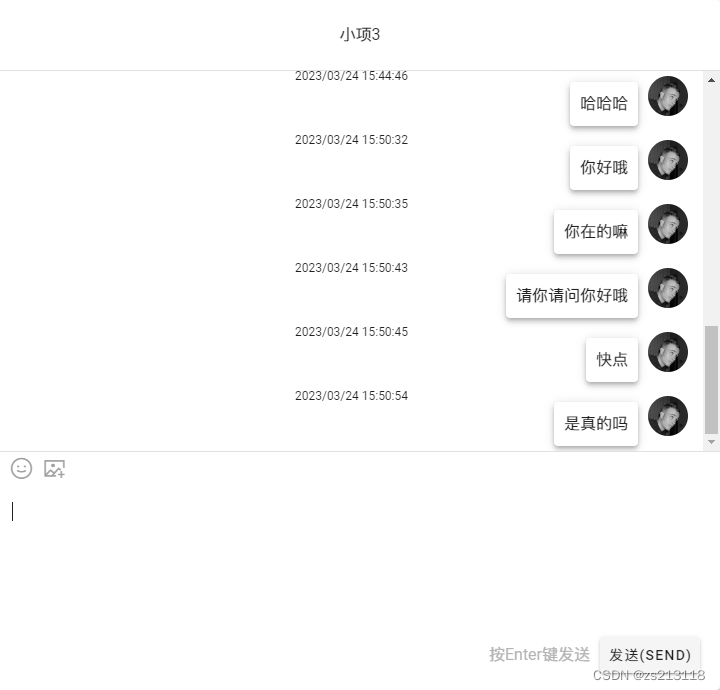
这是需要实现的目标

怎么做到进入到页面之后就滑动到底部?
借助两个属性
scrollHeigh:该属性是指“元素中内容”的高度。图中的意思就是全部信息所占用的总高度
scrollTop:指的是“元素中的内容”超出“元素上边界”的那部分的高度。图中的意思就是滚动条滚动的距离
根据两个属性,我们可以得到我们需要滚动到底部的距离为
滚动距离 = scrollHeigh - 容器高度
我的图示中,容器高度为380,减去就得到了我需要滚动的值
滚动距离 = scrollHeigh - 380
Vue中使用这两个属性
实例代码
watch:{
infos(){
//每次属性改变时,都移动到最后
this.$nextTick(()=>{
this.$refs.m.scrollTop = this.$refs.m.scrollHeight-380
})
}
},
代码解释
this.$refs:是Vue提供用来操作Dom元素,在容器上添加ref=‘m’属性(可以自己命名其他名称),再通过我的代码,就可以获取元素Dom,并进行操作
this.$nextTick():是用于在下一次Dom更新完成后触发,在我的代码中,在infos数据改变的时候触发,就相当于是在消息列表渲染完成之后,再进行触发滚动
自此,该功能就实现了





















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








