表单基本用法和基本元素
<form method = "post" action="result.html">
<!--内容-->
<!--文本输入框-->
<p>名字:<input name="name" type="text"> </p>
<!--密码框-->
<p>密码:<input name="pwd" type="password"> </p>
<p>
<!--input语句最后的'/'可以不加-->
<input type="submit" name = "Button" value = "提交"/>
<input type = "reset" name = "Reset" value = "重填"/>
</p>
<!--内容-->
</form>
参数说明:
method:
- 规定如何发送表单数据(常用值:get/post)
- get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
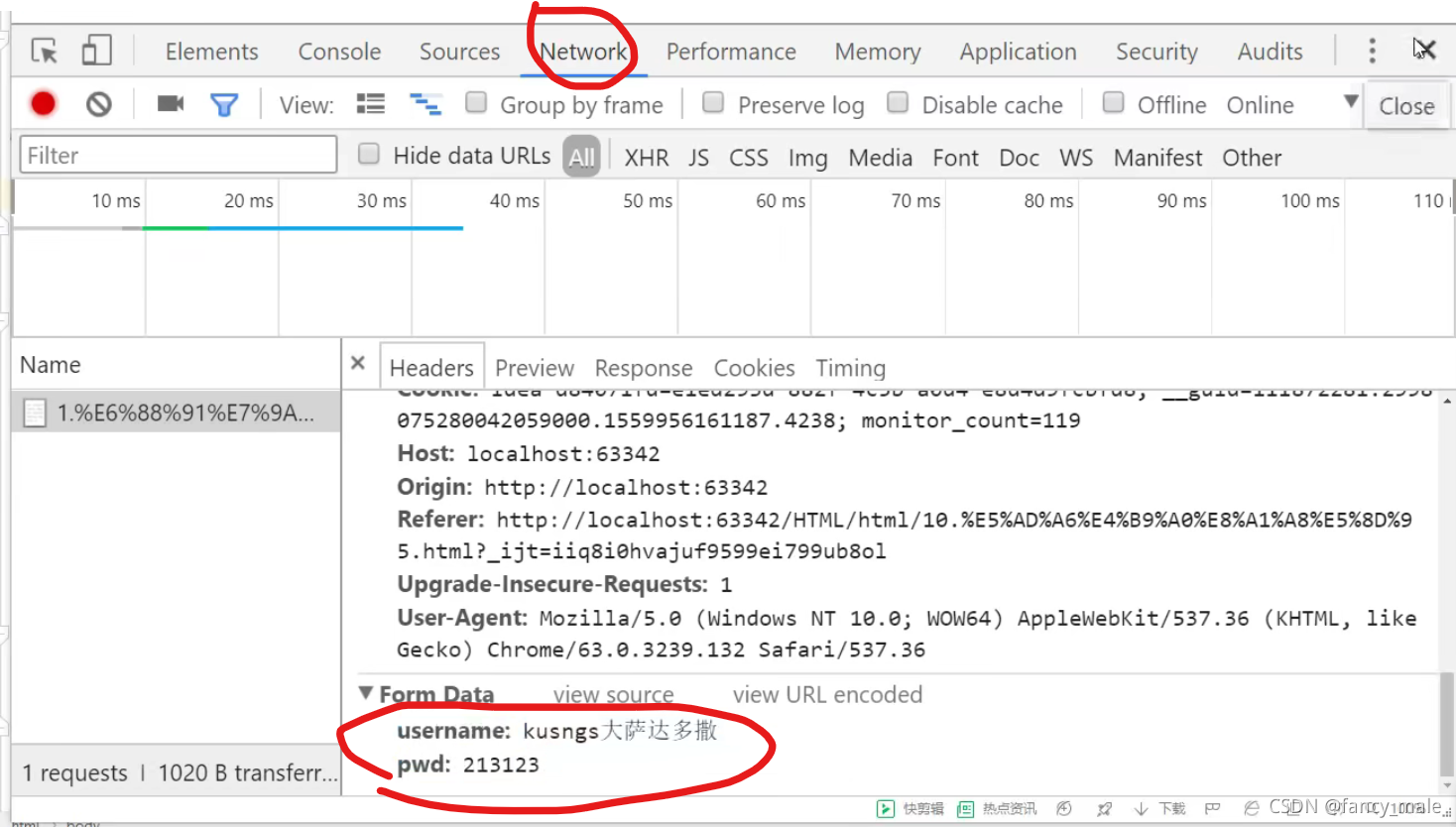
- post方式提交:安全,传输大文件,但是单纯的post方式提交可以在提交后的窗口控制台里面看到,如下图所示(network–header–Form Data):

action:表示向何处发送表单数据(表单提交的位置,可以是网站,也可以是一个请求处理地址)
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素类型。text, password, checkbox, radio(单选框), submit, reset, file, hidden, image, button, 默认为text |
| name | 指定表单元素名称 |
| value | 表单元素初始值,type = radio是必须指定一个初始值 |
| size | 指定表单元素(文本框)的初始宽度(中文字符占用一个宽度),type=text/password时,表单宽度单位为字符,否则为像素 |
| maxlength | type = text/password时,表单的最大字符数 |
| checked | type = radio/checkbox时,指定按钮是否被选中 |
单选框
使用方式:
<form action="path" method = "post">
<!--
一定要有name属性,而且取值一般要相同,
否则会出现多个框可以同时选上的情况,
并且可能无法取消
-->
<P>性别:
<input type="radio" value="boy" name="gender"/>男
<!--checked代表默认选择-->
<input type="radio" value="girl" name="gender" checked/>女
</p>
</form>
多选框
使用方式:
<form action="path" method = "post">
<P>爱好:
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<!--checked代表默认选择-->
<input type="checkbox" value="code" name="hobby" checked/>敲代码
</p>
</form>
按钮
使用方式:
普通按钮
<form action="path" method = "post">
<P>按钮:
<input type="button" value="点击跳转1" name="btn1"/>跳转
</p>
</form>
运行结果:

图片按钮
<form action="path" method = "post">
<P>按钮:
<input type="image" src=""/>跳转
</p>
</form>
提交/重置按钮
<form action="path" method = "post">
<P>
<!--默认value="提交"-->
<input type="submit">
<!--默认value="重置"-->
<input type="reset">
</p>
</form>
注意
- 在*框和按钮中属性value才是显示出来(被用户看到)的字符,而不是name










 本文介绍了HTML表单的基本用法及元素,包括文本输入框、密码框、单选框、多选框和按钮等,并详细解释了各种表单元素的属性及使用场景。
本文介绍了HTML表单的基本用法及元素,包括文本输入框、密码框、单选框、多选框和按钮等,并详细解释了各种表单元素的属性及使用场景。
















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








