技术概述
Vue.js是一套构建用户界面的渐进式框架。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
技术详述
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
比如v-model可以在表单 input、textarea 及 select 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。
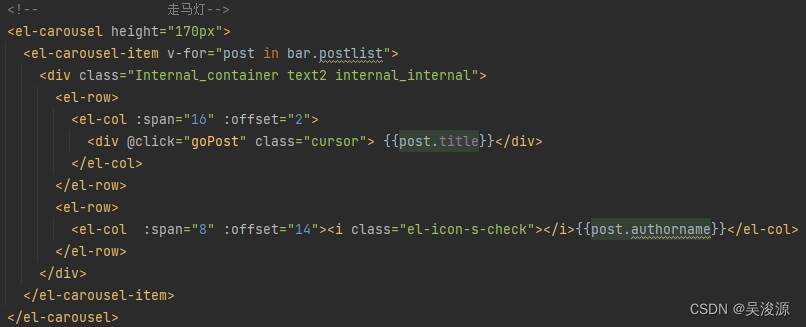
比如在写哔呼的首页和进吧页面的时候,在vue中引用了ElementUI中的一些元素来丰富界面

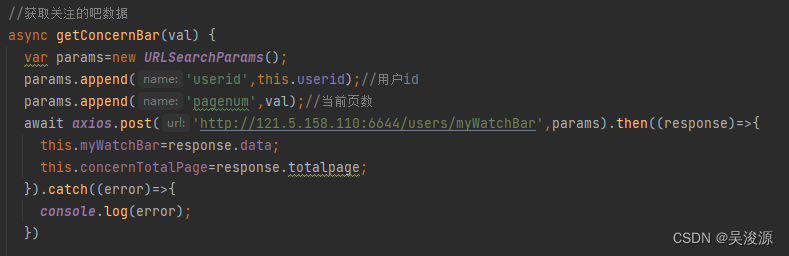
通过axios来从后端拿到数据。

另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
总结
用了vue开发网页后,一下子喜欢上了vue。vue轻量,开发可以做到很好的前后端分离、组件化和模块化。在做这项目期间遇到了不少坑。,在不断解决问题的过程中,理解的也更深刻些。自己的代码能力和学习能力在短时间内也提高了不少。可能每个人的学习方式是不一样的,个人觉得在掌握了基础的知识后,实践能快速的帮助自己学习和理解。




















 4140
4140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








