下面给出今天得出的答案,希望能帮助到和我一样被困扰的人.我不能说我写的多么的对,但是我能保证按我写的去做 能得到我们想要的效果
下面先给出代码
<link rel="stylesheet" href="<%=request.getContextPath() %>/js/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="<%=request.getContextPath() %>/js/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/locale/easyui-lang-zh_CN.js"></script>
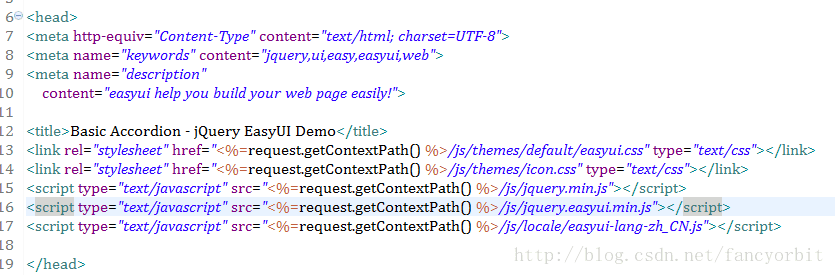
附图1
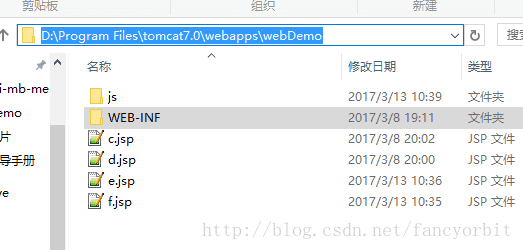
图2
说明:给出的代码的这5条,分别参考左侧框起来的位置,这一点很重要!不要直接去复制粘贴网上的教程或者微博等等里面的途径.一开始我也以为是差不多是一样的,而且很多地方都提起了"相对路径"和"绝对路径",这让我误以为,只要不使用绝对路径,那么使用相对路径就一定是正确的了.可是后来,我才发现,这就是一个坑.诚然,相对路径是有一定的优势的,但后来我才明白,相对路径不是完全一劳永逸的,还是得按自己具体的来.
解释:1.如图2所示,我用的是eclipse,新建了一个名为Test的web project.里面有一个名为"web content"的文件夹,然后我在这个文件夹里,新建了一个名为"js"的文件夹,然后把easyui的内容,直接复制粘贴在了里面.
2.然后在我上面给出的代码的黄色位置后,紧跟着了从"js"文件夹开始给的路径..相信大家在网上百度了一段时间之后,肯定已经了解,需要配置的这5个文件.然后大家根据自己的进行配置..根据我在网上百度的这两天,发现每个版本,easyui里面的内容也是不一样的,所以,请大家务必根据自己的来.找到这5个文件,然后进行配置.
3.当然了,我说了不要复制网上的路径,可不是让大家一个个的手打进去,而是,可以复制我上面给的代码,然后稍微修改路径就好了.毕竟要配置的这5个文件的位置也不能有错.
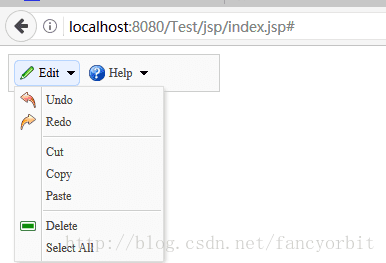
4.我在这个名为Test的web project里面的"web content"的文件夹里新建了一个名为"jsp"的文件夹,然后新建了一个"index"的jsp文件. 于是,在web中打开的话,网址为http://localhost:8080/Test/jsp/index.jsp . -------即主机地址/webproject的项目名/jsp文件所在的文件夹/jsp文件.下面为效果图.
另外,再多说一些,关于tomcat的.如果想在tomcat里使用easyui,配置如下:
1.在tomcat的文件夹里,有一个webapps的文件夹,在里面新建一个webdemo的文件夹,
2.接上面的easyui的文件放在了一个js的文件夹里,然后将该文件夹,copy到webdemo的文件夹里,
3.再webdemo里新建jsp文件,然后代码如上,路径跟在上面eclipse的一致,
4.至于WEB-INF里的一些,就百度去吧,都有的,不难找.
5.打开Tomcat服务,网址为:http://localhost:8080/webDemo/f.jsp
下面上个图



























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








