语法:
box-sizing: content-box|border-box|inherit;
属性说明:
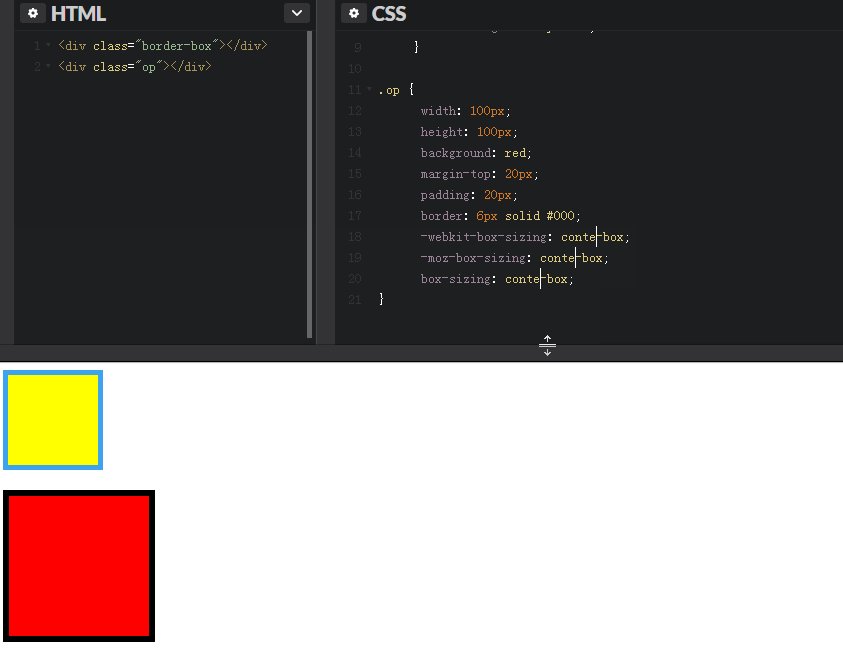
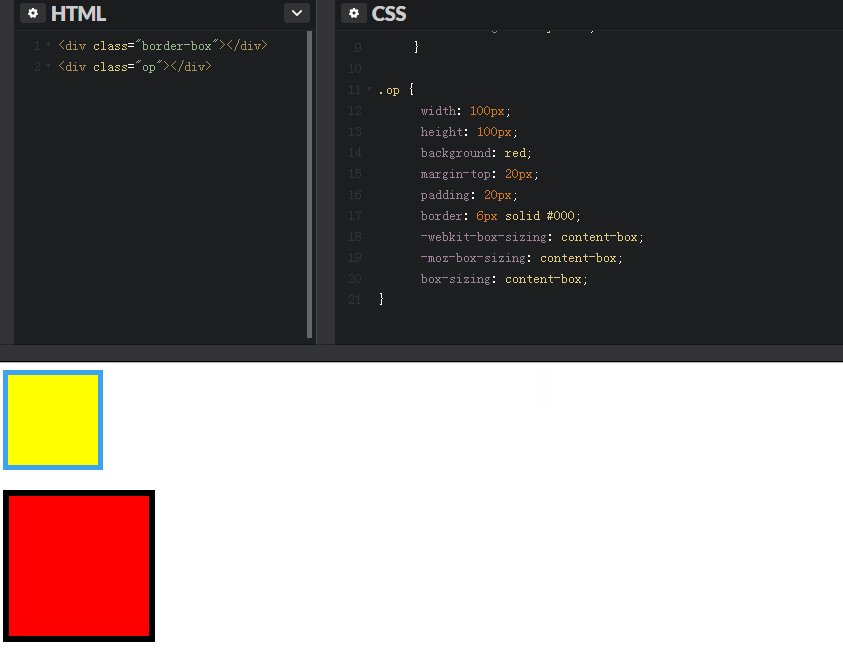
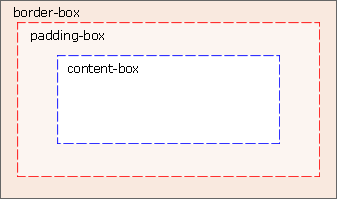
content-box:在已设定的宽度和高度之外绘制元素的内边距和边框。
border-box: 在已设定的宽度和高度之内绘制元素的内边距和边框。
浏览器支持:
IE8+、火狐、谷歌。
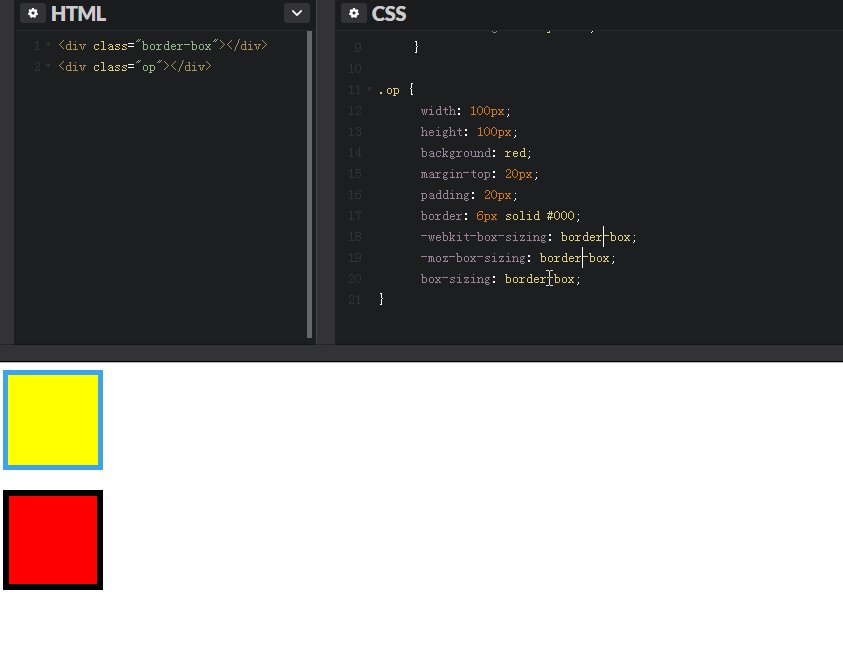
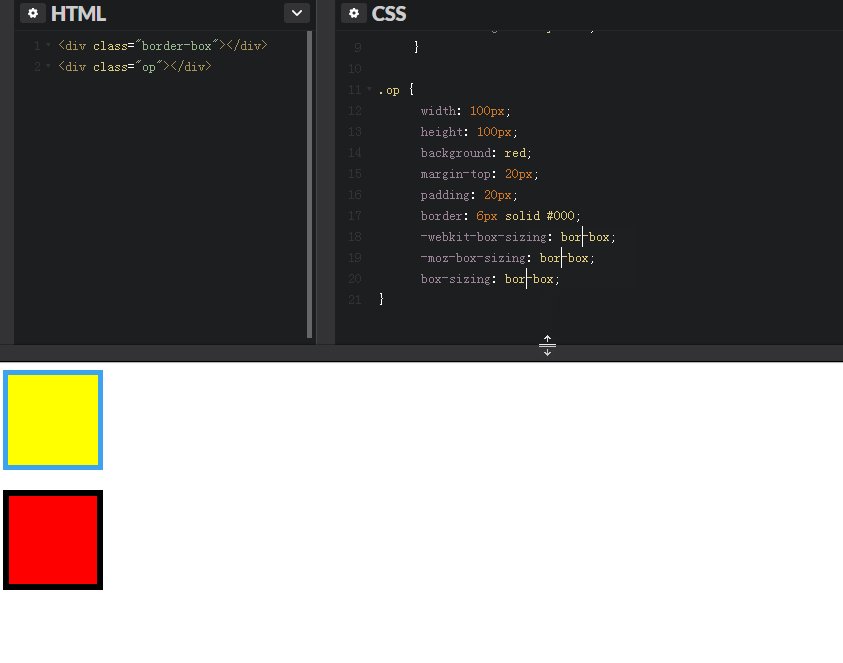
代码演示:
/*css:改变元素的box-sizing属性值查看变化*/
.op {
width: 100px;
height: 100px;
background: red;
margin-top: 20px;
padding: 20px;
border: 6px solid #000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/*html*/
<div class="op"></div>

用处:
两行宽度50%布局:如果不用这个属性,设置border后右边的div会下来错位,设置这个属性,宽度还是50%而不是50%+*px,两行可以并列显示。
input框:加了padding 和border之后,实际的宽度还是最初设置的宽高。
CSS3 background-size 属性
语法:
background-size: length|percentage|cover|contain;
属性说明:
| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 “auto”。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 “auto”。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
CSS3 background-size 属性:规定背景图片的尺寸。
在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。您能够以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
<!-- 调整背景图片的大小:background-size:63px 100px; -->
div {background:url(bg_flower.gif); -moz-background-size:63px 100px; /* 老版本的 Firefox */ background-size:63px 100px; background-repeat:no-repeat; }
<!-- 对背景图片进行拉伸,使其完成填充内容区域:background-size:40% 100%; -->
div {background:url(bg_flower.gif); -moz-background-size:40% 100%; /* 老版本的 Firefox */ background-size:40% 100%; background-repeat:no-repeat; }
CSS3 background-origin 属性:规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域
<!-- 在 content-box 中定位背景图片:background-origin:content-box; -->
div {background:url(bg_flower.gif); background-repeat:no-repeat; background-size:100% 100%; background-origin:content-box; }
box-shadow
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
属性说明:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
代码及效果图:
代码:多重边框
























 2256
2256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








