1、什么是指令?
指令系统是计算机硬件的语言系统,也叫机器语言,它是系统程序员看到的计算机的主要属性。因此指令系统表征了计算机的基本功能决定了机器所要求的能力。
在vue中提供了一套为数据驱动视图更为方便的操作,这些操作被称为指令系统。
vue中以v-开头的行内属性,都是指令,不同的指令可以完成或实现不同的功能。
除了核心功能默认内置的指令(v-model和v-show),vue也允许注册自定义指令。
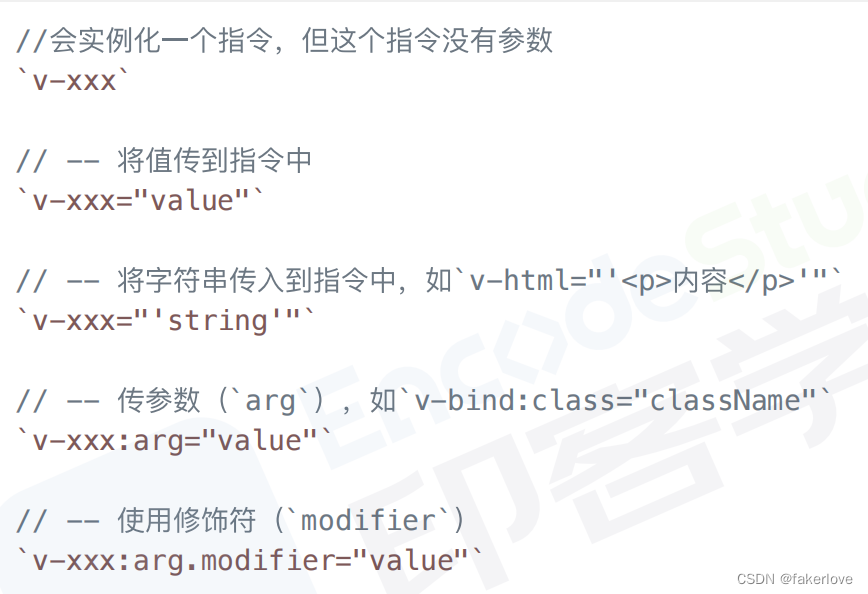
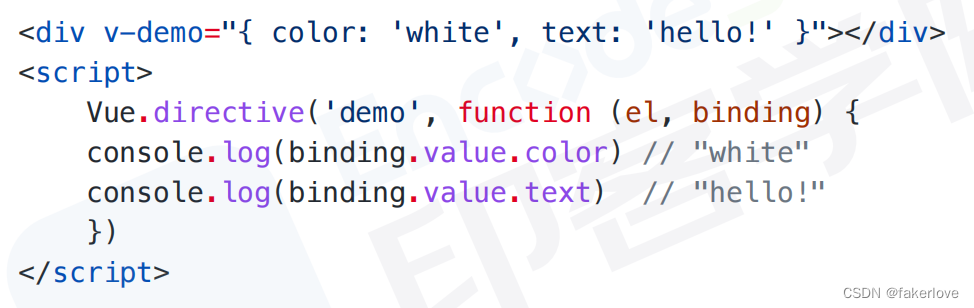
指令的使用的几种方式:
在这里插入图片描述

如何实现?
