前序
这两天在写一个压缩模型,加载压缩后的模型...在网上找了很多资源,趁热打铁,做个笔记
我们项目是使用threeJs加载glb模型,并且通过threeJs对模型进行操作。
实现思路:
- 压缩模型
- 加载压缩模型
代码步骤:(压缩模型)
- 安装gltf-pipeline
npm i -g gltf-pipeline(安装在全局上)
- 在终端执行命令
gltf-pipeline -i public/static/glbModels/model.glb -o public/static/glbModels/modelDraco.glb -d
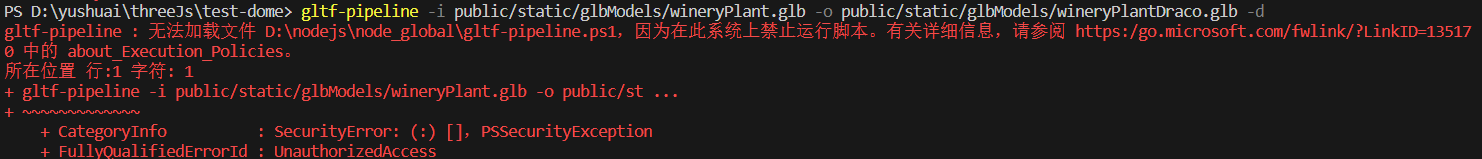
如果执行命令报错: 
可以尝试下面方法:
- ——修改PowerShell策略:Set-ExecutionPolicy RemoteSigned
- ——再次执行命令:执行命令。执行成功后记得恢复策略
- ——恢复PowerShell策略:Set-ExecutionPolicy Restricted
代码步骤:(加载压缩模型)
若要加载压缩后的模型,不可以再使用GLTFLoader
// 加载glb模型 ———— GLTFLoader function loadWinery(Scene) { const loader = new GLTFLoader(); // 加载单个模型 loader.load( '/static/glbModels/wineryPlant.glb', (gltf) => { const model = gltf.scene; model.position.set(0,0,0); Scene.add(model); } ) }
- 引入DRACOLoader
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js';
// 实例化
const loader = new GLTFLoader();
const dracoLoader = new DRACOLoader();- 配置Draco解码路径
// 配置Draco解码路径
dracoLoader.setDecoderPath('floder/THREEJS/libs/wasm/');
dracoLoader.setDecoderConfig({ type: 'wasm' });
loader.setDRACOLoader(dracoLoader);有人说解码路径可以是:three/examples/jsm/libs/draco/,但是我在netWork上面看一直拿不到draco_wasm_wrapper.js 和 draco_decoder.wasm 两个文件。(解码库主要是依靠这两个文件)
后来把draco下的文件放到public下,配置路径改成:floder/THREEJS/libs/wasm/
好了,可以了
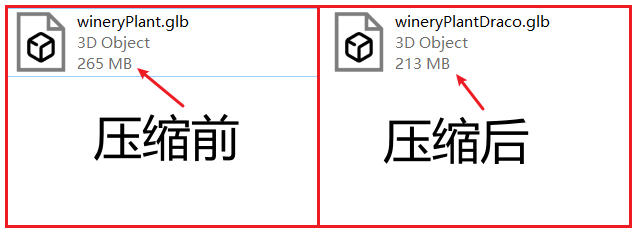
压缩对比:

因为模型比较大,压缩前后的模型加载时长相差不大。但是后续还可以使用建模工具进行压缩;或者对贴图压缩;也可以让建模方进行删面处理






















 5972
5972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








