JQuery
1、JQ的下载–>引入–>使用
1)去其官网(http://jquery.com/)下载想要使用的版本
2)在html文件中添加script标签对引入jq
3) 在html中使用
2、对象
Jquery核⼼: $ 符号在 jQuery 中代表对 jQuery 对象的引⽤, "jQuery"是核⼼对象
Dom对象 与 Jquery包装集对象
Dom对象:javascript 中获取 Dom 对象,Dom 对象只有有限的属性和⽅法
var div = document.getElementById("testDiv");
var divs = document.getElementsByTagName("div");
Jquery包装集对象:可以说是 Dom 对象的扩充。在 jQuery 的世界中将所有的对象, ⽆论是⼀个还是⼀组,都封装成⼀个jQuery 包装集,⽐如获取包含⼀个元素的 jQuery 包装集
var jQueryObject = $("#testDiv")
Dom对象 转 Jquery对象<==>Jquery对象 转 Dom对象
- Dom 对象转为 jQuery 对象,只需要利⽤ $() ⽅法进⾏包装即可
var domDiv = document.getElementById('mydiv'); // 获取Dom对象
mydiv = $(domDiv);
- jQuery 对象转 Dom 对象,只需要取数组中的元素即可
// 第⼀种⽅式 获取jQuery对象
var jqueryDiv = jQuery('#mydiv');
// 第⼆种⽅式 获取jQuery对象
jqueryDiv = $('#mydiv');
var dom = jqueryDiv[0]; // 将以获取的jquery对象转为dom
遍历:
$('#mydiv').each(function() {//遍历
var jquery = $(this);
});
3、Jquery选择器
- 基本选择器
- 层次选择器
- 表单选择器
*属性选择器
属性选择器:
[属性名]包含这个属性的被选中
[属性名=“属性值”] 包含指定属性=指定值的元素被选中
*过滤选择器
基础选择器

层次选择器

表单选择器

jq操作属性
操作属性:
分类:
固有属性 : 标签提供的属性
固有属性 : src,href…
共有属性 : id,class,name…
自定义属性 : abc haha
boolean属性 : checked selected disabled
区别: attr 与 prop
1.attr可以操作固有属性,自定义属性
prop只能操作固有属性
2.attr 操作布尔属性(checked),得到的属性值为属性设置的值 checked = ‘checked’
prop 操作布尔属性(checked),得到的结果为true|false
获取属性值

设置属性值
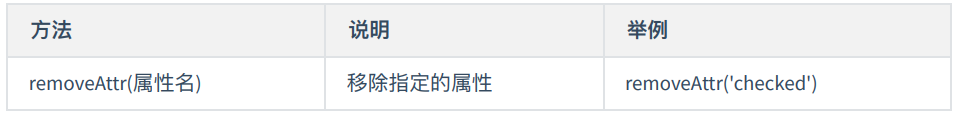
移出属性
操作元素样式

增加元素的具体样式,格式:
1)css({‘样式名’:’样式值’,’样式名2’:’样式值2’})
例:css({“background-color”:“red”,“color”:"#fff"});
2)css(“样式名”,”样式值”)
例:css(‘color’,‘white’)
操作元素内容

创建、添加、删除与遍历元素
jQuery中创建元素:
$(‘元素内容’);
$(‘
this is a paragraph!!!
’);添加元素:

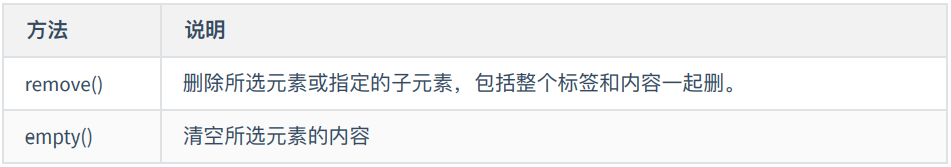
删除元素:

遍历元素:
$(selector).each(function(index,element)) :遍历元素
参数 function 为遍历时的回调函数,
index 为遍历元素的序列号,从 0 开始。
element是当前的元素,此时是dom元素。
加载事件与事件绑定
1.ready 加载事件-> window.onload
$(function(){})
jQuery(function(){})
$(document).ready(function(){})
window.onload : 待DOM结构,与资源全部加载完成之后触发
ready : 待DOM结构载完成之后触发
2.bind 绑定事件(可以绑定多个事件,称为链式绑定)
bind(“事件名称”,function(){
触发函数
})[ .bind(“事件名称”,function(){
触发函数
}) ]
Jquery Ajax
jquery 调⽤ ajax ⽅法:
格式:$.ajax({});
参数:
type:请求⽅式 GET/POST
url:请求地址 url
async:是否异步,默认是 true 表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型
contentType:设置请求头
success:请求成功时调⽤此函数
error:请求失败时调⽤此函数
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<button id="btn" type="button">按钮</button>
<form action="">
<input type="text" name="uname" value="zhangsan"> 用户名
<input type="password" name="upwd" value="1234"> 用户密码
</form>
<script>
$("#btn").bind("click",function(){
console.log($("form").serialize());
$.ajax({
type : "GET",
url : "js/data.json",
/*data : {
"name" : "zhangsan",
age : 18
},*/
data :$("form").serialize() , /*表单提交*/
dataType : "JSON",
success : function (data) {
console.log(data);
console.log(data.code);
console.log(data.message);
console.log(data.result);
},
error : function () {
console.log("请求失败!!!!");
}
});
});
</script>
</body>
</html>
BootStrap
BootStrap的引入与使用:
引入bs的核心css文件
引入bs的核心js文件
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>入门</title>
<!--移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入bs的核心css文件-->
<!--<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.css">-->
<!--jq-->
<script src="js/jquery-3.6.0.min.js"></script>
<!--引入bs的核心js文件-->
<!--<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>-->
<!--BootstrapCDN-->
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<style>
.row div{
background: plum;
border: 1px solid purple;
}
img{
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<!--导航-->
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">导航</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!--轮播图-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/pexels-photo-6157297.jpeg" alt="...">
<div class="carousel-caption">
小汽车1
</div>
</div>
<div class="item">
<img src="images/pexels-photo-6161473.jpeg" alt="...">
<div class="carousel-caption">
小汽车1
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--栅格网格系统-->
<div class="row">
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
<div class="col-md-1">晴天</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4"><img src="images/xiaoxin.png"></div>
<div class="col-md-4"><img src="images/xiaoxin.png"></div>
<div class="col-md-4"><img src="images/xiaoxin.png"></div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
<div class="row">
<div class="col-xs-10 col-sm-4 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-2 col-sm-8 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!--标题-->
<h1 class="text-center">h1. Bootstrap heading <small>Secondary text</small></h1>
<h2 class="text-right">h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>
<!--按钮-->
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-danger" type="submit" value="危险!!!">
<!--表单-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名:</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码:</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








