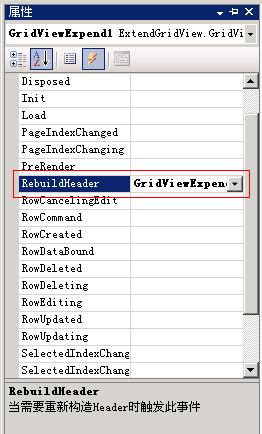
2. 注册事件, 如图
3. 在后台代码事件中编写重构GridView's HeaderRow的事件
(四). 完整代码
1. 主控件类GridViewExpend.cs代码
1
/// <summary>
2 /// Author: ChengKing(ZhengJian)
3 /// </summary>
4 [ToolboxData("<{0}:GridViewExpendHeader runat=server></{0}:GridViewExpendHeader>" )]
5 public class GridViewExpendHeader : GridView
6 {
7 [Description("当需要重新构造Header时触发此事件" )]
8 public event System.EventHandler RebuildHeader;
9
10 protected override void Render(HtmlTextWriter writer)
11 {
12 OnRebuildHeader();
13
14 base .Render(writer);
15 }
16 protected override void CreateChildControls()
17 {
18 base .CreateChildControls();
19 }
20
21 protected virtual void OnRebuildHeader()
22 {
23 //重新构造Head
24 if (RebuildHeader != null )
25 {
26 RebuildHeaderEventArgs args = new RebuildHeaderEventArgs();
27 args.GridViewObject = this ;
28 args.HeaderRowObject = this .HeaderRow;
29
30 RebuildHeader(this , args);
31 }
32 }
33 }
2 /// Author: ChengKing(ZhengJian)
3 /// </summary>
4 [ToolboxData("<{0}:GridViewExpendHeader runat=server></{0}:GridViewExpendHeader>" )]
5 public class GridViewExpendHeader : GridView
6 {
7 [Description("当需要重新构造Header时触发此事件" )]
8 public event System.EventHandler RebuildHeader;
9
10 protected override void Render(HtmlTextWriter writer)
11 {
12 OnRebuildHeader();
13
14 base .Render(writer);
15 }
16 protected override void CreateChildControls()
17 {
18 base .CreateChildControls();
19 }
20
21 protected virtual void OnRebuildHeader()
22 {
23 //重新构造Head
24 if (RebuildHeader != null )
25 {
26 RebuildHeaderEventArgs args = new RebuildHeaderEventArgs();
27 args.GridViewObject = this ;
28 args.HeaderRowObject = this .HeaderRow;
29
30 RebuildHeader(this , args);
31 }
32 }
33 }
2. RebuildHeaderEventArgs.cs 文件代码
1
///
<summary>
2 /// 承载重构Header事件所需的参数[Author:ChengKing(ZhengJian)]
3 /// </summary>
4 public class RebuildHeaderEventArgs : EventArgs
5 {
6 private GridViewExpendHeader _GridViewObject;
7 private GridViewRow _HeaderRowObject;
8
9 /// <summary>
10 /// 存储GrivViewExtend对象本身
11 /// </summary>
12 public GridViewExpendHeader GridViewObject
13 {
14 get
15 {
16 return _GridViewObject;
17 }
18 set
19 {
20 _GridViewObject = value;
21 }
22 }
23
24 /// <summary>
25 /// 存储GrivViewExtend的HeaderRow对象
26 /// </summary>
27 public GridViewRow HeaderRowObject
28 {
29 get
30 {
31 return _HeaderRowObject;
32 }
33 set
34 {
35 _HeaderRowObject = value;
36 }
37 }
38 }
2 /// 承载重构Header事件所需的参数[Author:ChengKing(ZhengJian)]
3 /// </summary>
4 public class RebuildHeaderEventArgs : EventArgs
5 {
6 private GridViewExpendHeader _GridViewObject;
7 private GridViewRow _HeaderRowObject;
8
9 /// <summary>
10 /// 存储GrivViewExtend对象本身
11 /// </summary>
12 public GridViewExpendHeader GridViewObject
13 {
14 get
15 {
16 return _GridViewObject;
17 }
18 set
19 {
20 _GridViewObject = value;
21 }
22 }
23
24 /// <summary>
25 /// 存储GrivViewExtend的HeaderRow对象
26 /// </summary>
27 public GridViewRow HeaderRowObject
28 {
29 get
30 {
31 return _HeaderRowObject;
32 }
33 set
34 {
35 _HeaderRowObject = value;
36 }
37 }
38 }
3. 页面测试文件: default.aspx文件代码
1
<
body
>
2 < form id = " form1 " runat = " server " >
3 < div class = " a " >
4 < cc1:GridViewExpendHeader id = " GridViewExpend1 " runat = " server " BackColor = " White " BorderColor = " #3366CC " BorderStyle = " None " BorderWidth = " 1px " CellPadding = " 4 " OnRebuildHeader = " GridViewExpend1_RebuildHeader " >
5 < FooterStyle BackColor = " #99CCCC " ForeColor = " #003399 " />
6 < RowStyle BackColor = " White " ForeColor = " #003399 " />
7 < SelectedRowStyle BackColor = " #009999 " Font - Bold = " True " ForeColor = " #CCFF99 " />
8 < PagerStyle BackColor = " #99CCCC " ForeColor = " #003399 " HorizontalAlign = " Left " />
9 < HeaderStyle BackColor = " #003399 " Font - Bold = " True " ForeColor = " #CCCCFF " />
10 < AlternatingRowStyle BackColor = " Lavender " />
11 </ cc1:GridViewExpendHeader >
12
13 </ div >
14 </ form >
15 </ body >
2 < form id = " form1 " runat = " server " >
3 < div class = " a " >
4 < cc1:GridViewExpendHeader id = " GridViewExpend1 " runat = " server " BackColor = " White " BorderColor = " #3366CC " BorderStyle = " None " BorderWidth = " 1px " CellPadding = " 4 " OnRebuildHeader = " GridViewExpend1_RebuildHeader " >
5 < FooterStyle BackColor = " #99CCCC " ForeColor = " #003399 " />
6 < RowStyle BackColor = " White " ForeColor = " #003399 " />
7 < SelectedRowStyle BackColor = " #009999 " Font - Bold = " True " ForeColor = " #CCFF99 " />
8 < PagerStyle BackColor = " #99CCCC " ForeColor = " #003399 " HorizontalAlign = " Left " />
9 < HeaderStyle BackColor = " #003399 " Font - Bold = " True " ForeColor = " #CCCCFF " />
10 < AlternatingRowStyle BackColor = " Lavender " />
11 </ cc1:GridViewExpendHeader >
12
13 </ div >
14 </ form >
15 </ body >
4. 后台重构HeaderRow事件代码
1

