nginx部署前端项目详细教程
1.背景
在很多年前,那时候还是前后端不分离的时代,没有专门的前端工程师,或者说前端工程师并不太需要自己去部署网站,一般都是把这部分事情交给后端工程师或者运维工程师处理就可以。
进入前后端分离的时代之后,这一切都变了。前端工程师很有可能需要自己部署前端项目,然而前端工程师一般很少接触到服务器等知识,所以部署网站时总是出现问题。
2.准备工作
一个前端项目 + 一台服务器。
前端项目可以很简单,可以是一个空脚手架,甚至可以只是一个html文件。服务器则可以去阿里/华为/京东等官网去租用(怎么租用或者购买满足自己需求的服务器可以直接百度或者在官网看相关文档,这一块我发现有些朋友不太会,后续我写个教程)。
3.初始化项目
直接用vue脚手架新建一个项目(后续将都以该项目为例)。
vue create first-project

按dos提示执行以下命令
cd first-project && npm run serve

用浏览器访问http://localhost:8080,如下,说明前端项目已经准备完毕。

4.在服务器安装Nginx
Nginx是一款轻量级的Web服务器和反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用,我们的网站经常部署到Nginx服务器上(当然也可以选择其它web服务器)。
我租的服务器是阿里云Centos系统,所以下面将以Centos为例,其它服务器道理与此类似。
4.1 判断服务器是否安装Nginx
先登录阿里云平台,找到自己租用的服务器界面,进行远程连接,连接成功之后,使用以下命令判断服务器是否安装Nginx:
whereis nginx
如果出现如下界面,则代表未安装Nginx: 
由于我的服务器已经安装Nginx,所以出现以下界面(显示Nginx安装路径):

4.2 安装Nginx
命令如下:
yum install -y nginx
如果未配置yum源的,可参考网上如何使用yum安装Nginx(后续有空我也出个教程),出现如下界面则代表安装完成。 
4.3 判断是否安装成功
可以使用上面提到过的whereis nginx命令
whereis nginx
出现Nginx安装路径表示成功  也可以查看Nginx版本来判断
也可以查看Nginx版本来判断
nginx -v
出现Nginx版本表示成功

5.服务器启动Nginx
5.1 启动
直接输入Nginx即可启动服务。
打开浏览器,访问服务器地址,出现如下界面则代表启动成功。

这里访问默认的是80端口,因为Nginx服务就是默认的80端口,如果不能访问,大致有几种原因:
- Nginx未启动
- 服务器安全组未加入80端口
不了解服务器安全组知识的朋友可以去研究研究。 - Nginx配置错误
5.2 停止
终止Nginx
此时访问浏览器则无法访问:

5.3 重启
重启Nginx服务,一般用于修改配置文件之后(不然会提示找不到路径),命令如下:

6.修改Nginx配置
找到Nginx配置文件存放位置,命令如下:

此时/etc/nginx就是Nginx配置文件存放的位置,进入该文件夹:
cd /etc/nginx
ll

其中nginx.conf就是默认配置文件,编辑该文件:
vim nginx.conf

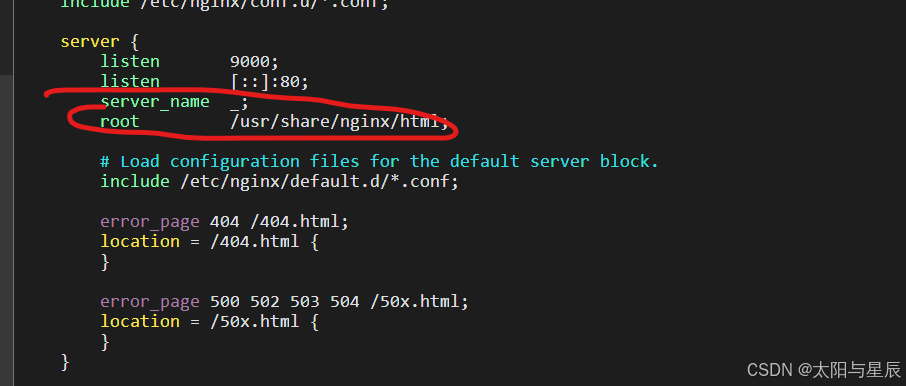
往下拉可以看到server选项。如下:

上面界面我们基本上不用改什么,重要的是server这个对象,可以看到默认监听的是80端口,所以我们直接访问服务器ip即可,接下来我们改为9000端口:

按下ESC键后输入“:wq!”退出保存。
重启Nginx,命令如下:
nginx -s reload
此时访问时则需要带上端口号(服务器安全组需要开启9000端口,怎么配置安全组我后续会出个教程)。也要记得启动Nginx服务器。

我们再回过头来看nginx.conf文件中server中的root字段。

该字段后面跟着的就是网站页面路径,也就是网站存放的路径。假设我们网站的存放路径为:
/home/www/dist
我们就需要需改该文件:(按i键进入修改模式),修改后按ESC再:wq!退出。

再重启Nginx后,我们的网站无法访问了,因为我们没有这个文件夹。

7.新建网站文件夹
刚刚我们设置了网站存放的文件夹路径为:/home/www/dist,此时我们需要在服务器上新建www文件夹:
cd /home
mkdir www

我没有新建dist文件夹,因为后续vue项目打包就会生成dist文件夹。
8.打包部署项目
8.1 项目打包
使用vue打包命令,生成dist文件夹:
npm run build
8.2 上传至服务器
我们可以使用ftp工具将dist文件夹上传至/home/www目录下,当然也可以使用命令(我更喜欢用命令行):
scp -r dist/ root@xxx.xx.xx.216:/home/www
在我们的项目目录下用git打开命令行,将本地的dist整个文件夹复制到服务器,需要注意的是window不支持scp命令,所以使用了git命令行工具。

此时无需重启Nginx,刷新浏览器,可以看到我们的网站已经部署成功了。

9.解决刷新路由404问题
当我们切换路由后,然后再刷新页面,会出现404的情况。(为什么会出现404问题,我在之前的文章“彻底讲清楚history和hash的区别”中已经说明)

解决问题的办法有两种:一种方案是将路由模式改为hash模式(这种不太美观,有个#);另外一种方案是修改Nginx配置。我们还是到nginx.conf文件中:

location / {
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
}
如下加这一行代码是为了让页面一直都在index.html页面上,因为vue是单页应用。

按esc键后按“:wq!”退出并且保存。重启Nginx。

修改之后重启Nginx,这个时候刷新浏览器则不会出现404了。



























 1852
1852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








