偶然发现一个很好的app,圆环进度条,带加速动画,看起来相当不错。尝试着克隆一下。
反编译一看,哇塞,啥3.1415926都干出来了,太高端玩不转啊,算了,想想其它方式吧。
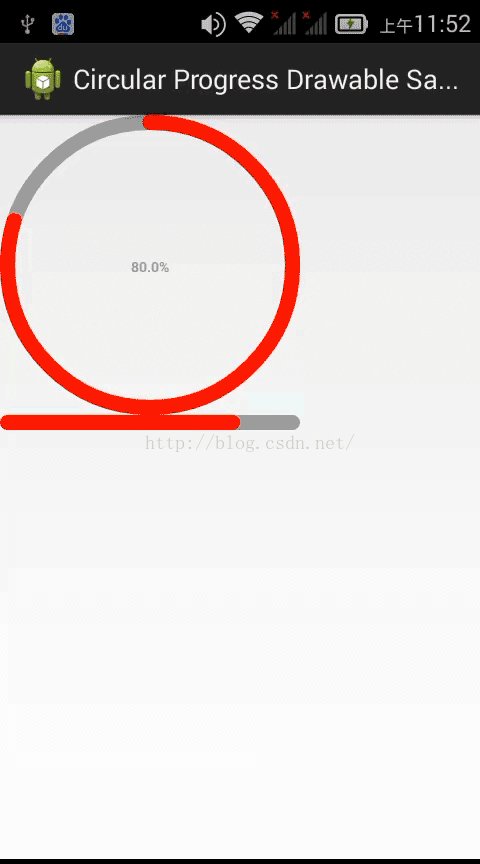
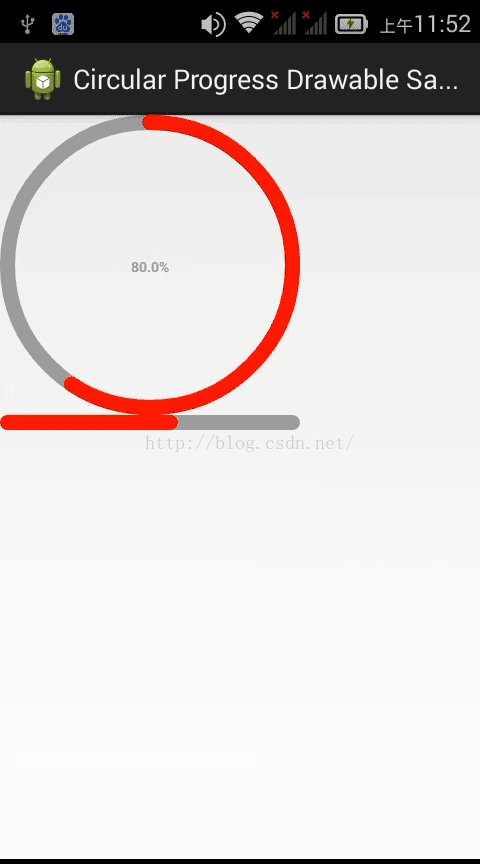
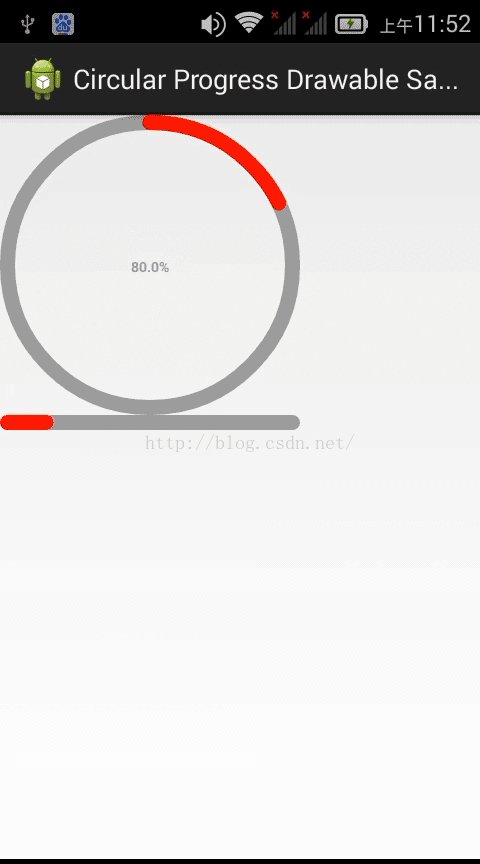
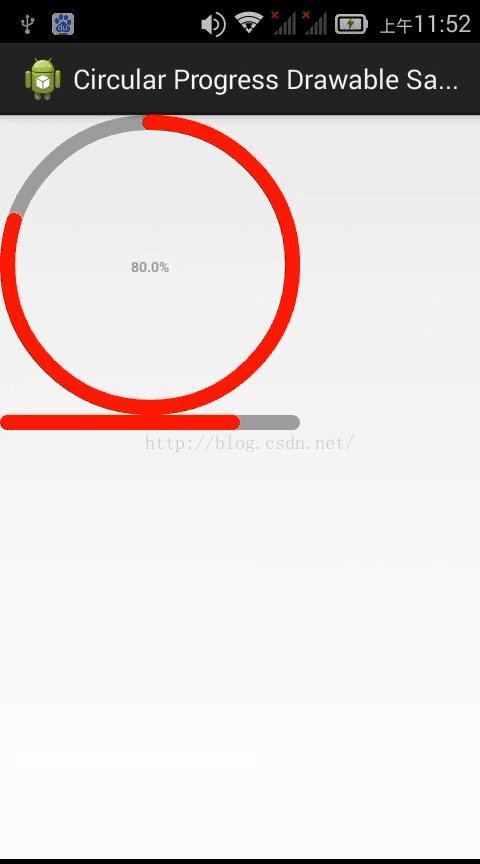
先看效果图:
这个草稿存了小半年.....先发布了再说。实现了预想的效果,具体代码稍后奉上。
代码:
package com.zkbc.finance.widget;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.AccelerateDecelerateInterpolator;
import com.zkbc.finance.R;
/**
* 自定义进度
*
* @author Rock Lee
* @date 2016年4月18日
*/
public class MyProgessLine extends View {
//需要执行动画的参数名
private static final String PROGRESS_PROPERTY = "progress";
private Paint paint;// 画笔
RectF rectF;
private int bmColor;// 底部横线颜色
private float bmHight;// 底部横线高度
private int color;// 进度条颜色
private float hight;// 进度条高度
protected float progress;
public void setColor(int color) {
this.color = color;
}
public MyProgessLine(Context context) {
this(context, null);
}
public MyProgessLine(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyProgessLine(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs);
paint = new Paint();
rectF = new RectF();
TypedArray mTypedArray = context.getTheme().obtainStyledAttributes(
attrs, R.styleable.MyProgressLine, defStyleAttr, 0);
bmColor = mTypedArray.getColor(R.styleable.MyProgressLine_myProgressLine_bmColor,
Color.GRAY);
bmHight = mTypedArray
.







 这篇博客介绍了如何在Android中创建一个带有动画效果的圆形进度条。作者通过反编译一个应用发现复杂的实现方式,然后决定寻找替代方案。最终实现了预期效果,并承诺将分享具体的代码和属性文件。
这篇博客介绍了如何在Android中创建一个带有动画效果的圆形进度条。作者通过反编译一个应用发现复杂的实现方式,然后决定寻找替代方案。最终实现了预期效果,并承诺将分享具体的代码和属性文件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








