书接上回进行vsCode插件开发,本篇主要记录的是:
webView的相关开发,包括前端webView与vscode插件后端的Api接口互相调用
——————————————————————————————————————————————————华丽的分割线
工程是新建了一个demo07-webview,但还是将demo06的内容添加了进来

下面我们进入正题:
webView的相关设置还是有点复杂的,本文记录的是使用JavaScript作为开发语言的方式,使用ts的朋友可以作为参考,要使用的话,肯定还是需要改动一下的。
step1: 在package.json中添加:

这两个配置属性是之前demo中使用到过的,本文因读取这些配置数据,固也需要依赖,直接添加就好。
step2 在extension.js中导入indexWebViewJs.js,在目录src下新建了indexWebViewJs.js,用于处理webView的加载、配置、响应、api接口的调用(具体在indexWebViewJs.js文件中)

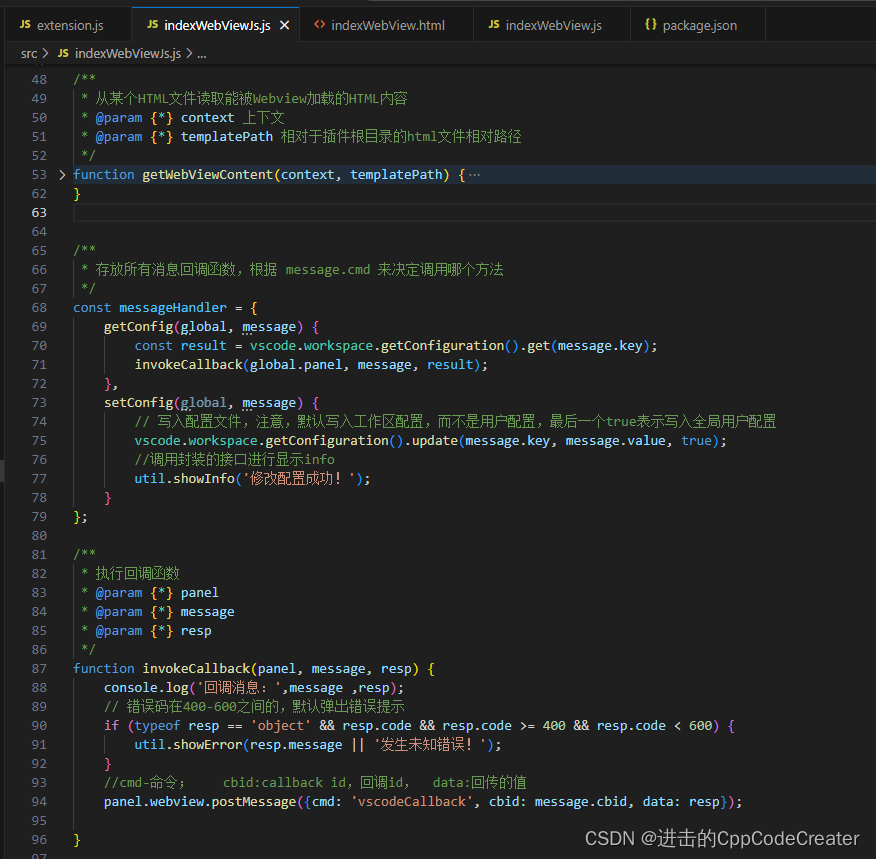
下面附上indexWebViewJs.js的代码:

此处主要是进行网页的初始化,以及加载本地的html文件、监听处理html发来的消息

此处展示了indexWebViewJs.js文件中3个封装的方法:
1 getWebViewContent 处理相对路径
2 messageHandler 处理函数回调(...解释性语言用起来确实比c++方便多了)
3 invokeCallback 执行回调,发送数据到html中
代码中都有注释,......看懂应该不成问题吧
下面附上indexWebView.html的代码

注意此处,引用了vue.js和indexWebView.js,这两个是用来处理前后端交互的
大前端们看到勿喷,写的比较low
下面附上indexWebView.js的代码

主要是调用了getConfig和setConfig函数(此处需要一些前端知识)

callVscode是自己封装的函数,用来在网页端向vscode插件端发送处理数据
window.addEventListener这里是监听响应vscode插件端向网页端发送处理数据的地方
最后附上一个效果图

在启动vscode插件的时候,启动了一个网页
第一行,获取了插件配置中 属性:vscodePluginDemo.userName对应的名字,然后进行了显示
第二行,定义了一个计数器,点击第三行的按钮,触发后台的处理函数,进行简单的累加
最后一行,一个选择框是用于显示 属性:vscodePluginDemo.showTip 是否显示欢迎页
这两个属性在设置下的属性中均可以设置和查看
至此本文记录的所有内容,功能已完全实现,后续会将所有程序一并打包发布
——————————————————————————————————————————————————华丽的分割线
另:本文记录的内容也是参考网上一些朋友的代码,然后自己理解、改装后实现
VSCode插件开发全攻略(七)WebView-阿里云开发者社区 (aliyun.com)
vsCode插件官方开发文档

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








