事件:
e=e||window.event; //或运算。e对象存在时回返e,当window.event存在时返回event,这样就区分ff,ie了
这是一种规范,IE下支持e.srcElement,Firefox支持e.target
js中,event.srcElement 和event.target解释:
var a = document.getElementById('test');
a.addEventListener('click', function(event) {
//这里面event.target就是a对象
}, false);
event是事件对象,包含了事件的一些信息,如这是什么事件、什么对象触发的、触发事件时鼠标在什么位置、触发事件时是否按键盘了等等。这些信息在你需要的时候就可以通过event对象拿出来使用了
target 事件属性
-
定义和用法
^1:
- target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。 语法:
- event.target
Demo:
JS CODE:
//警报框将显示哪个元素触发了事件
function getEventTrigger(event) { alert('触发元素的ID为:'+event.target.id); }
HTML CODE:
<div id="op" onmousedown="getEventTrigger(event)">点我触发</div>
jQuery 事件中关于:target 属性介绍 ^3
-
event.target.nodeName:
- nodeName 属性可依据节点的类型返回其名称 ^4。
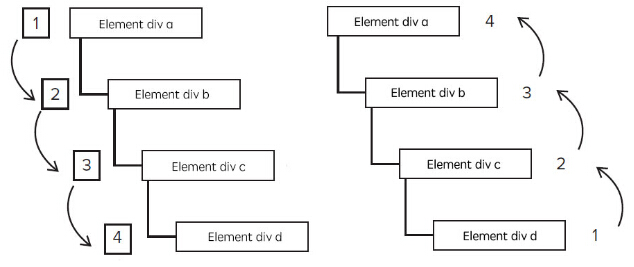
JS冒泡和捕获:
在页面中点击一个元素,事件是从这个元素的祖先元素中逐层传递下来的,这个阶段为事件的捕获阶段。当事件传递到这个元素之后,又会把事件逐成传递回去,直到根元素为止,这个阶段是事件的冒泡阶段 ^2。























 1041
1041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








