在vue中使用three压缩过的glb模型
01.引入需要解压的dracol
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader';
02.进行引入使用
var gltfLoader = new GLTFLoader();
// var group = new Three.Group
const dracoLoader = new DRACOLoader();
//解压模型的位置信息
dracoLoader.setDecoderPath('static/gltf/');
dracoLoader.setDecoderConfig({ type: 'js' });
dracoLoader.preload();
gltfLoader.setDRACOLoader(dracoLoader);
gltfLoader.load( '压缩模型的位置', function ( glb ) {})
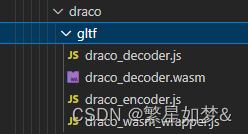
0.3在node_modules下的three/examples/jsm/libs/draco/gltf
将下面文件复制移动到publc下的static下面的gltf

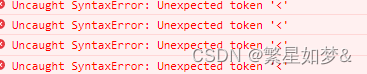
04.出错

这个错误代表的就是解压模型的位置信息不对
dracoLoader.setDecoderPath('static/gltf/');
//按照上方写法顺序便可
























 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








