为什么有时候vertical-align属性不起作用?
只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。
vertical-align对一些特定显示样式(例如单元格显示方式:table-cell)的元素才会起作用.
.op h1,.op span{width:400px;height:140px;color:#fff;background:#000; font-size: 20px; font-weight: bold;}/*定义元素公用样式*/
.op h1{vertical-align:middle;}
.op span{display:table-cell; vertical-align:middle;}
<div class="op">
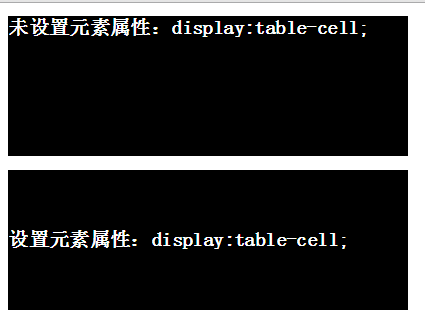
<h1>未设置元素属性:display:table-cell;</h1>
<span>设置元素属性:display:table-cell;</span>
</div>
效果预览

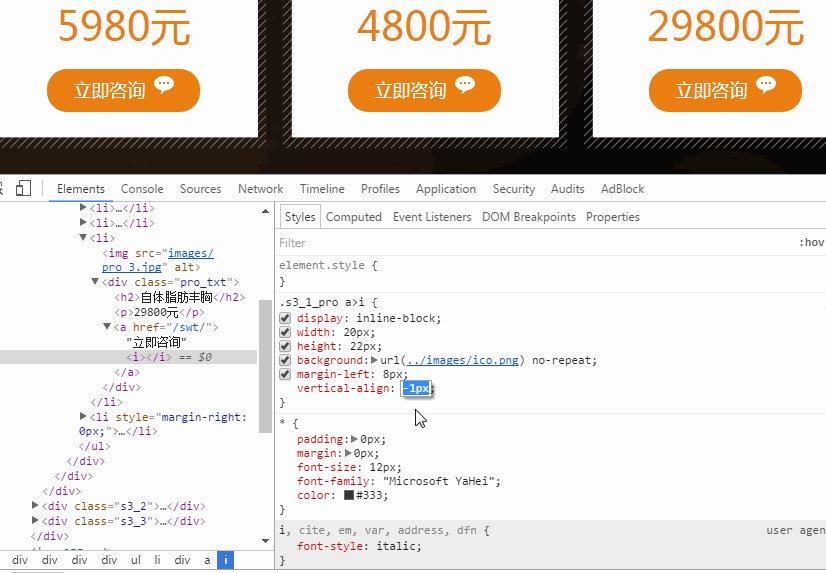
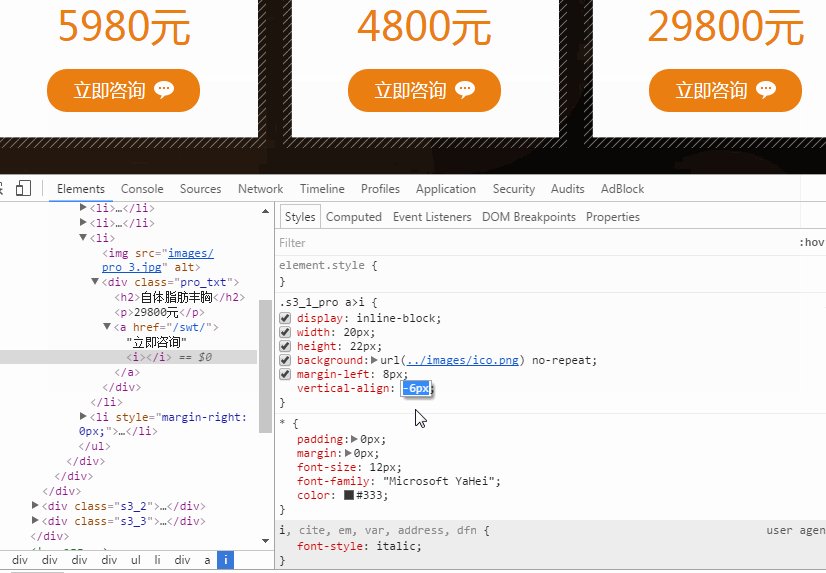
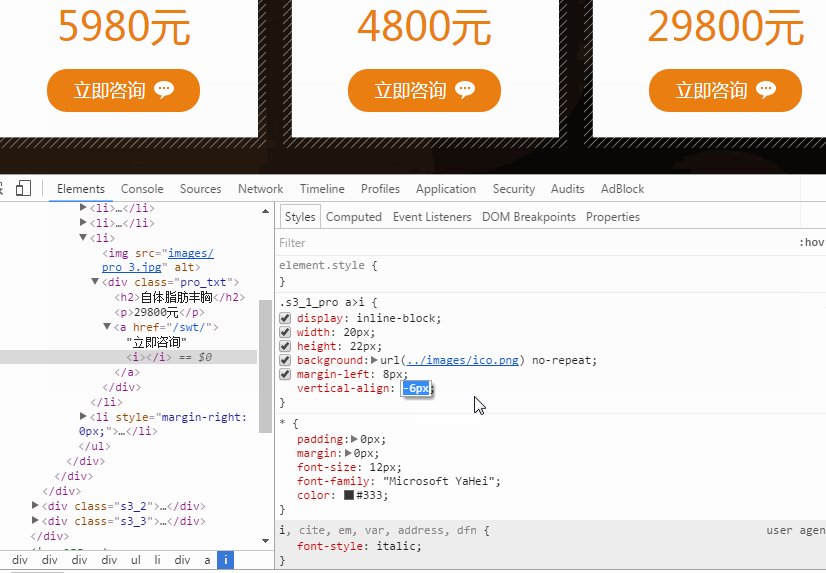
vertical-align:-2px可以调整元素位置。
例子
*{ margin: 0; padding: 0;}
li{ list-style: none;}
.list{ width: 300px; height: 500px; margin: 0 auto; padding: 10px; border:1px solid #000;}
.list li{ width: 100%; height:90px; line-height: 90px;font-size:16px; background: #eee; margin-top: 5px; padding-left: 6px;}
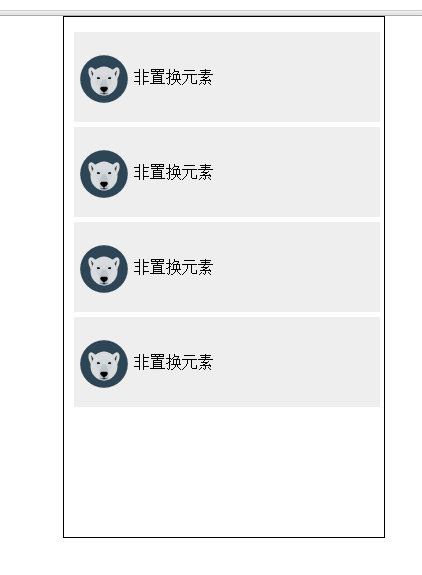
.list li span{ display: inline-block; width: 48px; height: 48px; margin-right: 6px; background: url("./images/20.png") center no-repeat; vertical-align: middle; }
<div class="list">
<ul>
<li><span></span>非置换元素</li>
<li><span></span>非置换元素</li>
<li><span></span>非置换元素</li>
<li><span></span>非置换元素</li>
</ul>
</div>
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








