目录
一、vue.js前端框架技术的用处:
1. 组件化开发:Vue.js 支持组件化开发,将复杂的 UI 拆分为多个独立的组件,每个组件可以单独开发、测试和维护。这有助于提高代码的可复用性和可维护性。

2. 虚拟 DOM:Vue.js 使用虚拟 DOM(Virtual DOM)来优化 DOM 操作。虚拟 DOM 是一种在内存中表示 DOM 结构的抽象数据结构,当需要更新 DOM 时,Vue.js 会计算出最小的修改量,并一次性更新到真实的 DOM 中,从而提高了性能。

3. 数据绑定:Vue.js 支持双向数据绑定,当数据发生变化时,视图会自动更新,反之亦然。这使得开发者可以更加方便地处理数据和视图之间的关系。

4. 路由:Vue.js 集成了路由功能,可以方便地实现单页应用(SPA)的页面切换和路由管理。

5. 状态管理:Vue.js 提供了一些状态管理的解决方案,如 Vuex,用于管理应用的状态,使状态在组件之间共享和传递。

6. 生态系统:Vue.js 拥有庞大的生态系统,包括官方的插件、第三方库和社区贡献的组件,可以满足各种开发需求。

7. 开发效率:Vue.js 提供了简洁、直观的 API,以及良好的开发体验,使得开发者能够更高效地开发前端应用。

总之,Vue.js 是一个功能强大、易用性高的前端框架,适用于构建各种类型的单页应用和复杂的 Web 界面。
二、个人心得
1.个人收获:
学前知识:
-
了解 Web 的开发简史
-
了解基于前后端分离的开发模式
-
掌握 Vue.js 的基本概念
-
掌握 Vue.js 常用的开发工具
-
安装使用 Vue.js
-
实现第一个Vue.js 程序
Vue.js入门基础:
-
MVVM 模式
-
什么是 Vue.js
-
Vue.is 开发环境的搭建方法
-
创建 Vue.js 应用
-
Vue 实例
-
常用指令
-
事件修饰符
-
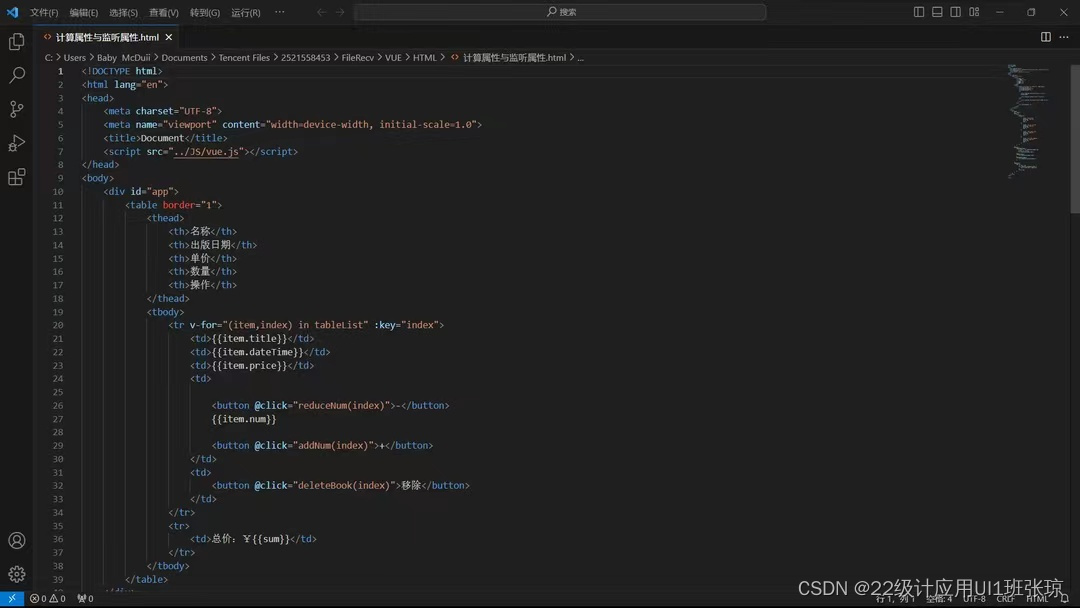
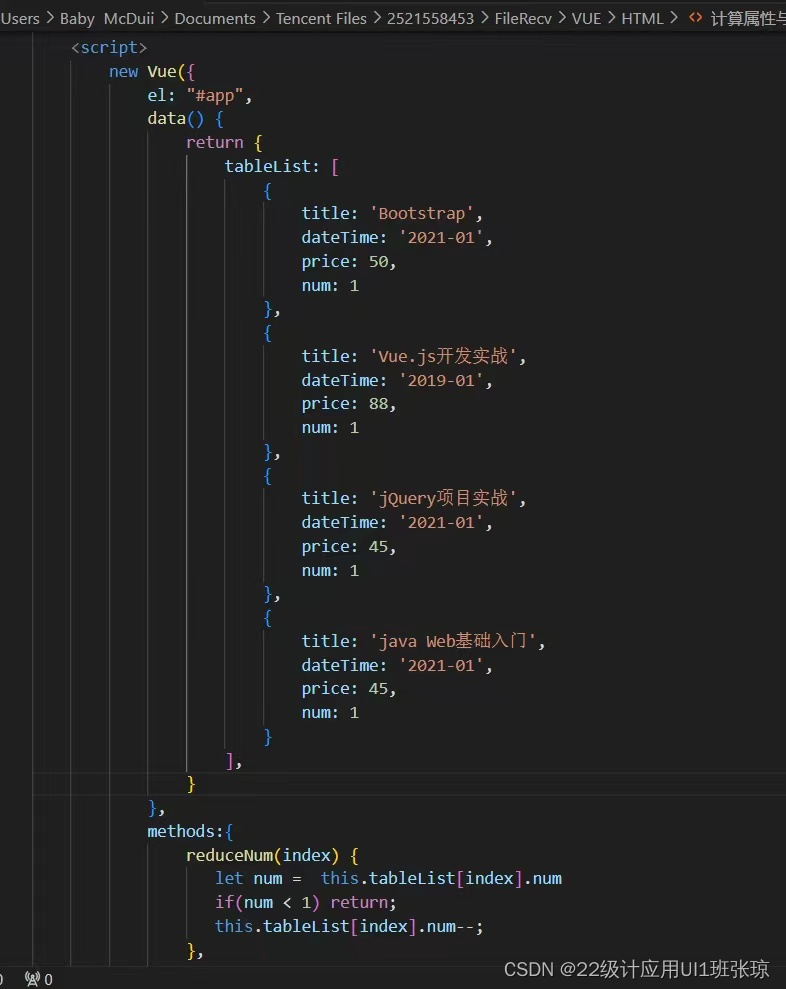
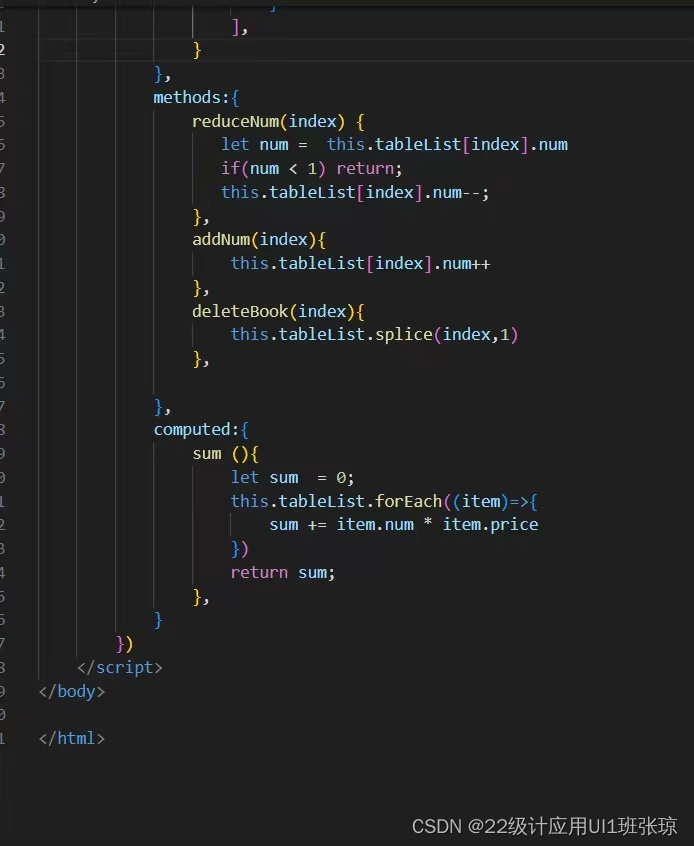
计算属性与监听属性
-
样式绑定



