注:[小白学iOS编程]是本小白根据某视频学习iOS编程过程的笔记记录,内容比较容易,高手勿喷。
转自请注明原博客地址:http://blog.csdn.net/fan_yufan/article/details/45922303
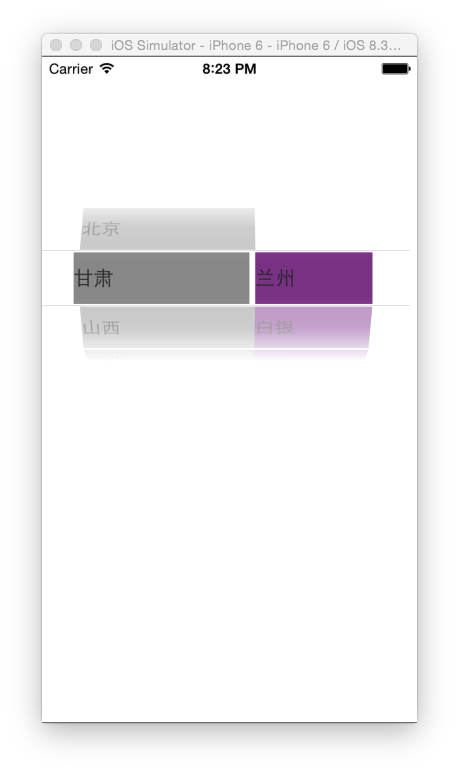
1. 效果图展示
2. 项目代码
2.1 在Main.storyboard中拖入UIPickerView控件,点击此控件后右键,选择dataSource以及delegate并把它们拖到View Controller中,然后实现dataSource和delegate协议UIPickerViewDataSource,UIPickerViewDelegate中的方法。
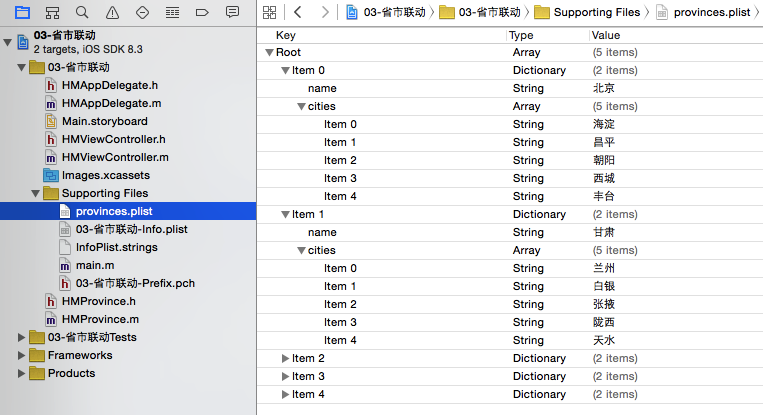
2.2 将素材文件provinces.plist拖拽到Supporting Files中。观察下provinces.plist中的数据。

2.3 代码编写
2.3.1 将provinces.plist的数据转换为HMProvince模型
//
// HMProvince.h
// 03-省市联动
//
#import <Foundation/Foundation.h>
@interface HMProvince : NSObject
@property(nonatomic,copy)NSString *name;
@property(nonatomic,strong)NSArray *cities;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)provinceWithDict:(NSDictionary *)dict;
@end//
// HMProvince.m
// 03-省市联动
//
#import "HMProvince.h"
@implementation HMProvince
-(instancetype)initWithDict:(NSDictionary *)dict{
if (self = [super init]) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)provinceWithDict:(NSDictionary *)dict{
return [[self alloc] initWithDict:dict];
}
@end2.3.2 HMViewController控制器中代码的编写
//
// HMViewController.h
// 03-省市联动
//
#import <UIKit/UIKit.h>
@interface HMViewController : UIViewController
@end//
// HMViewController.m
// 03-省市联动
//
#import "HMViewController.h"
#import "HMProvince.h"
@interface HMViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>
@property(nonatomic,strong)NSArray *provinces;
@property(nonatomic,assign)int provinceIndex;//选中城市索引
@end
@implementation HMViewController
-(NSArray *)provinces{
if (_provinces == nil) {
NSString *path = [[NSBundle mainBundle] pathForResource:@"provinces" ofType:@"plist"];
NSArray *provinceArr = [NSArray arrayWithContentsOfFile:path];
NSMutableArray *provincesM = [NSMutableArray array];
for (NSDictionary *dict in provinceArr) {
HMProvince *province = [HMProvince provinceWithDict:dict];
[provincesM addObject:province];
}
_provinces = provincesM;
}
return _provinces;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSLog(@"%@",self.provinces);
}
// returns the number of 'columns' to display.
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
// returns the # of rows in each component..
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
if (component == 0) {
return self.provinces.count;
}else{
HMProvince *province = self.provinces[self.provinceIndex];
return province.cities.count;
}
}
-(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
UILabel *label = nil;
if (view != nil) {
label = (UILabel *)view;
//设置bound
}else{
label = [[UILabel alloc] init];
}
//显示省份
if (component == 0) {
HMProvince *province = self.provinces[row];
label.text = province.name;
label.backgroundColor = [UIColor grayColor];
//label.bounds = CGRectMake(0, 0, 150, 30);
}else{//显示城市
//默认是第一城市
HMProvince *province = self.provinces[self.provinceIndex];
label.text = province.cities[row];
//label.bounds = CGRectMake(0, 0, 100, 30);
label.backgroundColor = [UIColor purpleColor];
}
return label;
}
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
//省份选中
if (component == 0) {
HMProvince *province = self.provinces[row];
NSLog(@"选中省份 %@",province.name);
//更改当前选中的省份索引
self.provinceIndex = row;
//刷新右边的数据
[pickerView reloadComponent:1];
//重新设置右边的数据显示第一行
[pickerView selectRow:0 inComponent:1 animated:YES];
}
}
//view的宽度
-(CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
//省份的label宽度为150
if (component == 0) {
return 150;
}else{
//市的labl的宽度为100
return 100;
}
}
-(CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 44;
}
@end3. 知识点总结
3.1 UIPickerView 中的方法
//刷新第i组的数据
[self.pickerView reloadComponent:i];#pragma mark 设置pickerView里每一个view的高度
-(CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
#pragma mark 设置pickerView里每一个view的宽度
-(CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;






















 2357
2357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








