MVVM、MVC和MVP
1.MVC
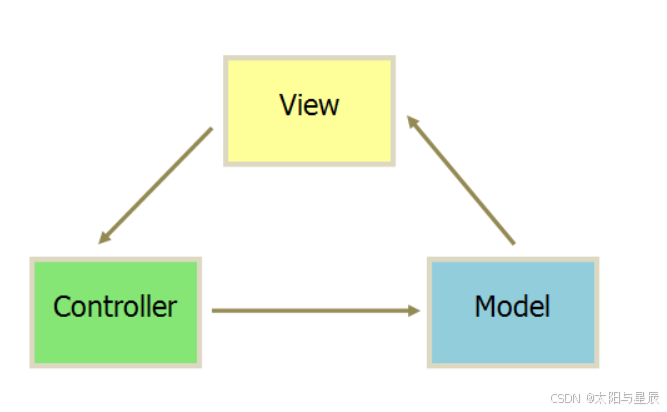
1.1 MVC原理图

如上,视图通过某些事件去控制控制器,控制器去改模型,模型来通知视图更新。
1.2 形象举例
以家用微波炉为例,将它也理解成三层结构。
- 微波炉的操作用两个转盘实现,一个控制温度,另一个控制时间。这两个转盘就是视图层(
View); - 其内部的微波产生装置则是数据层(
Model),这里的"数据"可以理解成"核心功能"; - 至于“用户通过转盘输入信息,把信息转换成对微波产生器的操作”,则用控制层(
Controller)来实现。
如果每一层都是独立的,那么微波炉外部更换一个新的外壳,或者内部更换更大功率的微波产生器,完全可以在不更改其他层的情况下实现。这就是MVC模式的优势。
1.3 特点
所有通信都是单向的,它将应用程序的数据与业务逻辑进行解藕,使程序更加容易开发、维护和测试(即耦合性低、重用性高、易维护)。但是它的缺点也很明显,视图层与控制器层的关系太过于紧密,使得其应用十分有限,只能适用于大规模的应用程序开发。
2.MVP
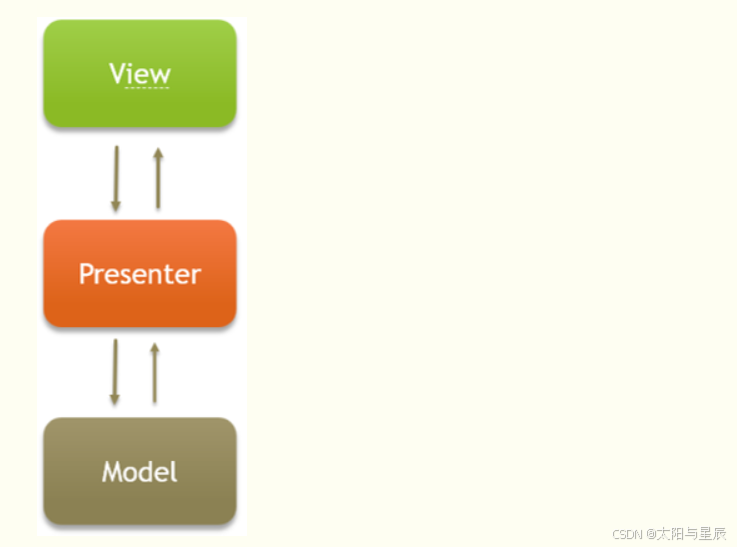
2.1 MVP原理图

P:presenter,即观察者,它的功能与controller相同,也是负责连接view与model,但它改变了通信的方向。
2.2 特点
通过上图可以看到,在MVP模型中,view与presenter、presenter与model之间是可以两两进行双向通信的,这是与MVC模型最大的区别。并且在MVP模型中,view层与model层是无法进行直接通信的,只能通过presenter来进行通信,所有的业务逻辑都部署在presnter层内部,即view层比较“薄”,presenter层比较“厚”。另一方面我们可以看到view和model完全被分离开,我们可以做到修改视图而不影响到模型。MVP模型的缺点是view层和presenter层的交互过于紧密,一旦view层需要修改,presenter层也要跟着变更。
3.MVVM
3.1 MVVM原理图

3.2 与MVP的区别
仔细对比一下MVP模型与MVVM模型,可以发现唯一的区别就是view和presenter/viewmodel层之间的通信方式变了,这个就是我们常说的双向绑定。在view层发生的数据变化会导致viewmodel层的数据跟着变化,反之亦然,这就是vue框架的一大核心 ----- 数据双向绑定(它的实现是基于发布者-订阅者模式以及数据劫持)。
MVVM借鉴了MVC的思想,在前端中,Model用JavaScript对象表示,view负责显示页面,而ViewModel的作用就是将View和Model关联起来。ViewModel一方面负责把Model的数据显示到View上,另一方面负责把在View上的数据修改同步到Model中。
3.3 特点
开发者只需要关注Model的变化,让MVVM框架去自动更新DOM的状态,从而把开发者从操作DOM的繁琐步骤中解脱出来。
3.4 代码对比
用普通方法操作DOM:
<!-- HTML -->
<p>Hello, <span id="name">Bart</span>!</p>
<p>You are <span id="age">12</span>.</p>
如果要将name改为Peter,age改成20,则需要进行如下操作:
<!-- JavaScript -->
var name = 'Peter';
var age = 20;
$('#name').text(name);
$('#age').text(age);
用MVVM框架对DOM进行操作(以vue为例)
<template>
<div>
<span>{{ message }}</span>
<button @click="changeMsg">change</button>
</div>
</template>
<script>
export default {
name: 'test',
data () {
return {
message: "hello world."
}
},
methods:{
changeMsg: function(){
this.message = "welcome.";
}
},
}
</script>
这样做的好处是开发者可以完全不用考虑DOM的结构,只需要考虑数据如何存储。我们可以把message看作Model,把span看成View,要把message从“hello world.”改为“welcome.”,只需要对JavaScript对象进行修改即可。


























 8160
8160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