Vue项目化
-
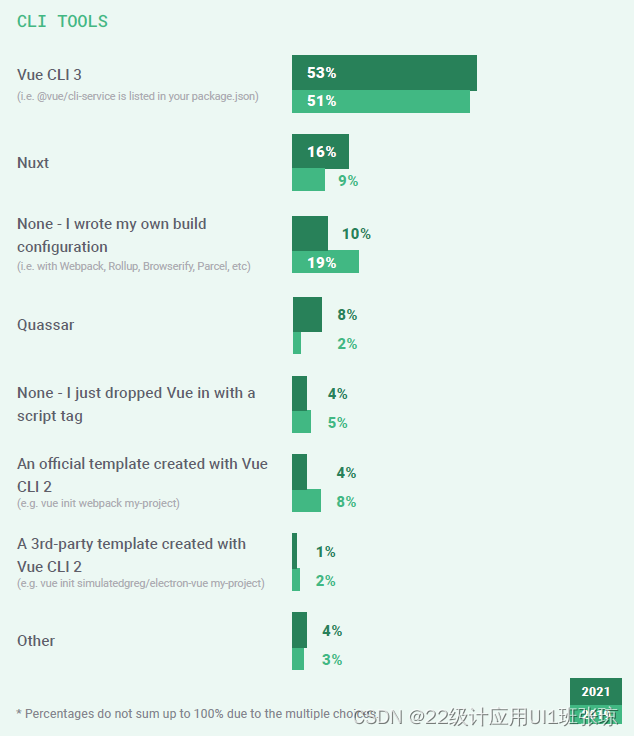
Vue CLI 3.X 脚手架的安装与使用方法
-
Vue CLI 插件的使用方法
-
Vue.config.is 文件的配置
-
环境变量与模式的配置
-
静态资源的处理
-
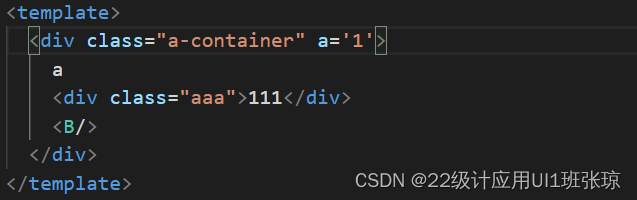
