idea新手在给页面引入jquery时出现了问题
在idea中点击jquery文件是可以进入到该文件的
但就是在项目启动后访问,一直报404错误
后来就考虑到是静态资源访问的问题。
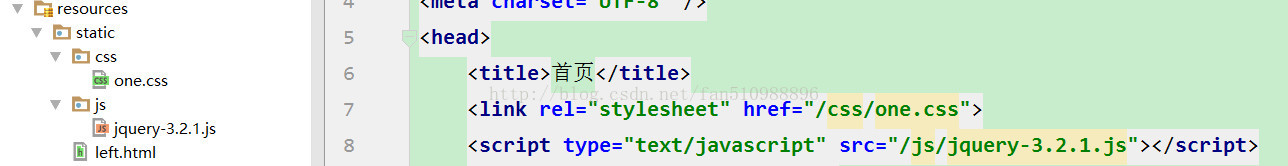
我项目是使用的springboot,它本身默认的目录结构如下:
该图片摘自http://blog.csdn.net/isea533/article/details/50412212
修改后如下图:
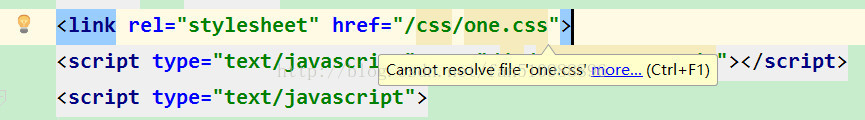
这样就可以使用了。但明显在idea中点击该文件是进不去的,它还会给错误提示:
所以在idea中的样式以及JS文件并不是能够点击进去就是好用的,我们还应该考虑到我们使用的框架问题。
当然你也可以修改框架的默认静态资源映射路径。

























 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