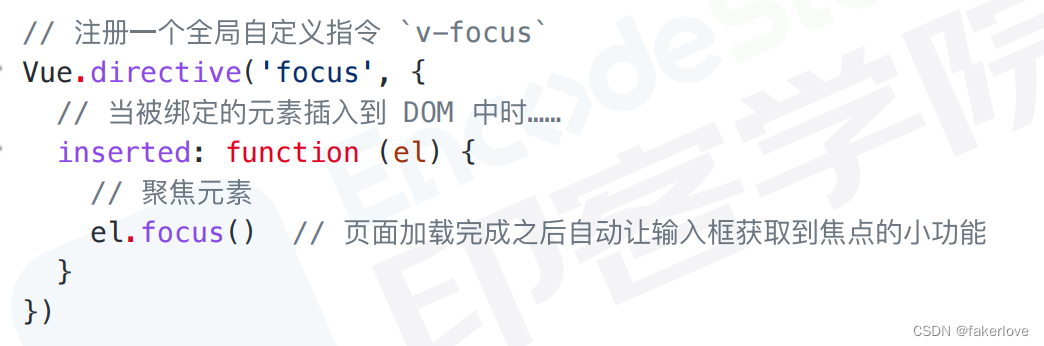
注册一个自定义指令有全局注册与局部注册。
全局注册主要是通过vue.directive方式进行注册。
vue.directive第一个参数是指令的名字(不需要写上v-前缀),第二个参数可以是对象数据,也可以是一个指令函数。

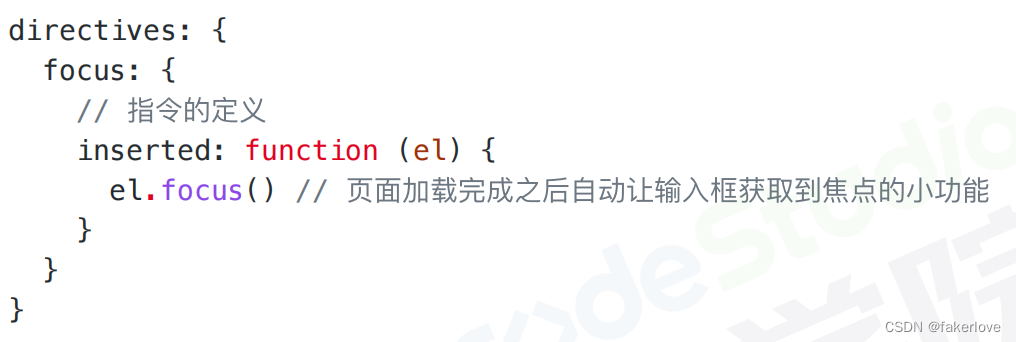
局部注册通过在组件options选项中设置directive属性。

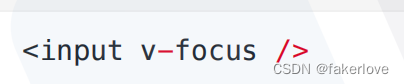
然后,你可以在模板中的任何元素上使用新的v-focus property,如下:

自定义指令也像组件那样存在钩子函数:
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)
update:所在组件的Vnode更新时调用,但是可能发生在其子Vnode更新之前,指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
componentUpdated:指令所在组件的Vnode及其子Vnode全部更新之后调用。
unbind:只调用一次,指令与元素解绑时调用,
所有钩子函数的参数都有以下:
el:指令所绑定的元素,可以用来直接操作DOM
binding:一个对象,包含以下property:
name:指令名,不包括v-前缀
value:指令的绑定值,例如v-my-directive=”1+1“中,绑定值为2.
oldValue:指令绑定的前一个值,仅在update和componentUpdate钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式,例如v-my-directive=”1+1“中,表达式为”1+1“
arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为”foo“
modifiers:一个包含修饰符的对象。例如:v-mydirective.foo.bar中,修饰符对象为{foo:true,bar:true}
vnode:vue编译生成的虚拟节点
oldVnode:上一个虚拟节点,仅在update和comonentUpdated钩子中可用。
除了el元素之外,其他参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的dataset来进行。

2、应用场景
使用自定义指令可以满足日常的一些场景,此处给出几个自定义指令的案例。
表单防止重复提交
图片懒加载
一健Copy的功能
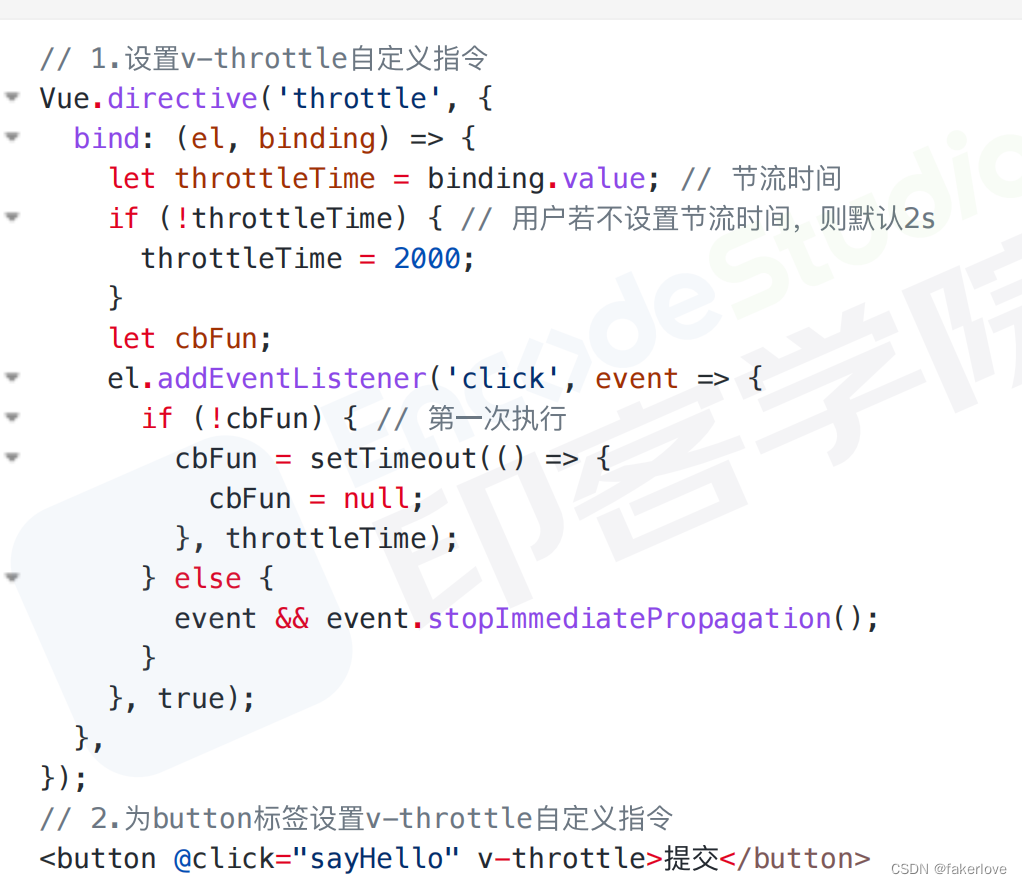
表单防止重复提交:
表单防止重复提交这种情况设置一个v-throttle自定义指令来实现。
举例:

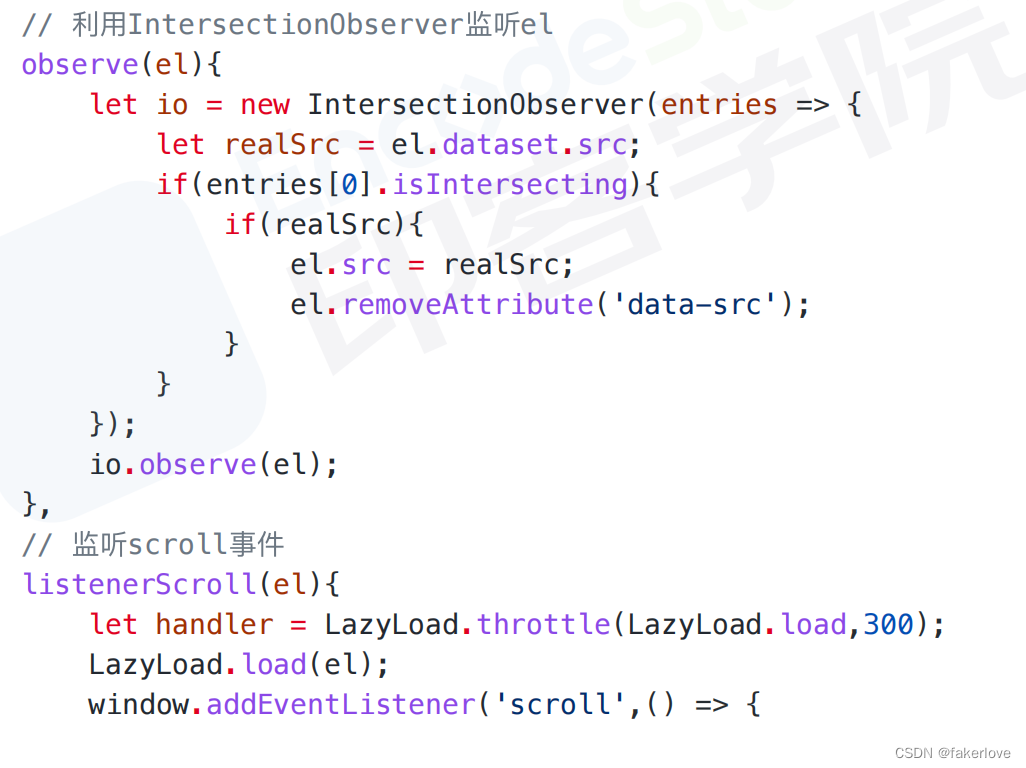
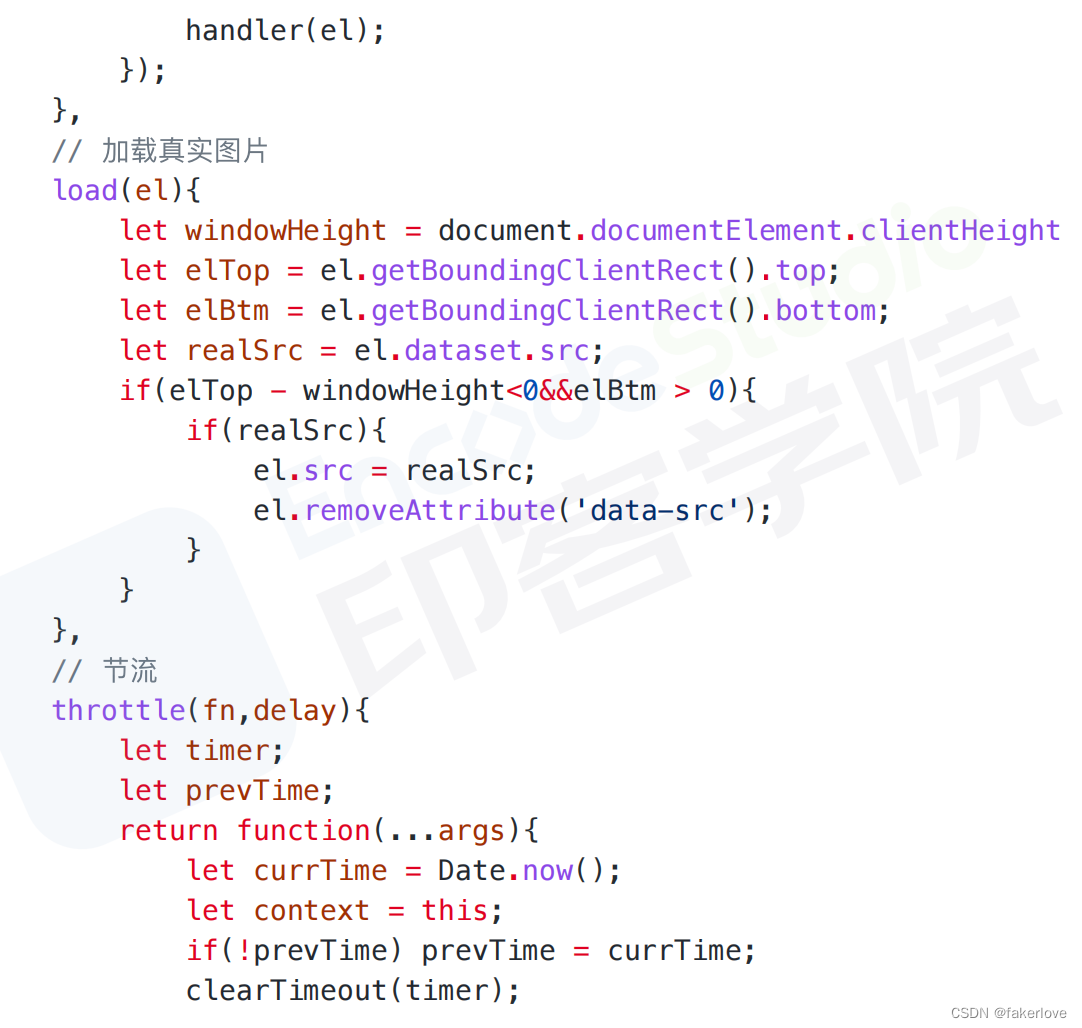