组件的创建和使用
-
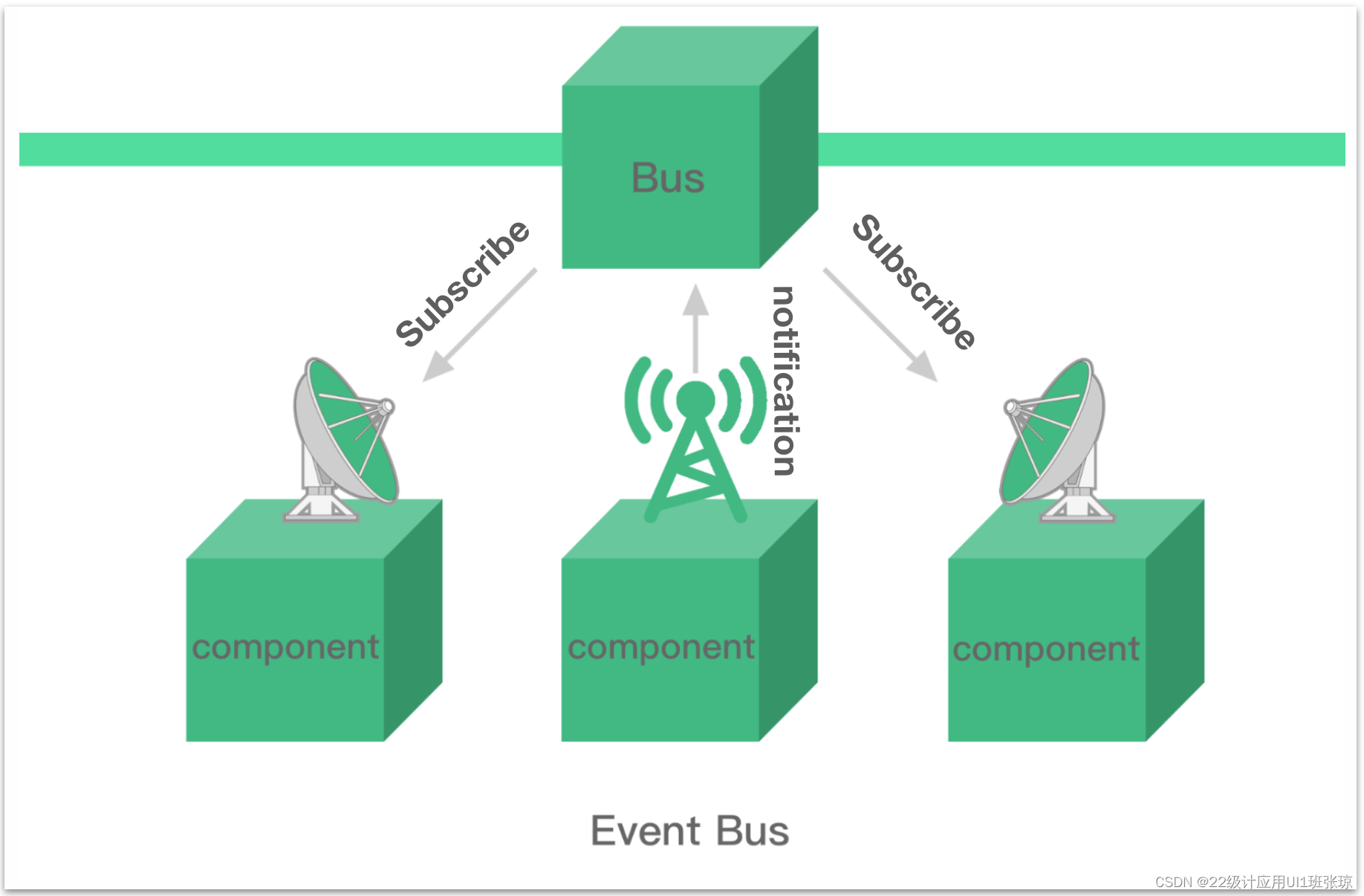
组件通信
-
使用 slot 分发内容
-
组件案例开发
-
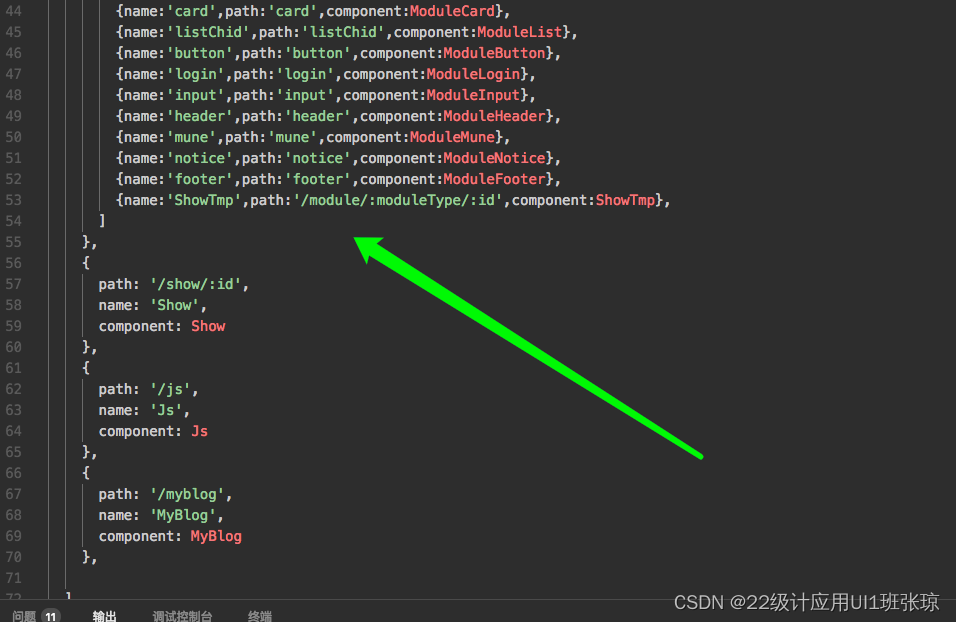
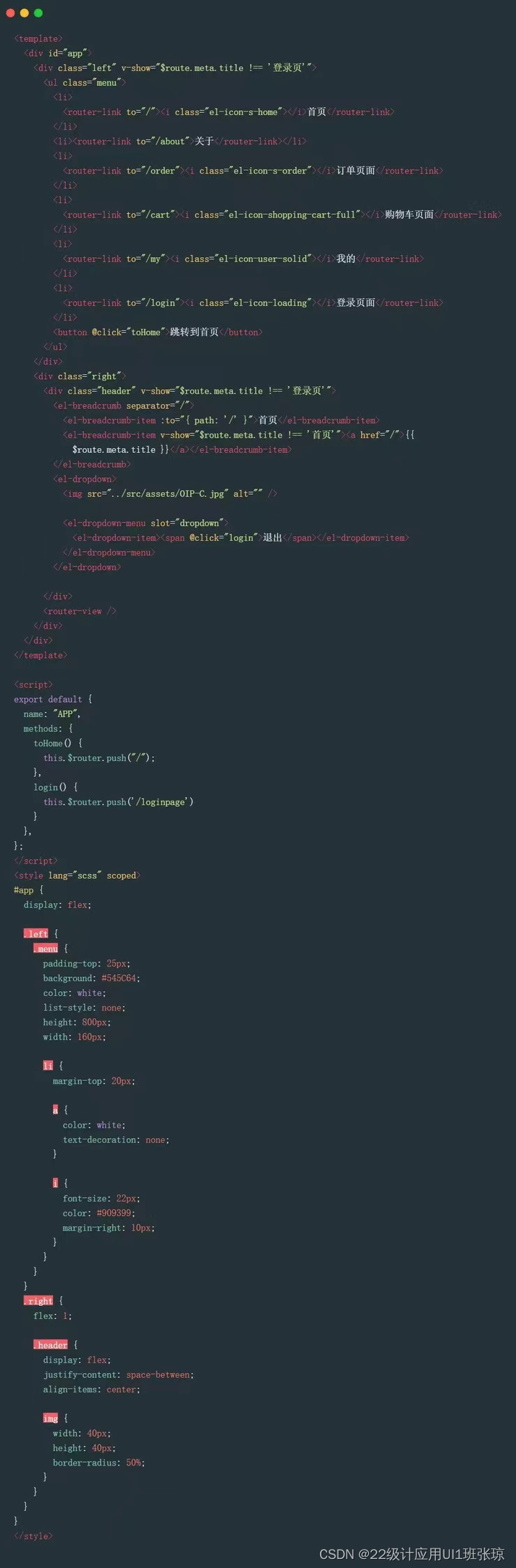
vue-router 路由
-
动态路由



