1.编程工具
WEB前端的学习环境非常简单,很多书上说,只需要PC上有浏览器和文本编辑器就成。
本小白本着不怕死的冲劲试了试,还真是!!!
(1)浏览器
这个大家的PC都有吧?我的是360浏览器。
(2)文本编辑器
windows自带的文本编辑器也有吧?
不过,我折腾后发现,这个编辑器对于保存文件的格式选择不方便,且代码看着怪怪的,不习惯。
果断弃了,选择常用的Notepad++,安利下,本软件保存文件格式多、免费,且方便看代码,超实用。360软件宝库就有,名字叫Notepad Plus。
有了工具,废话不多说,直接开撸!
2.WEB前端第一个网页“hello world!”
有了代码环境,直接撸代码,先享受下成就感!
新建一个文件夹,比如webtest(之后,若没有明说,默认所有的代码、资源都会存在这个文件夹中。所以,每一次都是在这个文件夹中进行添加、修改)。
打开Notepad++,新建文件,编写几行代码就成。
<html>
<h1>title</h1> <!--这里,h是head的缩写,也就是标题,h1是一级标题,字最大-->
<body>
<p>hello world!!!!</p> <!--这里是文本段落,p是paragraph-->
</body></html>将文件保存为test.html,保存于webtest文件夹中。
好了,OK!
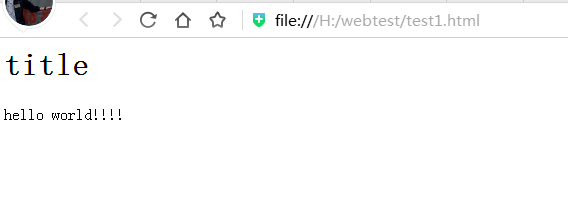
此时,你会看到test.html有了一个浏览器的符号。如图1所示。

图1
好了,第一个网页的代码就完成了!!
双击test.html文件,360浏览器直接解释运行我们写的代码,结果如图2所示。

图2
WEB前端,这么简单就入门了第一步!
成就感,有木有!
3.添加JavaScript脚本
早就久仰JavaScript之大名,今天咱们就看看其庐山真面目。
继续上一次的节奏。
还是在webtest文件夹中。
然后类似的,Notepad++中新建文件,编写代码:
document.writeln("hello, world!--js");<!--输出hello world!-->保存为test.js格式的文件,同样保存在webtest文件夹中,如图3所示。

图3
既然有了test.js脚本文件,那自然是要执行的。
所以,要对之前的test.html文件进行对应修改。
主要是添加
<html>
<h1>title</h1>
<body>
<script src="test.js"></script>
<p>hello world!--html</p>
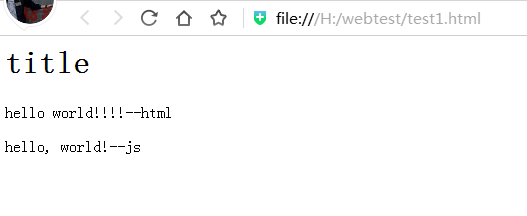
</body></html>修改完代码,同样双击运行test.html。
然后可以在360浏览器中看到如图4所示。

图4
4.加载图片
既然知道文字的显示方式,我们自然回想到要加载图片。
好,下面就来看看,如何加载女神图片镇楼!
在test.html文件中添加img标签。
代码修改如下所示:
<html>
<h1>title</h1>
<body>
<script src="test.js"> </script>
<p>hello world!!!!</p>
<img src="asuna.jpg" width="980" height="898">
</body></html>这里,我为了方便,将图片资源也同样放在webtest文件夹中。
如图5所示。

图5
src指示的是图片路径。后面两个参数分别是图片的像素尺寸(像素个数,显示器显示的图片都是一个一个的像素点组成的阵列,像素点看做一个小方块),包括宽度和高度。
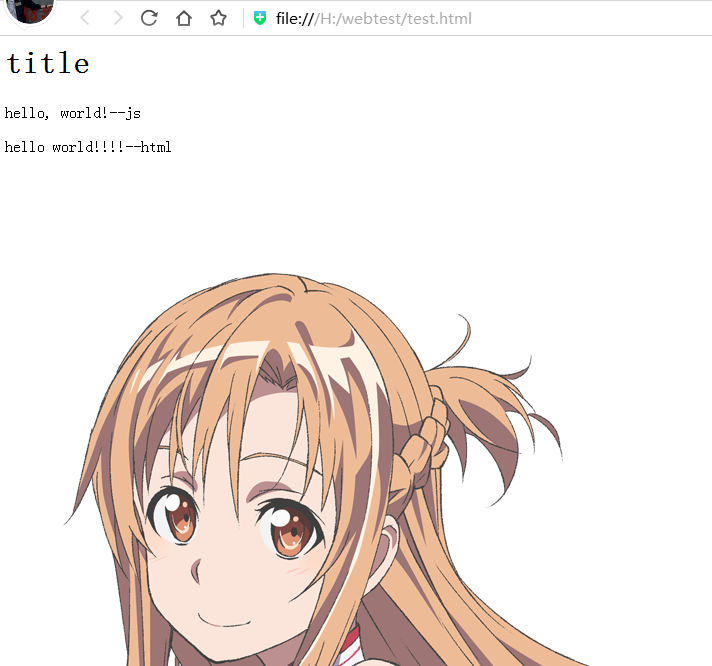
保存代码后,双击运行test.html文件,结果如图6所示。

图6
ASUNA!
女神就是女神!
不过,怎么女神只有头?
原来是图片尺寸较大!
可以修改图片尺寸么?
当然!
直接修改图片的宽度和高度参数,控制图片大小。
本小白为了偷懒,直接取原来参数的二分之一。
<html>
<h1>
title
</h1>
<body>
<script src="test.js"> </script>
<p>hello world!!!!--html</p>
<img src="asuna.jpg" width="490" height="499">
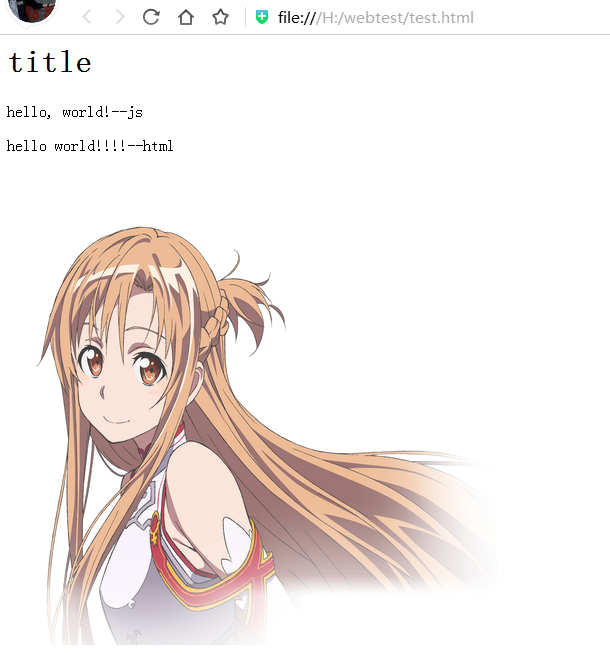
</body></html>再运行test.html文件,如图7所示。

图7
女神,永远都是女神!


























 1067
1067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








