css圆角box(百度知道挖出)
1.css
.zhidao_box {
position: relative;
width: 100%;
}
.zhidao_box .rg_1, .zhidao_box .rg_2, .zhidao_box .rg_3 {
height: 1px;
font-size: 0px;
overflow: hidden;
border-style:solid;
border-width:0;
}
.zhidao_box .rg_2 {
border-right-width: 2px;
border-left-width: 2px;
}
.zhidao_box .rg_3 {
border-right-width: 1px;
border-left-width: 1px;
}
.zhidao_box .rg_1 {
margin: 0px 3px;
}
.zhidao_box .rg_2, .zhidao_box .rg_3 {
margin: 0px 1px;
}
.zhidao_box .rg {
padding-bottom: 1px;
border-left-style:solid;
border-left-width:1px;
border-right-style:solid;
border-right-width:1px;
}
.zhidao_box .tit {
height: 24px;
line-height: 24px;
padding-left: 10px;
font-size: 14px;
font-weight: bold;
}
.zhidao_box .con {
margin: 0px 3px;
padding:5px 5px 5px 8px;
}
/* change color begin */
.zhidao_box .rg_1, .zhidao_box .rg_2, .zhidao_box .rg_3 {
border-color:#a5da94;
}
.zhidao_box .rg_1 {
background: #a5da94;
}
.zhidao_box .rg_2, .zhidao_box .rg_3 {
background: #dbf1d4;
}
.zhidao_box .rg {
border-left-color:#a5da94;
border-right-color:#a5da94;
background: #dbf1d4;
}
.zhidao_box .bg_fff {
background: #fff;
}
/* change color end*/
2.html
<body>
use1:
<div class="zhidao_box">
<div class="rg_1"></div>
<div class="rg_2"></div>
<div class="rg_3"></div>
<div class="rg">
<div class="tit">标题</div>
<div class="con bg_fff">内容<br/>内容<br/></div>
</div>
<div class="rg_3"> </div>
<div class="rg_2"> </div>
<div class="rg_1"> </div>
</div>
use2:
<div class="zhidao_box">
<div class="rg_1"> </div>
<div class="rg_2"> </div>
<div class="rg_3"> </div>
<div class="rg">
<div class="con bg_fff">内容<br/>内容<br/></div>
</div>
<div class="rg_3"> </div>
<div class="rg_2"> </div>
<div class="rg_1"> </div>
</div>
use3:
<div class="zhidao_box">
<div class="rg_1"> </div>
<div class="rg_2"> </div>
<div class="rg_3"> </div>
<div class="rg">
<div class="con">内容<br/>内容<br/></div>
</div>
<div class="rg_3"> </div>
<div class="rg_2"> </div>
<div class="rg_1"> </div>
</div>
</body>
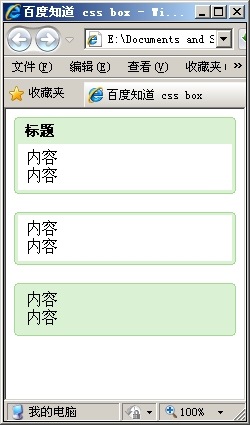
3.效果

























 1506
1506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