2.存在不足:
① 缺乏参与度:有些学生可能不愿意积极参与课堂活动,如提问、回答问题、参与讨论等,这可能会影响他们的学习效果。
② 缺乏自律性:会因为缺乏自律性而在上课时玩手机、打游戏、聊天等,从而影响学习效果。
③ 睡眠不足:睡眠不足可能会导致上课时感到疲倦和困倦,从而影响注意力和学习效果。
3.个人总结:
在学习 Vue.js 的过程中,我对这门课程有了一定的了解。虽然我个人对 Vue.js 不太感兴趣,但我还是努力学习并掌握了一些基本概念和技能。
Vue.js 是一个流行的前端框架,它具有组件化开发、虚拟 DOM 等特性,使开发变得更加高效和便捷。通过学习 Vue.js,我了解了如何使用它来构建交互式用户界面,以及如何管理应用程序的状态。
在学习过程中,我通过实际项目进行实践,这让我更加深入地理解了 Vue.js 的工作原理。我学会了如何创建组件、使用模板和插槽、处理生命周期事件等。此外,我还了解了 Vue.js 的一些常用插件和工具,它们可以帮助我提高开发效率。
虽然我对 Vue.js 不太感兴趣,但我认识到它在前端开发中的重要性。通过学习这门课程,我获得了一些宝贵的经验和知识,这对我未来的职业发展可能会有所帮助。
动效设计↓
https://blog.csdn.net/2301_76674436/article/details/135007103?spm=1001.2014.3001.5501






















 4185
4185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










