学完CSS后,继续来学习最后一个前端技术JavaScript的简单入门
如果说CSS就是化妆或者美颜后的漂亮小姐姐,那么JavaScript就能够让这个小姐姐优雅地动起来,并且你可以与其进行互动。
学习JavaScript的配套视频,还是推荐星月教你做网站:
https://www.bilibili.com/video/av5862916/?p=22
配套代码和资料请访问下方链接到我的github,免费下载,喜欢或者有帮助请点个star或者fork支持一下,感谢!
https://github.com/AndyofJuly/CSSandJS_Study
下面是学习的内容,进行一个总结:
================================================================
1.第一个JavaScript程序
复制以下代码,存为以.html为后缀的文件,双击运行即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>alert("Hello World!")</script>
</head>
<body>
</body>
</html>
运行后效果展示:
`
================================================================
2.创建变量
用关键字var,示例:
<script>
var four="你是人间的四月天";
alert(four);
</script>
运行后效果展示:

================================================================
3.变量使用方法1
<script>
var number=100;
number=number+200;
document.write("<h1>"+number+"<h1>");
</script>
运行后效果展示:

================================================================
4.变量使用方法2
<script>
var name=prompt("你学习的语言是:","");
document.write("<h1>"+name+"<h1>");
</script>
运行后效果展示:

随后浏览器会显示以下字样:

================================================================
5.条件语句
<script>
var pwd=prompt("请输入您的密码:","");
if(pwd=="123"){
document.write("登录成功");
}else{
document.write("登录失败");
}
</script>
运行后效果展示:

随后浏览器会显示以下字样:

================================================================
6.条件语句2
<script>
var number=prompt("请输入一个数字(1-100):","");
if(number==50){
document.write("恭喜您,答对了!");
}else if(number<50){
document.write("您猜的数字小了点,换个大的试试吧");
}else{
document.write("您猜的数字大了点,换个小的试试吧");
}
</script>
运行后效果展示:

随后浏览器会显示以下字样:

================================================================
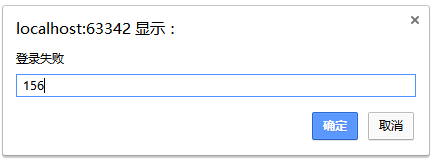
7.while循环语句1
情景:前面输入密码错误时,再重新显示文本框进行输入,成功则直接显示成功
<script>
var pwd=prompt("请输入您的密码:","");
while(pwd!=="123"){
pwd=prompt("登录失败");
}
if(pwd=="123"){
document.write("登录成功");
}
</script>
运行后效果展示:

================================================================
8.while循环语句2
循环输出打印1到10
<script>
var num=1;
while(num<=10){
document.write(num+"<br>");
num=num+1;
}
</script>
运行后效果展示:

================================================================
9.for循环语句
循环输出打印1到5
<script>
for(var num=1;num<=5;num++){
document.write(num+"<br>");
}
</script>
运行后效果展示:

================================================================
10.一维数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Array</title>
<script>
var num=new Array();
num[0]=100;
num[1]=80;
document.write(num);
</script>
</head>
<body>
</body>
</html>
运行后效果展示:

<script>
var num=new Array(100,200,300,500,600,"HelloWorld");
document.write(num);
</script>
运行后效果展示:

================================================================
11.二维数组
<script>
var person;
person=new Array();
person[0]=new Array();
person[0][0]="violet";
person[0][1]=18;
person[0][2]="girl";
document.write("name:"+person[0][0]+"<br>");
document.write("age:"+person[0][1]+"<br>");
document.write("sex:"+person[0][2]+"<br>");
</script>
运行后效果展示:

================================================================
进阶教程待学习中…
喜欢或者有收获的小伙伴可以右上角点个赞,欢迎评论!
点赞投币收藏一键三连加关注哈哈,稳定周更





















 8922
8922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