 /**/
/// <summary>
/**/
/// <summary>
2 /// 具体重写方法, 此方法比较灵活, 可以任意设置您需要创建的格式, 比如更复杂的表格
/// 具体重写方法, 此方法比较灵活, 可以任意设置您需要创建的格式, 比如更复杂的表格
3 /// 另外, 可以直接从第二个参数中取得控件对象引用
/// 另外, 可以直接从第二个参数中取得控件对象引用
4 /// </summary>
/// </summary>
5 /// <param name="sender"></param>
/// <param name="sender"></param>
6 /// <param name="e"></param>
/// <param name="e"></param>
7 protected
void
GridViewExpend1_RebuildHeader(
object
sender, EventArgs e)
protected
void
GridViewExpend1_RebuildHeader(
object
sender, EventArgs e)
8

 {
{
9 //取得参数e中包含的对象的引用
//取得参数e中包含的对象的引用
10 GridViewExpendHeader currentGVE = ((RebuildHeaderEventArgs)e).GridViewObject; //到操作当前GridView的对象引用
GridViewExpendHeader currentGVE = ((RebuildHeaderEventArgs)e).GridViewObject; //到操作当前GridView的对象引用
11
 GridViewRow currentHeaderRow = ((RebuildHeaderEventArgs)e).HeaderRowObject; /**/////到操作当前GridView's HeaderRow的对象引用
GridViewRow currentHeaderRow = ((RebuildHeaderEventArgs)e).HeaderRowObject; /**/////到操作当前GridView's HeaderRow的对象引用
12
13
14 //创建一个行并设置与GridViewExtend当前的头类型风格一致
//创建一个行并设置与GridViewExtend当前的头类型风格一致
15 GridViewRow willAddHeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);
GridViewRow willAddHeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);
16 willAddHeaderRow.Font.Bold = true;
willAddHeaderRow.Font.Bold = true;
17 willAddHeaderRow.BackColor = Color.FromName("#003399");
willAddHeaderRow.BackColor = Color.FromName("#003399");
18 willAddHeaderRow.ForeColor = Color.FromName("#CCCCFF");
willAddHeaderRow.ForeColor = Color.FromName("#CCCCFF");
19
20
 /**/////在当前HeaderRow上面再增加一行
/**/////在当前HeaderRow上面再增加一行
21 TableCell cell = new TableCell();
TableCell cell = new TableCell();
22 cell.Text = "Number";
cell.Text = "Number";
23 cell.HorizontalAlign = HorizontalAlign.Center;
cell.HorizontalAlign = HorizontalAlign.Center;
24 willAddHeaderRow.Cells.Add(cell);
willAddHeaderRow.Cells.Add(cell);
25
26 cell = new TableCell();
cell = new TableCell();
27 cell.Text = "Detail";
cell.Text = "Detail";
28 cell.ColumnSpan = 2;
cell.ColumnSpan = 2;
29 cell.HorizontalAlign = HorizontalAlign.Center;
cell.HorizontalAlign = HorizontalAlign.Center;
30 willAddHeaderRow.Cells.Add(cell);
willAddHeaderRow.Cells.Add(cell);
31
32 currentGVE.Controls[0].Controls.AddAt(0, willAddHeaderRow);
currentGVE.Controls[0].Controls.AddAt(0, willAddHeaderRow);
33 }
}