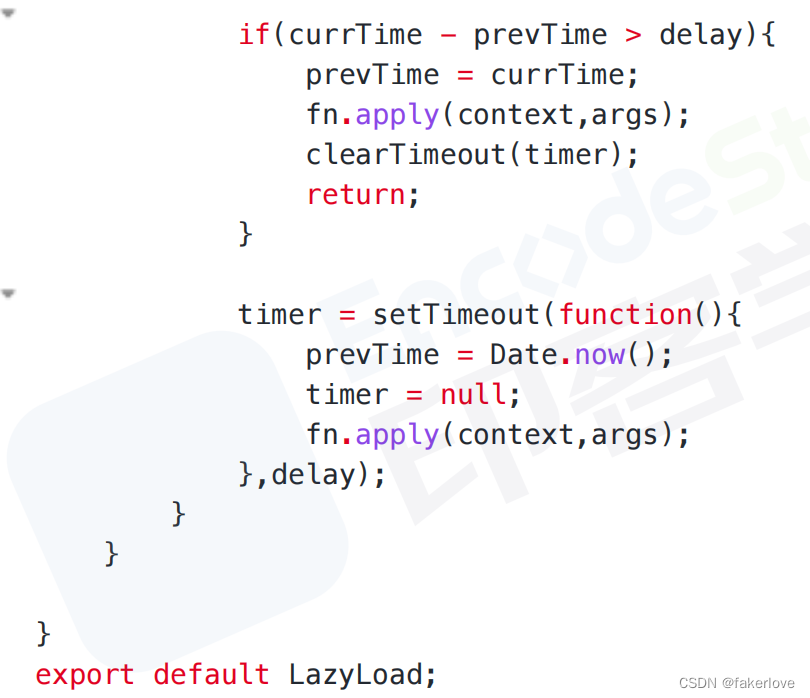
图片懒加载:设置一个v-lazy自定义指令完成图片的懒加载。




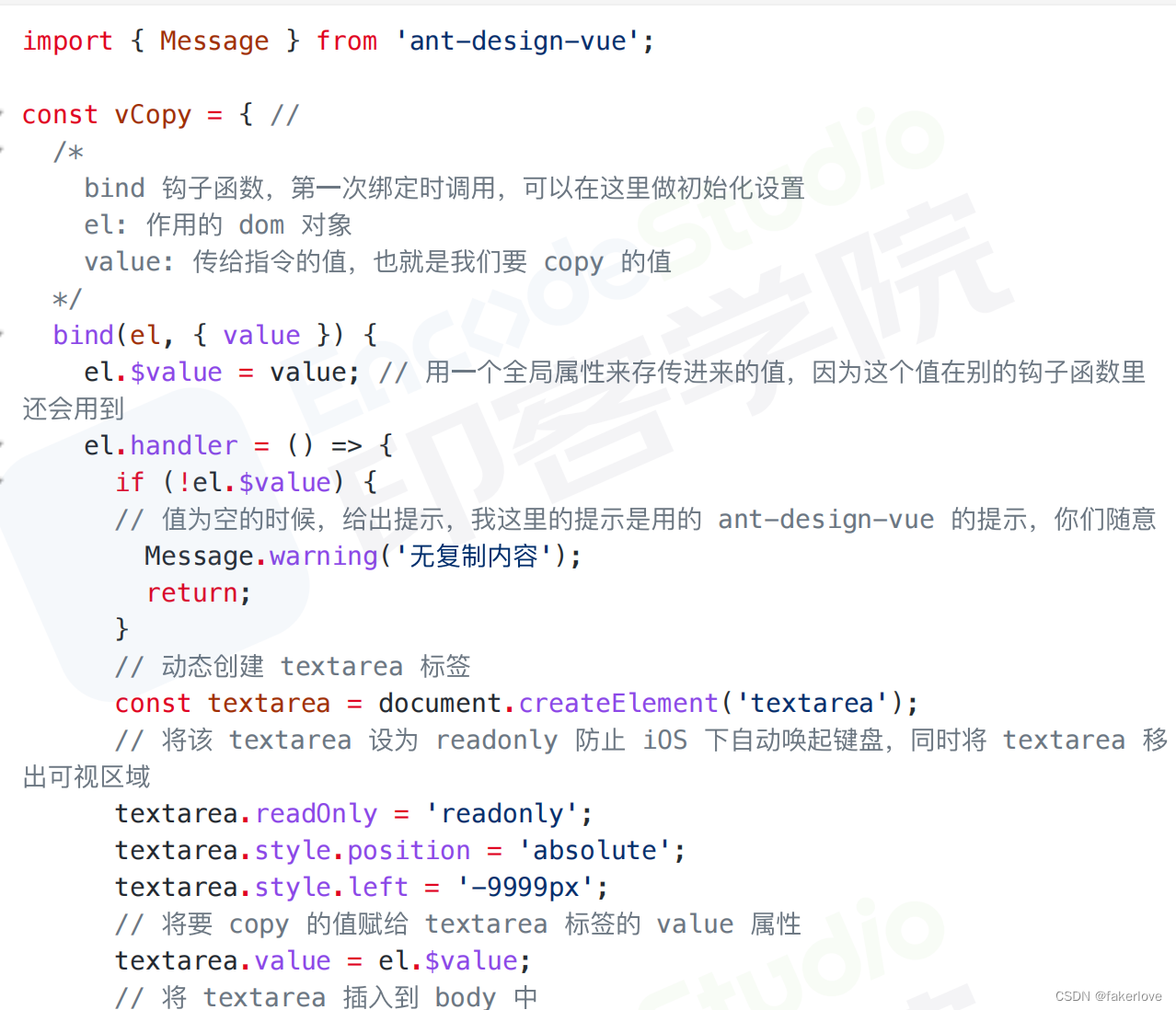
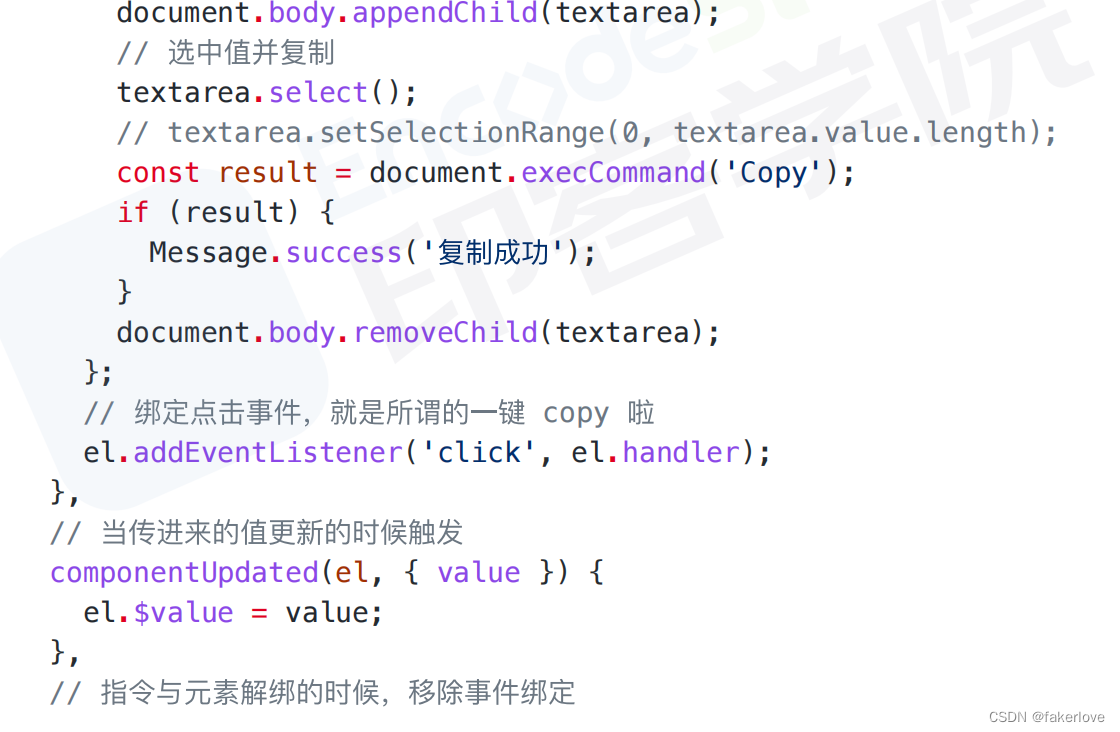
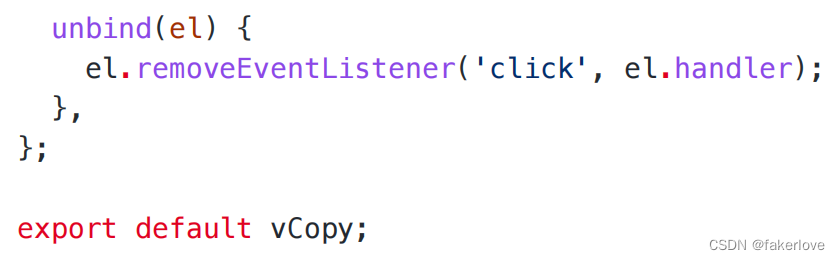
一健Copy的功能:


关于自定义指令还有其他应用场景:如拖拽指令、页面水印、权限校验等等应用场景。





















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