 /**/
/// <summary>
/**/
/// <summary>2
 /// 具体重写方法, 此方法比较灵活, 可以任意设置您需要创建的格式, 比如更复杂的表格
/// 具体重写方法, 此方法比较灵活, 可以任意设置您需要创建的格式, 比如更复杂的表格3
 /// 另外, 可以直接从第二个参数中取得控件对象引用
/// 另外, 可以直接从第二个参数中取得控件对象引用4
 /// </summary>
/// </summary>5
 /// <param name="sender"></param>
/// <param name="sender"></param>6
 /// <param name="e"></param>
/// <param name="e"></param>
7
 protected
void
GridViewExpend1_RebuildHeader(
object
sender, EventArgs e)
protected
void
GridViewExpend1_RebuildHeader(
object
sender, EventArgs e)8


 {
{9
 //取得参数e中包含的对象的引用
//取得参数e中包含的对象的引用 10
 GridViewExpendHeader currentGVE = ((RebuildHeaderEventArgs)e).GridViewObject; //到操作当前GridView的对象引用
GridViewExpendHeader currentGVE = ((RebuildHeaderEventArgs)e).GridViewObject; //到操作当前GridView的对象引用11

 GridViewRow currentHeaderRow = ((RebuildHeaderEventArgs)e).HeaderRowObject; /**/////到操作当前GridView's HeaderRow的对象引用
GridViewRow currentHeaderRow = ((RebuildHeaderEventArgs)e).HeaderRowObject; /**/////到操作当前GridView's HeaderRow的对象引用12

13

14
 //创建一个行并设置与GridViewExtend当前的头类型风格一致
//创建一个行并设置与GridViewExtend当前的头类型风格一致15
 GridViewRow willAddHeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);
GridViewRow willAddHeaderRow = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);16
 willAddHeaderRow.Font.Bold = true;
willAddHeaderRow.Font.Bold = true;17
 willAddHeaderRow.BackColor = Color.FromName("#003399");
willAddHeaderRow.BackColor = Color.FromName("#003399");18
 willAddHeaderRow.ForeColor = Color.FromName("#CCCCFF");
willAddHeaderRow.ForeColor = Color.FromName("#CCCCFF"); 19

20

 /**/////在当前HeaderRow上面再增加一行
/**/////在当前HeaderRow上面再增加一行21
 TableCell cell = new TableCell();
TableCell cell = new TableCell();22
 cell.Text = "Number";
cell.Text = "Number";23
 cell.HorizontalAlign = HorizontalAlign.Center;
cell.HorizontalAlign = HorizontalAlign.Center;24
 willAddHeaderRow.Cells.Add(cell);
willAddHeaderRow.Cells.Add(cell);25

26
 cell = new TableCell();
cell = new TableCell();27
 cell.Text = "Detail";
cell.Text = "Detail";28
 cell.ColumnSpan = 2;
cell.ColumnSpan = 2;29
 cell.HorizontalAlign = HorizontalAlign.Center;
cell.HorizontalAlign = HorizontalAlign.Center;30
 willAddHeaderRow.Cells.Add(cell);
willAddHeaderRow.Cells.Add(cell);31

32
 currentGVE.Controls[0].Controls.AddAt(0, willAddHeaderRow);
currentGVE.Controls[0].Controls.AddAt(0, willAddHeaderRow); 33
 }
}
(五). 示例代码下载
http://www.cnblogs.com/Files/MVP33650/ExtendGridViewHeader.rar
<script src="../../../js/ad_atl.js" type=text/javascript></script> <script src="http://pagead2.googlesyndication.com/pagead/show_ads.js" type=text/javascript></script> <script> window.google_render_ad(); </script>
























 6350
6350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








